The choice of JavaScript for front-end development is a frequent occurrence; it is a popular language with wide functionality. However, you may face a real dilemma when choosing a development environment.
Which is better: React or Angular? What are the advantages of React over Angular and vice versa? When to use Angular and React in particular projects?


If you are planning to create a project from scratch or transfer an existing site to one of these web development technologies, you are, undoubtedly, asking yourself these questions. Accordingly, it is essential to understand that these tools have advantages and disadvantages relative to each other, as well as significant differences in their essence.
You often hear Angular and React technology are JavaScript frameworks, but that’s not true. Angular is a JavaScript framework, while React is an open-source library. The architecture of your future application depends on the framework — a structure you can expand and supplement but not go beyond. On the other hand, a library is a collection of subroutines that do not affect or restrict the application architecture.
In this article, we will not be deciding which technology is better for you. We will provide a side-by-side AngularJS and ReactJS comparison of general and technical aspects so that you can make an informed choice for your project.
- 1. What is Angular?
- 2. What is React?
- 3. A brief history of Angular and React
- 4. Angular vs. React: Popularity Growth
- 5. Angular vs. React: Side-by-Side Comparison
- 6. Angular vs. React: Developer Salary Comparison
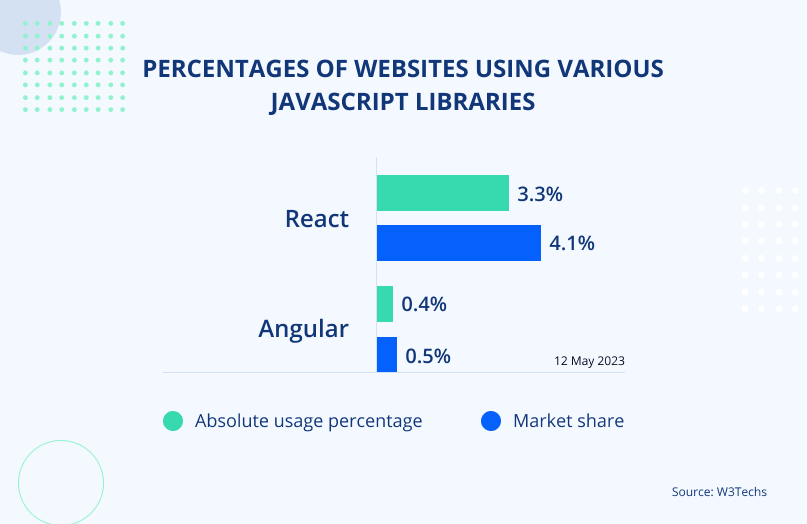
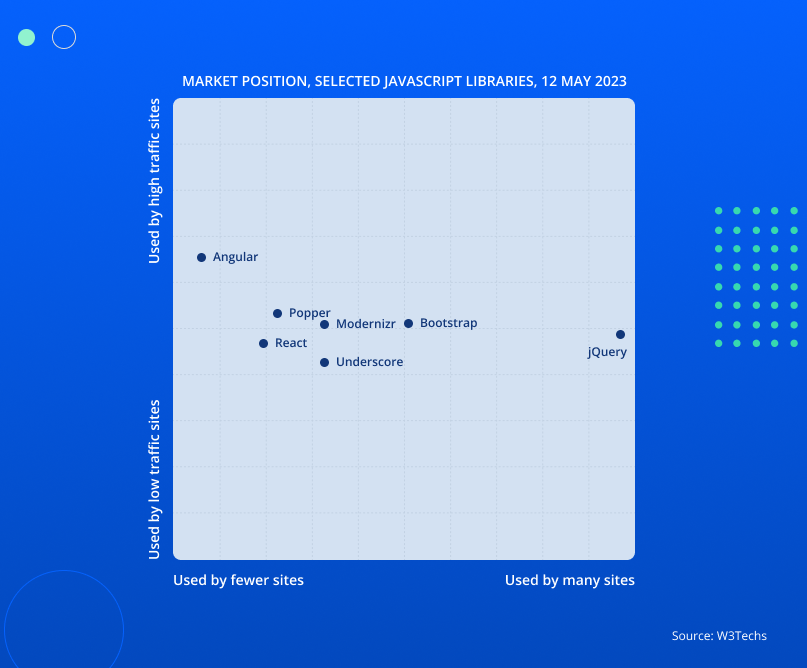
- 7. Angular vs. React: Market Share Comparison
- 8. Angular vs. React: Critical Pros and Cons
- 9. Angular vs. React: Popular Apps
- 10. Angular vs. React: When to choose what?
