When developing engaging mobile and web applications, including dynamic websites, JavaScript is a go-to choice for many clients worldwide. It’s easy to get started with JavaScript code, and the framework is supported by all major web-based platforms and web browsers.
So, what can you do with JS or JavaScript? Due to its great versatility, features, and interoperability, JavaScript is used for creating a wide range of interactive applications, browser games, and software. JavaScript frameworks help develop and ensure a smooth user experience.
What is JavaScript used for? This article will tell you in detail about the usage of JavaScript in the modern web, including web technologies, game development, and mobile apps.
- 1. The Basics of JavaScript
- 2. What Can You Do with JS
- 2.1. Websites
- 2.2. Web & Mobile Apps
- 2.3. Desktop Apps
- 2.4. Game Development
- 2.5. Single Page Applications
- 2.6. Data Visualization
- 2.7. Interactive UX
- 2.8. Plugins for Popular Applications
- 2.9. Serverless Functions
- 2.10. Artificial Intelligence Apps
- 2.11. Virtual Reality Apps
- Conclusion
JavaScript – The Basics
JavaScript is one of the most popular programming languages globally. Before exploring the versatile use cases of JavaScript, let’s start with knowing what JavaScript means and what has made it so popular.
What is JavaScript?
JavaScript is a client-side scripting language that enables developers to create dynamic, interactive UX on websites and web applications. The code is executed on a user’s computer, not the server, making it an ideal choice for developing responsive and lightweight web applications.
You can also use JS to create server-side code with Node.js, a multi-platform runtime environment.
When discussing JavaScript, it’s essential to know how it is a different programming language compared to HTML and CSS, two other popular web development languages.
HTML, CSS, and JavaScript are inherently different from each other. Simply put, HTML is a markup language used to structure content on a web page. On the other hand, CSS is a style sheet language used to style the content on a web page. Lastly, what does JavaScript do for a website? JavaScript programming language adds interactivity to web pages.
In other words, HTML is made up of elements, the building blocks of a web page. CSS is made up of rules which define how the elements should be styled. JavaScript is made up of code, which can be used to control the behavior of a web page.
You can use HTML, CSS, and JS together to create dynamic, interactive web pages.
How Does JavaScript Work?
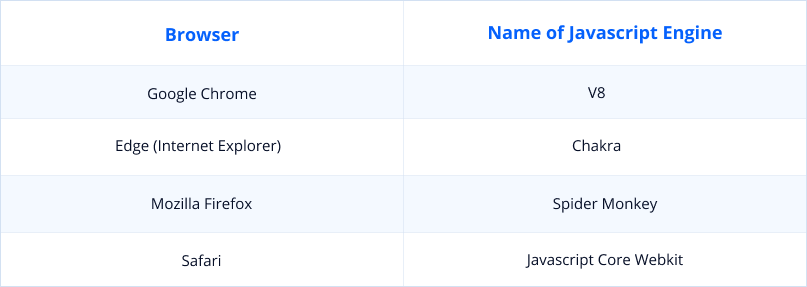
JavaScript code is executed in the user’s web browser, which means it doesn’t need to be downloaded and compiled like Java or C++. The code is downloaded with the HTML and CSS code that makes up a web page and is executed by the browser’s JavaScript engine. This makes it very fast and lightweight, as the browser only needs to download and execute the code, not compile it.
As JavaScript is a client-side scripting language, the modern web browser must support JavaScript. Fortunately, all the modern-day web browsers have their built-in JavaScript engine so that any JavaScript-based website runs smoothly.
Thus, your developers can frequently use JavaScript to create interactive elements in their web pages for a great online experience.
Why is JavaScript So Popular?
