Hiring a JavaScript developer takes work and effort. Finding the best JavaScript developers is even more challenging because of the high competition in the technology industry. JavaScript is considered the most popular programming language in terms of its general use in development. Therefore, the market is filled with developers of different levels: experts who know how to handle this technology up and down to beginners who have just taken courses.
A significant portion, 86%, of HR professionals require assistance in locating suitable developers. Selecting the right JavaScript programmer is crucial for ensuring the quality of solutions within your company. Conversely, making an ill-fated choice could result in setbacks and financial losses.
How can you ensure that you hire a JavaScript developer who belongs to a group of experts and not a group of newbies who have just taken courses? This post will help you hire the best JavaScript developers for your business.
- 1. What Is JavaScript?
- 2. What Does a JavaScript Developer Do?
- 3. Why Use JavaScript in 2023?
- 4. Pros and Cons of JavaScript
- 5. What Is JavaScript Used For?
- 6. How to Hire the Right JavaScript Developer?
- 7. What Skills Do JavaScript Developers Need?
- 8. JavaScript Developer Job Description Template
- 9. How Much Does It Cost to Hire JS Developers?
- Why Hire a JavaScript Developer with JayDevs?
What Is JavaScript?
JavaScript is a programming language that allows developers to create and control dynamic website content. It will enable complex functions to be added to any Web page. It also allows users to interact with a web page. JavaScript provides interactivity to what would otherwise be a static web page.
For example, every time you fill out an interactive form on the web, JavaScript runs in the background. But that’s not all. You probably noticed how the timeline automatically updates to show fresh content when you’ve used Facebook. That’s thanks to JavaScript. It also features that control slideshows, animations, videos, autocorrect, and auto-complete suggestions.
What Does a JavaScript Developer Do?
The JavaScript developer is responsible for implementing the external logic that defines the behavior of visual elements and creates interactive user interfaces for websites and web applications.
JavaScript developers also provide capabilities for developing the entire stack. Typically, JavaScript works on the visible side of a website. With the release of the Node.js framework for servers, programmers can also do back-end work. Thus, it is now possible to write reasonably heavy server-side code in JS, building the logic and behavior of the site.
In addition, JavaScript developers are usually familiar with numerous technologies and frameworks that help optimize the language, such as the React library or the Vue.js framework.
Why Use JavaScript in 2024?
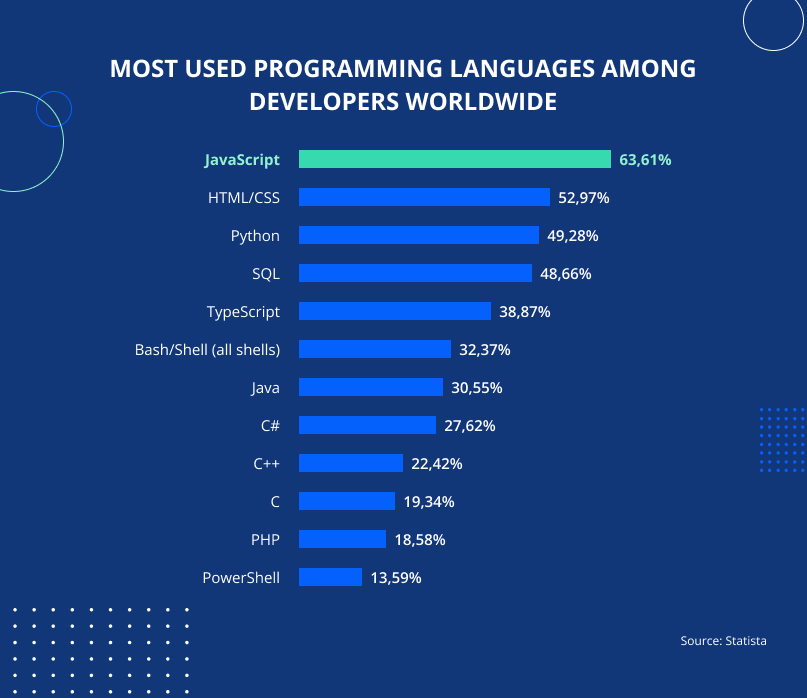
According to the PYPL index (Programming Language Popularity Index), JavaScript is the third most popular language on Google. Furthermore, a Statista study shows that JavaScript is the most popular language globally, given that more than 63% of respondents use it.