- Jaydevs Expertise
What is Angular?
Angular is a JavaScript application development framework created and maintained by Google. The technology is written in TypeScript, an add-on that extends the capabilities of JavaScript.
Angular is a complete set of tools that a developer needs to create large-scale applications. The technology provides a large selection of ready-made solutions and a well-thought-out system for collecting and storing information. In turn, this simplifies the construction of large websites and ensures their reliable operation.
The first version of the AngularJS framework was created to simplify the development and testing process using HTML tags. The modern version has been completely redesigned and rewritten in TypeScript, and the Angular core has been significantly optimized. Today, AngularJS and Angular are entirely different frameworks with different architectures. In January 2022, Google decided to develop the new version separately from the previous one and stopped supporting Angular JS.
Modern Angular is a framework that allows developers to create applications for web apps, mobile devices, and desktops. The technology is used to create single-page applications that change images without reloading the page and thus quickly respond to user actions.
What can Angular do that React can’t?
- Full-fledged framework. Angular is a full-fledged framework with many features for software development. Consequently, this allows you to solve various tasks using ready-made modules, unlike React, whose functionality is limited to working with UI elements. To work with Angular, there are modules such as UI-router (i.e., module for routing), ui-grid, and ng-table (i.e., for working with tables).
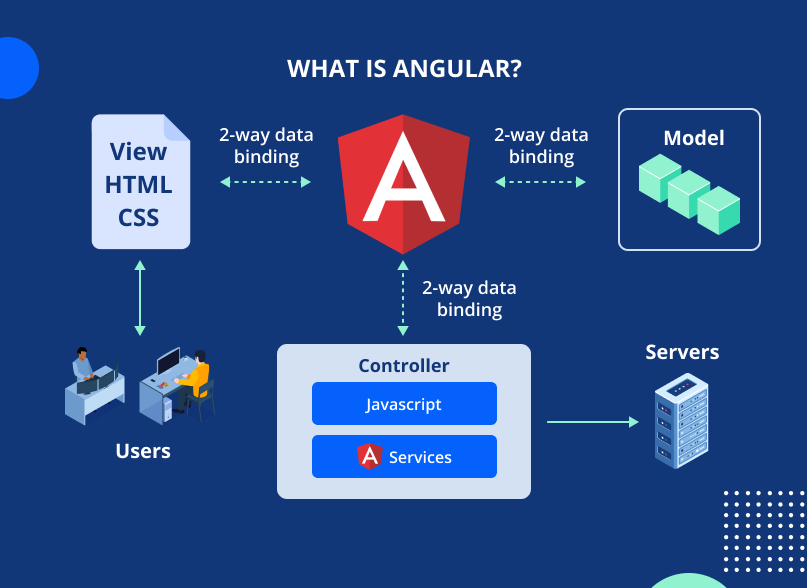
- MVC pattern. Angular is an MVC framework. This means that the Angular app data flow is divided into Model, View, and Controller layers that depend on each other.
- Bidirectional data binding. Another specific Angular feature is a bidirectional data binding process. This allows the user to identify components at the ‘View’ layer and synchronously change when the ‘Model’ component data changes. How does this work? Angular tracks user actions and changes in the child component at the Model layer and updates the necessary interface templates. For these manipulations, the technology does not need to change low-level structures; everything happens by prescribing the necessary changes in the Model layer.
- Framework features. Angular features extend to component-based routing and dependency injection. To implement them, you do not need additional tools, unlike React.
What is React?