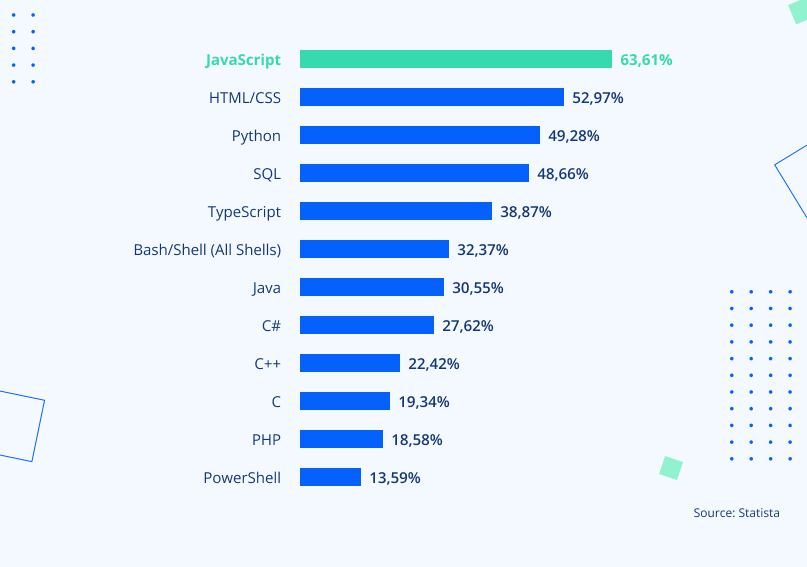
Industry data reveals that as of 2023, JavaScript is the most popular programming language among web and application developers worldwide.
So what factors have contributed to the widespread popularity of JavaScript? Let’s check those out now.
- Similarity with popular programming languages: It’s easy to learn JavaScript. The syntax is similar to other popular programming languages, such as Java and C++.
- Wide applicability: It’s a universal language. JavaScript is used for building websites, web-based, mobile, desktop apps, and games.
- Wide compatibility: It’s supported by all major web browsers, including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. Thus, you can use JavaScript to build applications for many platforms.
- Strong community: JavaScript has a large and active community of web developers contributing to the language’s development and support. Thus, new developers find plenty of learning resources and support using JavaScript.
- Continuous improvement: It’s constantly evolving, with new features and updates being released regularly.
- Interoperability: JavaScript can be used within a website or web application that is built with another language. As a result, there’s no headache related to the languages used.
- Multi-dimensional use: JavaScript primarily helps with front-end web development. However, you can also use Node.js for back-end web development. Therefore, technically, JavaScript applies to the front-end and back-end aspects of a website.
- Fast implementation: Unlike compiled languages, JavaScript is an interpreted language. This means developers can immediately execute the code and see how it works without the need for additional compilation.
It’s pretty understandable why JavaScript is used so widely. So, what can you do with JS? Let’s find it out.
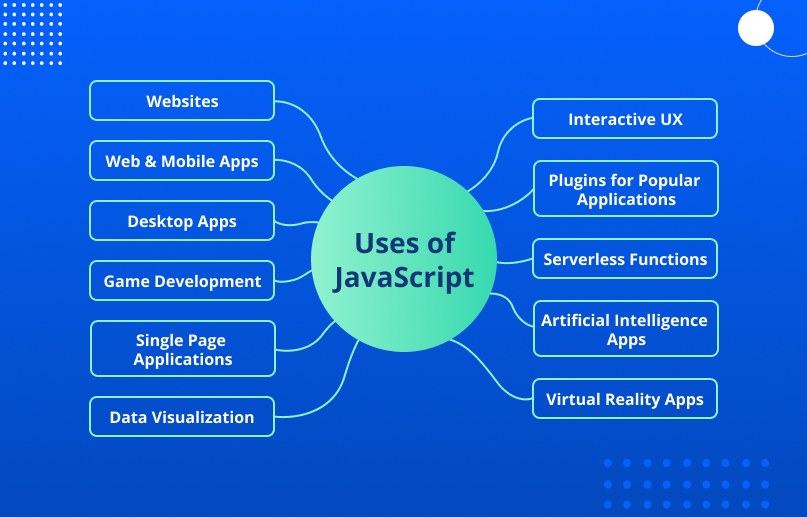
What Can You Do with JS
You can practically use JavaScript for anything you want on the web. That’s the beauty of it. It’s a very versatile and highly compatible language. Let’s now get familiar with the top JavaScript applications.