Not by chance, JS is in the first position:
- Flexibility. Created products are reusable and not platform-specific.
- Rich interface. New functions are permanently developed for JS; many libraries and APIs exist.
- Versatility. Works well with other programming languages. Supports all operating systems, browsers, and mobile devices.
Technologies that can replace JavaScript are slowly beginning to appear. However, it will be long before these technologies reach a sufficient level of development and learn everything JavaScript can do. Nevertheless, many companies have invested and continue investing a lot of money in JavaScript-compatible engines, making the language more and more effective and relevant.
Pros and Cons of JavaScript
Like any other technology, JavaScript has advantages and disadvantages. However, when it comes to JavaScript, the disadvantages are covered by its benefits. So, let’s take a closer look at them.
Pros of JavaScript
1. Speed – JavaScript is an “interpreted” language; it reduces the time it takes other programming languages, such as Java, to compile. JavaScript is also swift because it often runs directly in the client’s browser.
2. Ease of development – JavaScript is easy to understand and learn. Its structure is simple for users and developers alike. As a result, applications are easily updated and developed according to user needs.
3. Popularity – Almost all modern browsers support JavaScript. Many well-known companies, including Google, Amazon, PayPal, etc., use it as a development tool. In addition, StackOverflow and GitHub show a growing number of projects with JavaScript, and their popularity is only expected to grow.
4. Memory Resources – JavaScript requires relatively tiny and light memory resources. Since it doesn’t require a lot of space, using RAM will be easier. So, JavaScript is very suitable for daily applications.
5. Compatibility – JavaScript combines well with other programming languages, so it is preferred in developing many applications. It can be embedded in any web page or inside a script of another programming language.
6. Extended functionality – Developers can extend the functionality of web pages by writing JavaScript snippets for third-party add-ons such as Greasemonkey (a Mozilla Firefox extension).
Cons of JavaScript development
1. Security – JavaScript code is viewable by the user so that others can use it for malicious purposes. For example, using source code without authentication or putting code on a site compromises data security. Therefore, some applications created using JavaScript are not critical and essential, such as mobile banking applications or applications requiring password entry.
2. Copying Individuality – This point follows from the first. Because of client-side code execution, there is a risk of your site being copied by competitors. As a result, you risk losing your identity. This disadvantage is especially relevant for an environment such as e-commerce.
3. Browser support – different browsers sometimes interpret JavaScript code differently. You don’t have to worry about this as long as JavaScript developers test their script in all major browsers.
What Is JavaScript Used For?
JavaScript is used to create websites and web applications. However, JavaScript powers about 95% of all websites and has become an increasingly common solution in mobile applications. All thanks to tools like the React Native framework, which allows cross-platform iOS and Android apps to be developed with JavaScript.
Here are some basic things that JavaScript developers create:
- Adding interactivity and dynamic content. For example, show or hide additional information at the click of a button, play audio and video on a web page, display animations, etc.
- Creating web and mobile apps, such as Netflix and Uber
- Creating games that work inside the browser, both 2D and 3D
- Creating stable web servers and server applications using Node.js
How to Hire the Right JavaScript Developer?
Navigating the Path to Tech Success
Starting is easier if you’ve already defined your requirements. With clear technology preferences, finding the right developer becomes straightforward. However, if you’re starting from scratch, research is crucial. Explore JavaScript and its ecosystem to make informed decisions about your company’s path. Understand the benefits and limitations of different technologies and choose wisely to meet your business goals.
Front-end, Back-end, and Full-stack JavaScript developer?
Today, there are three types of JavaScript developers: front-end, back-end, and full-stack.
A front-end JS developer is a specialist responsible for processing data into a graphic user interface. He creates what a user sees in the browser and interacts with.
A back-end JS developer is a specialist who handles the server-side operations. In addition, he creates components and functions that are available for a user through the interface.
A full-stack JS developer is a broad specialist who can create application architecture and its user interface.
When to choose a front-end JavaScript developer?
Front-end developers ensure your site looks and functions how you want it to. They use CSS, HTML, and JavaScript technologies to create websites and applications.
Whether you want a site with static content, a basic contact form, or a fully interactive user interface, you can rely on a front-end developer.