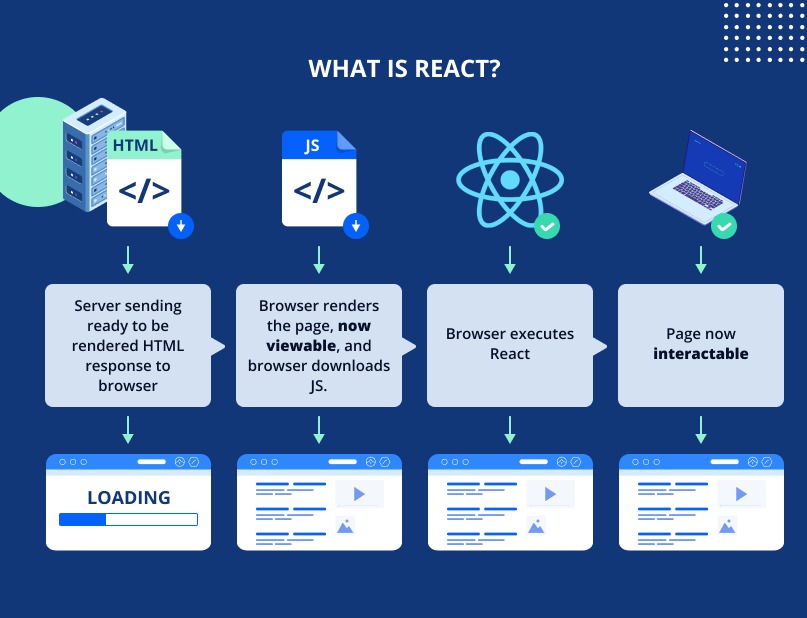
Even though React JS is often put on par with frameworks, this technology is a material UI library for creating interfaces that can change the image without reloading the entire page.
Applications built with React have a component-based architecture. React allows you to create special components – blocks of code that are easy to reuse, maintain, and test for building user interfaces. You can assemble complex interfaces using React UI tools. To know more about the blocks of code and user interfaces, we recommend checking some React Admin Templates. React admin templates can provide a deeper understanding of the code structure and help you see how the user interfaces are built.
Material design components are written using JSX, an extension of a JavaScript syntax that looks very similar to HTML. The main task of React is to display the interface component on the page, thereby synchronizing it with the application data.
The use of JSX is related to one of React’s features — its declarative nature. This means that React development describes the expected result, not how to achieve it.
What can React do that Angular can’t?
The main feature of the technology is the virtual DOM implementation, unlike Angular, which uses only real DOM. DOM refers to the document object model, allowing users to access and change its content, layout, and structure.
DOM or Document Object Model stores information about the state of the interface, which allows users to access the content of HTML documents and change their content, structure, and design. However, attempts to manipulate HTML elements. To solve this problem, the concept of virtual DOM was born.
Accordingly, a virtual DOM is a lightweight copy of the DOM. If it’s necessary to change some elements of the web page, the changes are first made to the virtual DOM, then the new state of the virtual DOM is compared with the current state of the page. If these states differ, React can find the minimum number of manipulations required to update the main DOM to the new state and implement them.
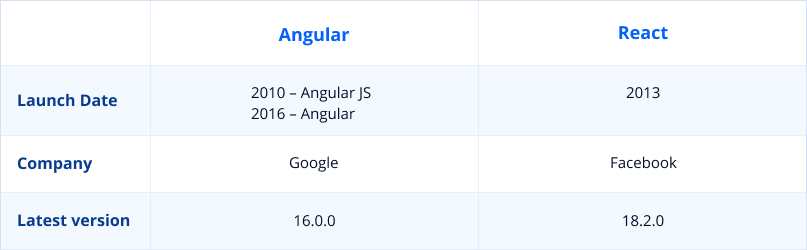
A Brief History of Angular and React
Angular is a Google-developed web framework that was first released in 2010 as software to facilitate the development of enterprise applications. The framework was created by a Google developer, Miško Hevery, and his colleague, Adam Abrons. Abrons suggested the name of the project. Since the project was conceived as an add-on to HTML, the syntax uses angle brackets, and the project was named Angular. It immediately became one of the most popular web frameworks at the time.
The angular.com domain was taken, and the service was located at Angular.dev. However, developers of the technology soon abandoned the idea of software development and decided to release AngularJS as an open-source framework.
In 2014, the development of Angular JS 2.0 was announced; it was written from scratch in TypeScript. AngularJS 2.0 was different from the first version that it developed as an entirely new framework. On September 15, 2016, the modern version called Angular was released, and the previous version was developed separately as AngularJS until 2022, when Google stopped supporting the previous version.
Google’s Angular team has enhanced the framework ever since.
React technology was developed by Facebook developer Jordan Valke. In 2011, Valke first used the technology he created in the Facebook feed, and in 2012 it was implemented in the Instagram app.
Initially, React was positioned as a closed technology, intended to be used only by Facebook developers, but at the JSConf US conference in 2013, the source code of the technology was completely open.
In February 2015, at the next Facebook conference dedicated to React, a new platform, React Native, was announced, which allowed mobile app development using React. A month later, the source code of React Native was open.