1. Websites
The majority of websites today use JavaScript to some extent. JavaScript is used to add interactivity to web pages, such as creating drop-down menus, animations, and form validation. In addition, JavaScript is used for adding Google Maps to websites and for creating social media plugins.
Use JavaScript to add the following functionalities to your website:
- Revealing or hiding menu information
- The hovering effect of the mouse pointer
- Playing media files
- Zooming in/out of picture files
- Drop-down menu
- Animations
- Timer or countdown clock
- Image carousels and sliders
Some of the popular websites that extensively use JavaScript include Google, YouTube, Facebook, LinkedIn, Amazon, Twitter, Wikipedia, and Quora. As of 2023, 98.8% of the world’s websites use JS as a client-side programming language, reported W3Techs.
2. Web & Mobile Apps
Web and mobile applications increasingly use JavaScript for their user interface and functionality. JavaScript is used for creating the user interface, such as buttons, menus, and other interactive elements. It’s also used to add features such as maps, audio, and video playback.
In particular, React Native, an open-source, cross-platform mobile application development framework that uses JavaScript as its primary programming language, has revolutionized the web and mobile app development industry. Apart from React Native, other JS-based frameworks like Ionic, Angular, or Vue come in very handy while developing any modern-day, cross-platform web and mobile apps.
Developers can comfortably use JS to develop applications for multiple platforms, including Windows, web, UWP, iOS, Android, macOS, tvOS, and others. JayDevs is a super convenient place to source industry-leading JavaScript-based front-end and back-end developers for your next app development project.
3. Desktop Apps
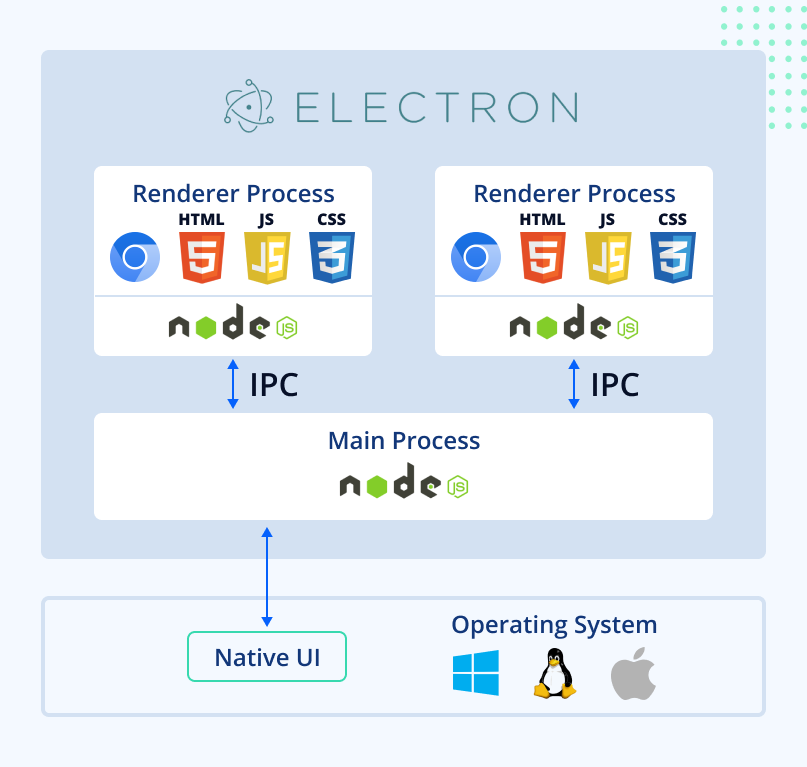
JavaScript is also used to create desktop applications using frameworks such as Electron. Electron is based on Node.js and used by companies such as Slack, GitHub, and Microsoft to create cross-platform desktop apps.