Here are some responsibilities of frontend JS developers:
- Development of front-end project from scratch;
- Design of user interfaces;
- Cross-browser and adaptive HTML5/CSS3 layout;
- Collaboration with back-end developers while creating RESTful API.
When to choose a back-end JavaScript developer?
Back-end developers are responsible for databases and APIs. Their focus is not on presentation but on functions on the server. Don’t expect them to draw or design; that’s not their job.
Responsibilities of back-end JS developers:
- Development of business logic and back and system for product support;
- Work with databases with the help of DBMS;
- Integration with external services;
- Testing and debugging of application components.
When to choose a full-stack developer?
Consider hiring a full-stack JavaScript developer to build an app or website from scratch. They will do both front-end and back-end development and should have extensive knowledge and experience. Although full-stack developers know both parts of the stack, that doesn’t necessarily mean they are experts in any one of them.
Responsibilities of full-stack JS developers: Mix of back-end and full-stack duties.
In-house, freelance, or hire a dedicated JavaScript developer?
- Traditional hiring involves posting job listings, conducting interviews, and selecting candidates to join your company as full-time employees. This approach provides stability and long-term commitment from the hired developers. However, it can be time-consuming and costly, especially if you need to hire multiple developers with specific skill sets.
You can spend days scanning lists of people, checking rates, comparing requirements, and bypassing scammers. And then, when you think you’ve found the right person, they’re not who you were looking for. And so you’re back to the beginning.
But it doesn’t have to be that way.
- Talent tech recruiting focuses on strategically selecting and hiring individuals who possess the desired skills and expertise to fulfill specific roles within your organization. This approach allows for greater customization and flexibility in the hiring process, as you can tailor your recruitment strategies to attract candidates with specific skills, experience levels, and cultural fit.
- IT staff augmentation involves supplementing your existing team with external resources, either on-site or remotely, to fill specific skill gaps or handle increased workload demands. This model provides access to specialized expertise and resources without the overhead costs associated with hiring full-time employees. It offers flexibility in scaling your team up or down based on your requirements.
- Hiring dedicated developers becomes an ideal option for your business when there is a mutual trust and confidence established through a contract and Non-Disclosure Agreement (NDA). This contractual framework ensures that both parties understand their rights, obligations, and expectations, fostering a strong and transparent working relationship.
What Skills Do JavaScript Developers Need?
Identifying the essential skills of a proficient JavaScript developer requires dedicated time and effort. When looking for JavaScript engineers, you can get lost in the number of requirements, skills, databases, and languages.
We’ve carefully structured the information below to help you understand the basic skills.
Front-end JavaScript Developer Skills
- Fluency in HTML and CSS;
- Understanding of CSS preprocessors: Sass, Less, Stylus, etc.
- Ability to work with Webpack module bundler, understanding of Babel transpiler working principles;
- Knowledge and working experience with popular frameworks and libraries: Angular, React, Nodejs, Vue.js, etc.;
- Experience or work with version control systems and repositories: Git, GitHub;
- Experience in working with databases and knowledge of query languages: SQL, MySql, NoSQL, MongoDB, etc.;
- Use of programming patterns: MVC, MVP, MVVM.
- The ability to work with image editors: Photoshop, Illustrator, etc., is an advantage.
Skills for Back-end JavaScript Developers
Back-end development often consists of three main parts: server, application, and database. As a result, such a specialist should have knowledge and experience in Node.js (the primary server platform that uses JavaScript) and various databases: SQL and NoSQL.
In addition to that, basic technical skills include:
- Knowledge of web servers: Nginx, Apache, IIS;
- Ability to work with version control systems: Git;
- Knowledge of HTML and CSS – for better understanding and communication with interface team members;
- Knowledge of Windows Server, macOS X, Linux, and other operating systems;
- Knowledge of API (REST, SOAP) – less often;
- Unit test writing skills.
Skills for Full-Stack JavaScript Developers
Of course, a full-stack developer is unlikely to have all of the mentioned frontend and backend skills. Moreover, the knowledge of both skill sets is usually less deep than that of the pure backend or frontend JavaScript developers.