In the spring of 2017, Facebook announced the development of an improved and optimized version of React — React Fiber.
Angular vs React: Popularity Growth
So, based on statistics, which technology is more popular? In this section, we will analyze the rise in popularity of Angular and React among developers.
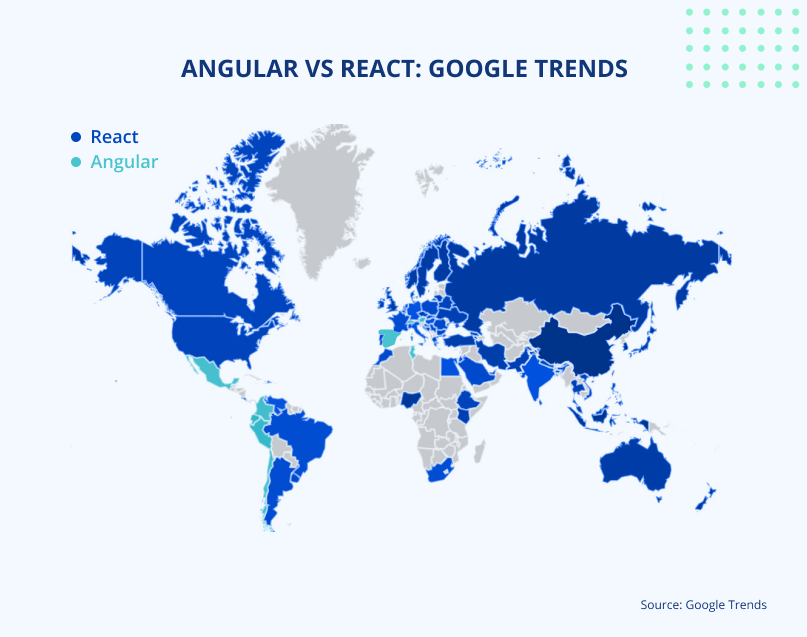
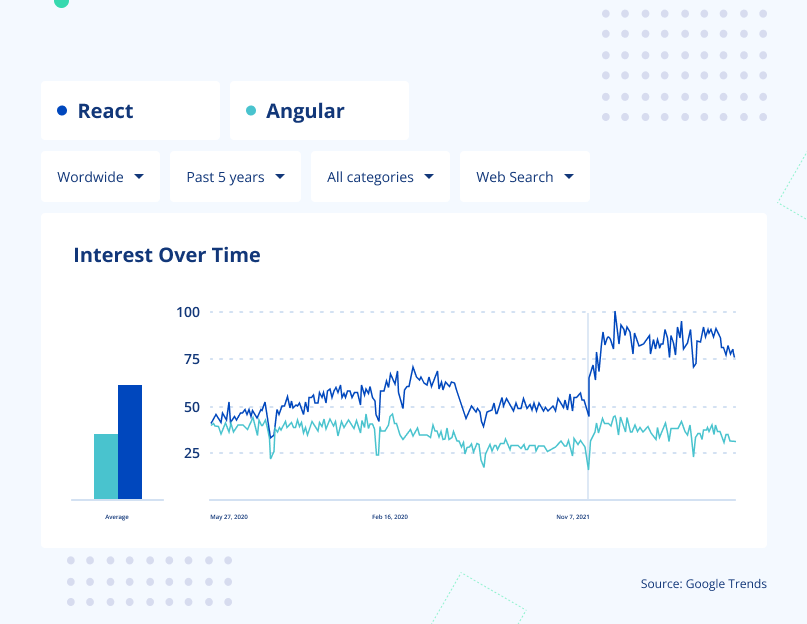
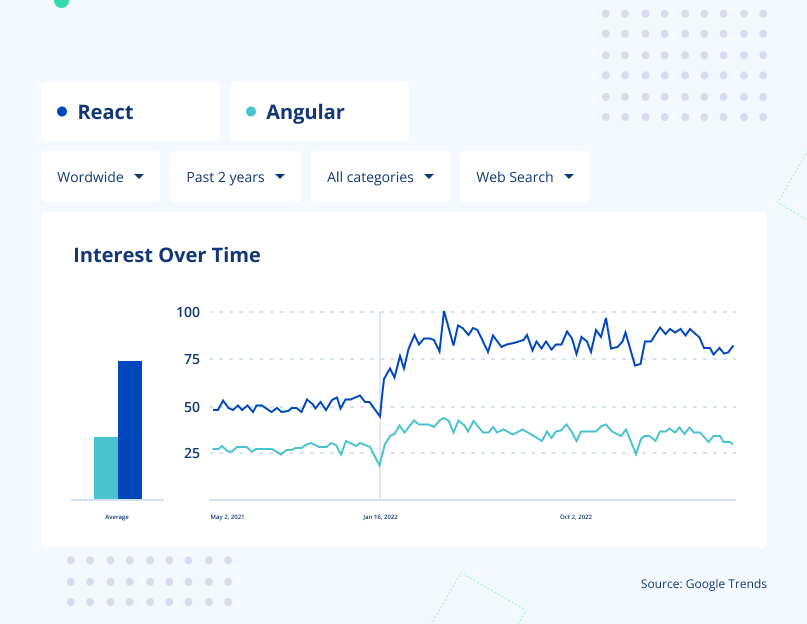
Angular vs React: Google Trends
According to Google Trends data for Angular vs React in 2023, Google users are more interested in React technology.