Another example of a JS-based platform similar to Electron is NW.js. It lets you use HTML, CSS, and JavaScript to develop cross-platform desktop apps. Additionally, you can also use the same codebase across multiple platforms.
So, what is JavaScript used for when it comes to desktop app development?
Some popular desktop apps built with JavaScript include:
- WebTorrent
- Ghost
- Beaker
- Slack
4. Game Development
JavaScript is used for game development, especially for browsers and mobile devices. There are many JavaScript game engines available, which you can find on GitHub.
Examples include Phaser, Pixi.js, melonJS, kiwi.js, craftyjs, and Three.js. These engines make it easier to develop games, and they also provide additional features, such as physics and animation.
Apart from stand-alone games, you will also find many websites, such as 1001 Web Games and Miniclip, where you can play JavaScript-based games.
2D and 3D Games
What is JavaScript used for when it comes to games? JavaScript is used for the development of both 2D and 3D games. You can also rely on JavaScript frameworks to build mobile games, in addition to desktop and browser games.
Examples of a few popular JavaScript-based games include Tower Building, 2048, Bejeweled, PolyCraft, and Words with Friends.
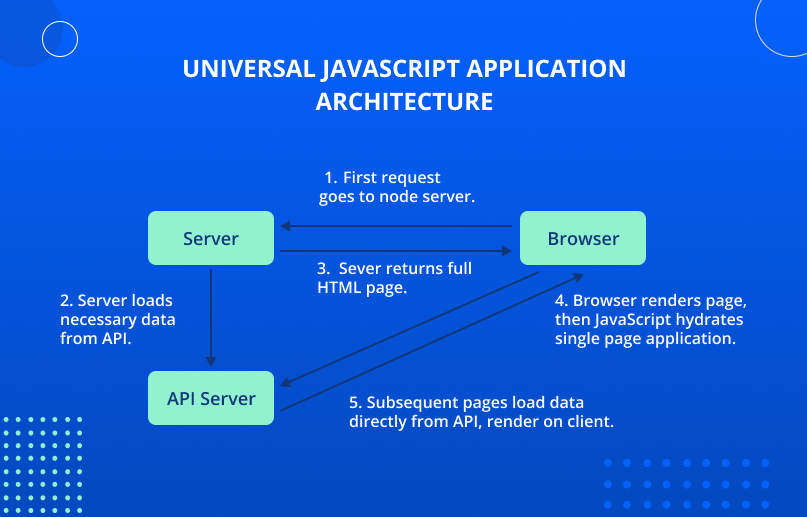
5. Single Page Applications
JavaScript is used for Single Page Applications (SPAs). SPAs are web applications that load a single HTML page and then dynamically update the page based on user interaction. SPAs usually use JS frameworks, such as AngularJS, React, or Vue.js. Gmail, Google Maps, and Airbnb are examples of popular single-page applications.
So, what is JavaScript used for in terms of SPA development? AngularJS, for example, is a client-side js-framework that uses bidirectional data binding. Data binding updates the view automatically when a model changes and vice versa. AngularJS can maintain both the controller and model within the client’s browser.
ReactJS is another widely used JavaScript framework for creating single-page applications. Some of the advantages of ReactJS include:
- Rendering HTML code using JavaScript
- Separation of Concerns (SoC)
- Virtual DOM
- Scalability
- Great performance
- Object-oriented paradigm
6. Data Visualization
Data visualization is another area in which JavaScript is used extensively. Developers can use any JavaScript library for data visualization that helps in producing 2D and 3D images, graphics, charts, and objects.
The global data visualization market is expected to reach $7.76 billion by 2023, reported Statista.
So, what is JavaScript used for in terms of data visualization?
JavaScript helps you fetch data from basic HTML, including any application programming interfaces (APIs) or external data source. You can choose from a wide range of js charting libraries and create supported objects.