Development of internal and external parts of a website or an application means that a JS developer should at least possess the following skills:
- Fundamental understanding of JavaScript;
- Knowledge of Node.js;
- Knowledge of HTML5 and CSS3 interface technologies;
- Knowledge of either of the front-end frameworks: Angular, React, etc.;
- Knowledge of either of the back-end frameworks: Express.js, Nest.js;
- Knowledge of one of the further mentioned databases: Oracle, MongoDB, SQLServer, and Redis;
- Understanding of API testing tools;
- Unit and End-to-End testing.
JavaScript libraries every developer needs to know
JavaScript libraries – functions a developer can reuse or change when developing a website, application, etc. Libraries considerably simplify the life of a developer by saving time in all development stages. They also reduce the jumper of potential code mistakes. Therefore, the skill of interacting with libraries is one of the must-have skills a developer should have.
The table lists only the most frequent use cases and examples of the libraries. Your case might be different. Visit Github to familiarize yourself with the list of additional libraries.
JavaScript Developer Job Description Template
Your job description for hiring JavaScript programmers should be written in a way that attracts candidates to your business.
The job description should consist of six main sections:
General information about the company: Explain what your company does, its purpose, and its goals.
Context: Have you begun work on a task, or are you starting anew? Provide a brief overview of the task, the desired outcome, and the services you require.
Duration: Specify whether the task is expected to be small or large in scope.
Roles and Responsibilities: Outline the daily duties and responsibilities expected from the developer for your task.
Skills and Qualifications: List the required skills and qualifications you would like to see in a JavaScript developer.
Budget: define an approximate budget. Note your preferred payment model.
How Much Does it Cost to Hire JS Developers?
Finding talented candidates to stay within the budget should also be considered when choosing a developer.
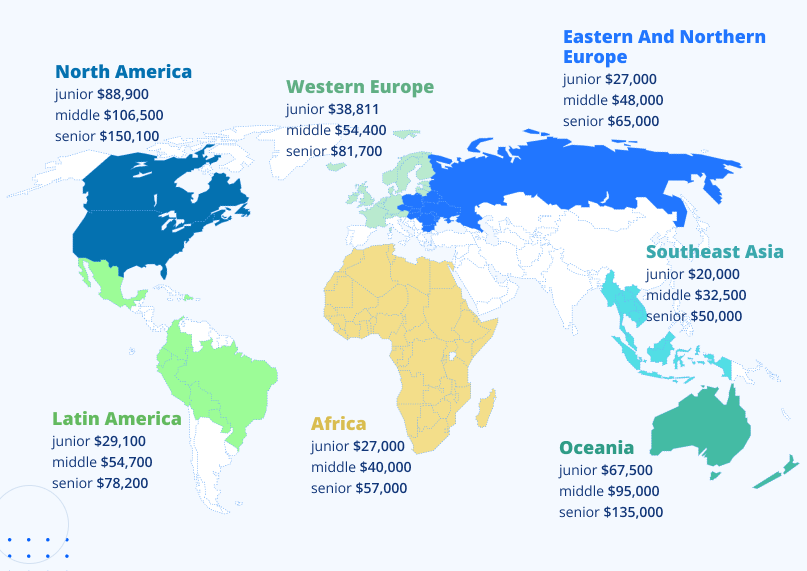
We collected data on the annual salaries of JavaScript developers, depending on their level of seniority and country of residence, from Payscale, Glassdoor, Indeed, and Salaryexplorer. Obtained results are specified below:
The average salary for a senior JavaScript developer is $150,100 annually in the United States. At the same time, the average salary of senior JavaScript developers in Latin America is currently around $78,200. This price difference is due to the different economies in the US and Latin America. Therefore, offshore software developers’ costs are much lower than hiring full-time American professionals.
Because of economic differences, Eastern Europe has rates similar to those of Latin America. For example, look at salaries in Eastern and Northern Europe. In that case, the data shows that an average senior JavaScript developer costs about $65,000.
Why Hire a JavaScript Developer with JayDevs?
You want to save time looking for JavaScript engineers. We understand that. That’s why we’ve done all the screening work for you. We can assist in sourcing the right JavaScript developers for hire who meet every requirement.
With traditional hiring methods, the process of sourcing, screening, and onboarding new developers can be time-consuming and resource-intensive. However, by partnering with JayDevs, you bypass these challenges and gain immediate access to a pool of qualified candidates who have already been vetted and trained.
Interested? Tell us about your needs so we can get to work!