If we look at the performance of React vs. Angular over the past five years, we’ll see that the technologies were at the same level for some time. However, starting in 2020, React began to gain popularity, and in 2022, it significantly exceeded Angular.
Over the past two years, the growth in popularity of React has continued, and it can be assumed that this trend will continue further.
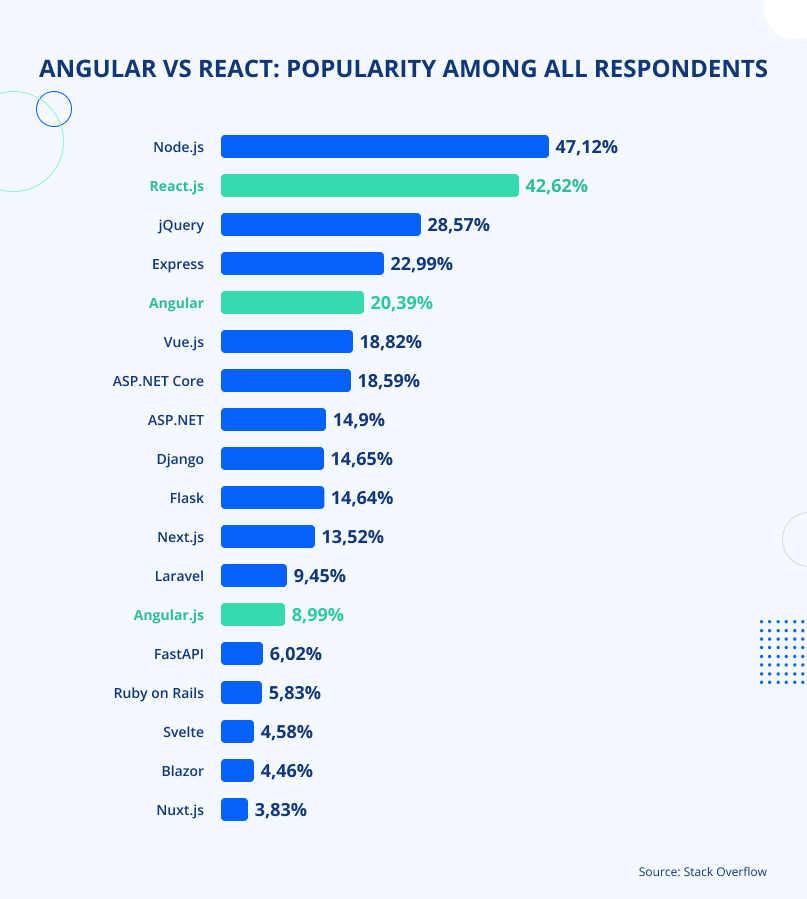
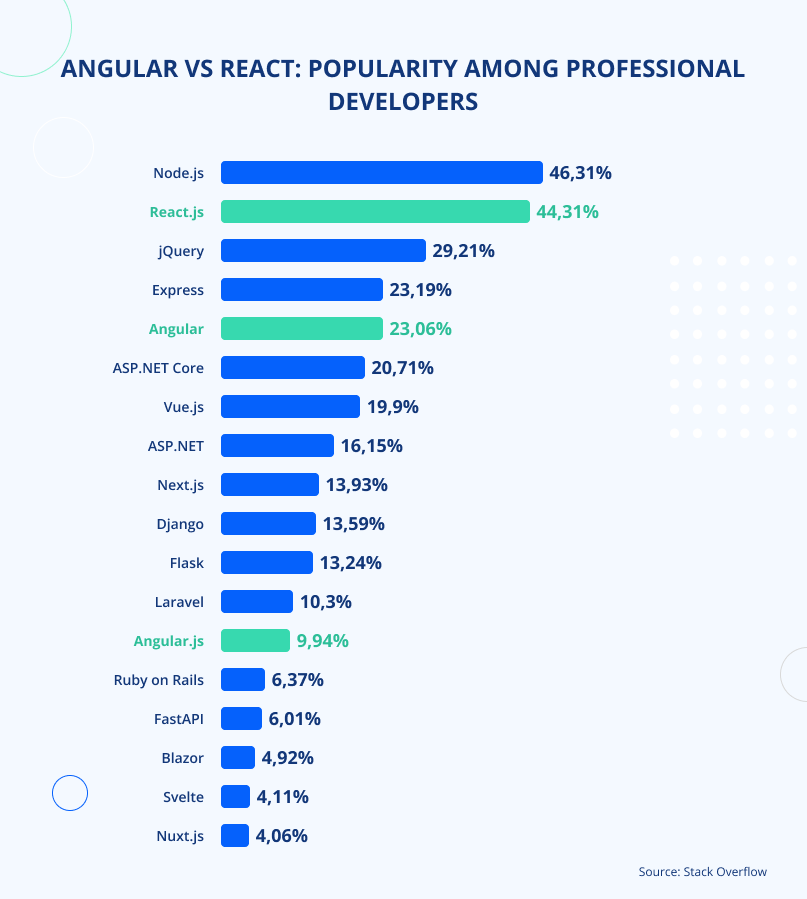
Angular vs React: Stack Overflow
A question-and-answer site, Stack Overflow, annually conducts a survey among developers on various topics. In May 2022, more than 70,000 professionals shared what technologies they use. Let’s take a look at the results of Angular vs. React.