Some widely used JavaScript libraries for data visualization include D3js, ChartJS, ThreeJS, Highcharts, Raphael, C3js, and React Vis.
7. Interactive UX
JavaScript is used to create interactive user interfaces and web applications. Libraries like jQuery make it easy to create interactive elements, such as drop-down menus, accordions, and models.
If you’re wondering, “What is JavaScript used for when it comes to UX development?” Here are some of the things developers can build with JavaScript programming:
- Embedded maps that are frequently used as interactive elements for websites (like ones with office locations)
- Custom scrolling with variable speed
- Pop-up animations when users click a button
- Responsive charts or graphs
- Heat maps to show real-time user activity
- Animated short videos and clips
Overall, an interactive user interface will significantly improve the quality of user experience on your website.
8. Plugins for Popular Applications
What is JavaScript used for when you have to build an application plugin? JavaScript is used for creating plugins and extensions for popular applications, such as WordPress, Adobe Creative Suite, and Microsoft Office. The plugins help improve the functionality of applications.
For example, there are plenty of Adobe Photoshop plugins that can help you do specific types of image editing, or apply certain filters with ease. Mozilla Firefox and Chrome are also very popular examples of utilizing JavaScript plugins to boost the web browsing experience.
9. Serverless Functions
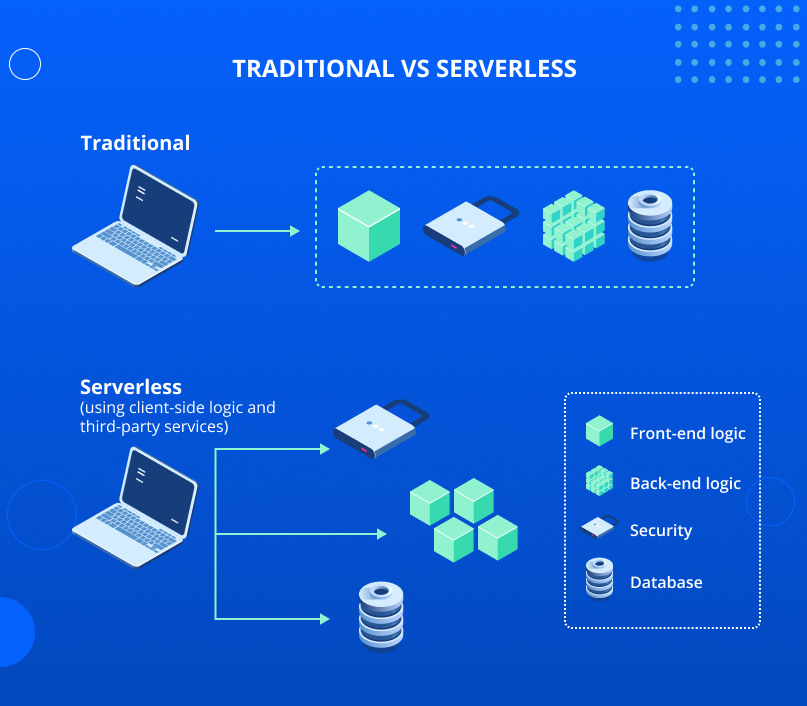
Serverless functions are another popular use for JavaScript. These are code snippets that are executed in response to events. They are often used to perform tasks such as image processing or sending emails.
What is the use of JavaScript when implementing serverless functions? Three frequently used JavaScript serverless functions are Google Cloud, AWS Lambda, and Azure functions. Programmers can build serverless functions using these services so that they run client applications without hosting them online.
The serverless model does not require the traditional server process. Instead, the model uses several third-party services or functions to run the operations. The model is highly cost-effective and secure for clients.