A total of 58,743 respondents participated in the Web Frameworks survey, of which 45,297 were professional developers. According to the survey, React outperforms Angular in usage: 42.62% of all respondents leverage React, while 20.39% utilize Angular.
If we consider the percentage solely among professional developers, then 23.06% of specialists voted for Angular, but the majority was held by React at 44.31%.
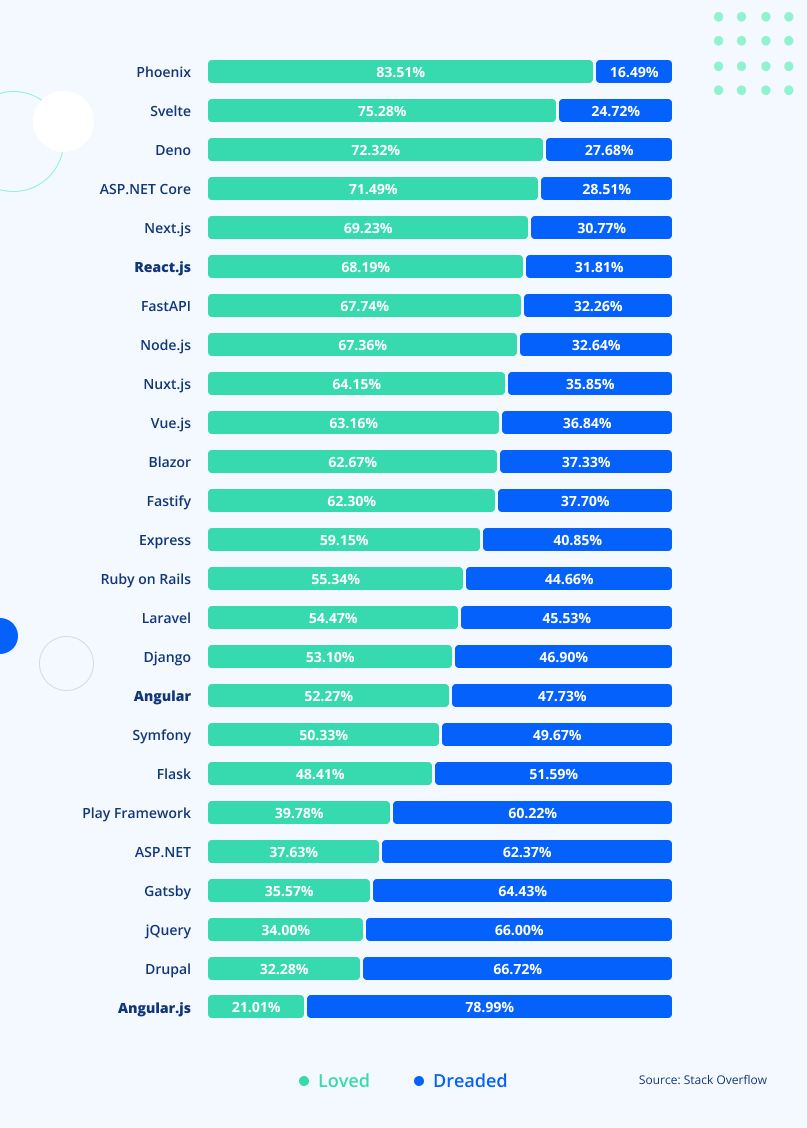
57,654 respondents took part in the survey on the topic of Loved vs Dreaded. More specifically, 68.19% of the respondents named React as their favorite technology while 31.81% said it was their least favorite.