10. Artificial Intelligence Apps
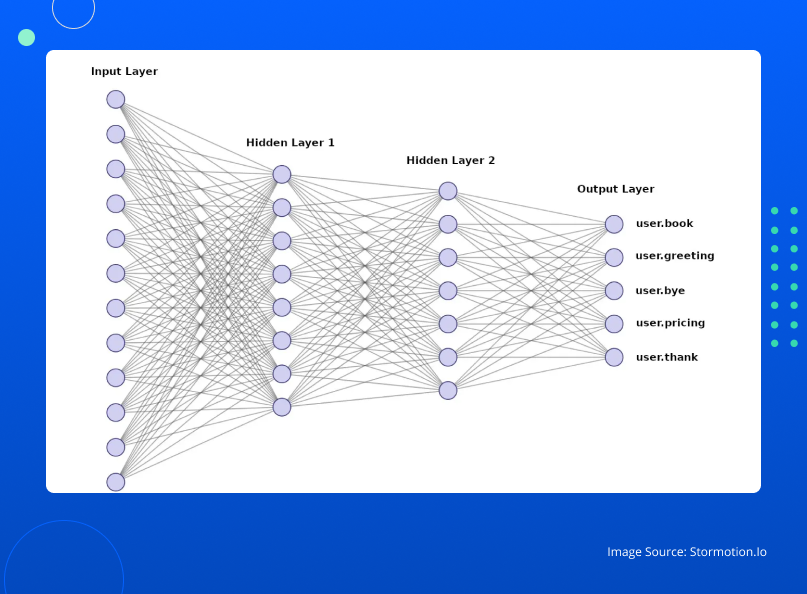
JavaScript is used to develop artificial intelligence (AI) applications. Libraries, such as TensorFlow.js, make it possible to build machine learning models that run in the browser.
Machine Learning And Neural Networks
While many wonder, “What can I use JavaScript for?” major companies use it for training and deploying machine learning models with TensorFlow. TensorFlow can help with:
- Convenient model building with high-level API and quick iteration
- Running powerful cloud-based or on-premise research experiments
- Quick production of machine learning across any platforms or browsers
Automatically Find Bugs
Test automation is another area of applications for JavaScript. AI libraries, such as DeepBugs, use static code analysis to find potential bugs. DeepBugs uses name-based bug detection, and you can deploy it to find bugs in JavaScript codebases of any size.
Fuzz testing is another powerful AI-powered bug detection method where developers input random data into a program to see how it behaves. Node-fuzz is a popular node module to perform fuzz-testing, which is used by Google and Facebook.
Chatbots
JavaScript is used extensively for AI-driven chatbot development to support digital marketing and improve the quality of automated communication. Chatfuel and Botkit are examples of widely used JS frameworks for chatbot development. You can program those chatbots to work flawlessly as a customer service representative or personal assistant.
One of the major advantages of the JavaScript programming language is that you can create an AI-driven chatbot instead of traditional rule-based chatbots. As a result, your chatbot improves over time, and conversation will feel more human-like.
In addition, AI-powered chatbots can also be programmed to detect user sentiments, such as feelings of sadness, anger, or happiness.
11. Virtual Reality (VR) Apps
What is JavaScript used for when developing virtual reality (VR) applications? Libraries, such as A-Frame and React VR, make it possible to create VR experiences that can be viewed in a web browser.
Web 3.0 has made virtual reality a booming industry, and JavaScript is used frequently for creating exceptional VR experiences. So, what can you do with JS in terms of VR? Take the healthcare industry as an example. Surgeons can practice complicated surgeries peacefully using VR without getting tangled with ethical and moral issues.
In addition, gaming is another industry that heavily relies on the use of JavaScript for the development of VR applications.
Conclusion
Since its inception in 1995, JavaScript has come a long way through continuous improvement. Now, it’s almost everywhere on the modern web. What is JavaScript used for? If you have ever wondered about this question, we hope this post has given you some good ideas on the practical implementation and uses of JavaScript.
Take your business to the next level and hire JavaScript developers with JayDevs. Send your requirements today to connect with industry-leading JavaScript developers and project managers.