Angular was named as their favorite technology by 52.27% of respondents, and for 47.73%, the technology was the most disliked.
It is worth noting that AngularJS also made it into this ranking, with 21.01% as the user’s favorite technology and 78.99% as the least favorite.
Angular vs React: NPMTrends
NPMTrends is a search engine that compares search terms for npm packages, similar to Google Trends. However, while Google Trends parses the search engine and plots the search for a word or phrase, NPMTrends displays the number of downloads for the requested packages.
We’ve looked at the graph for Angular and React, which clearly shows a steady growth of React compared to the stable stagnation of Angular.
Angular vs React: Statista
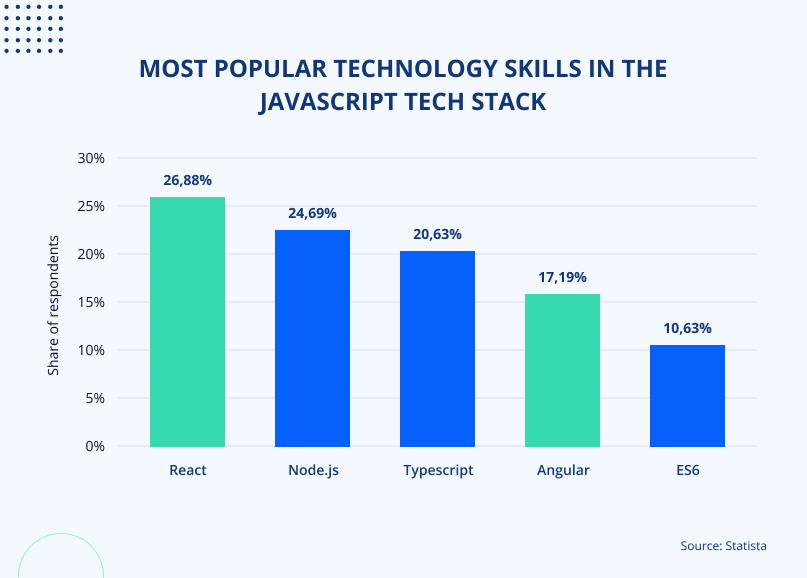
Statista is a platform that provides statistics and survey results on various topics. We would like to review the results of the survey Most popular technology skills in the JavaScript tech stack worldwide in 2022.
According to the results, the most popular and in-demand skill was the skill of working with React, whereas Angular was in 4th place.
Angular vs React: State of JS
The State of JavaScript site provides access to a ranking of front-end JavaScript frameworks and libraries. The rating includes awareness, usage, interest, and retention metrics.
In the user awareness category, both technologies hold the lead, with the already familiar bias towards React. However, in 2021, the Vue JS framework got ahead.
If we compare Angular vs React within the usage category, we can observe the primacy of React, while Angular is in second place.
A similar situation with Angular occurs in the user interest category. It is worth noting that, since 2017, React has also been in the user interest category. Angular has been steadily falling since 2017, and by 2022, the technology has dropped in the rankings, overtaking only Ember. It is worth noting that, since 2017, React has also been losing user interest, yielding to technologies such as Vue, Solid, and Svelte.
Comparing Angular and React within the retention indicator shows a steady decline in developers who would use Angular again. React, on the flip side, was outperforming other technologies for a long time, having caught up with Vue in 2018. In 2020, technology lost the championship to Svelte, as well as Qwik and Solid in 2022.
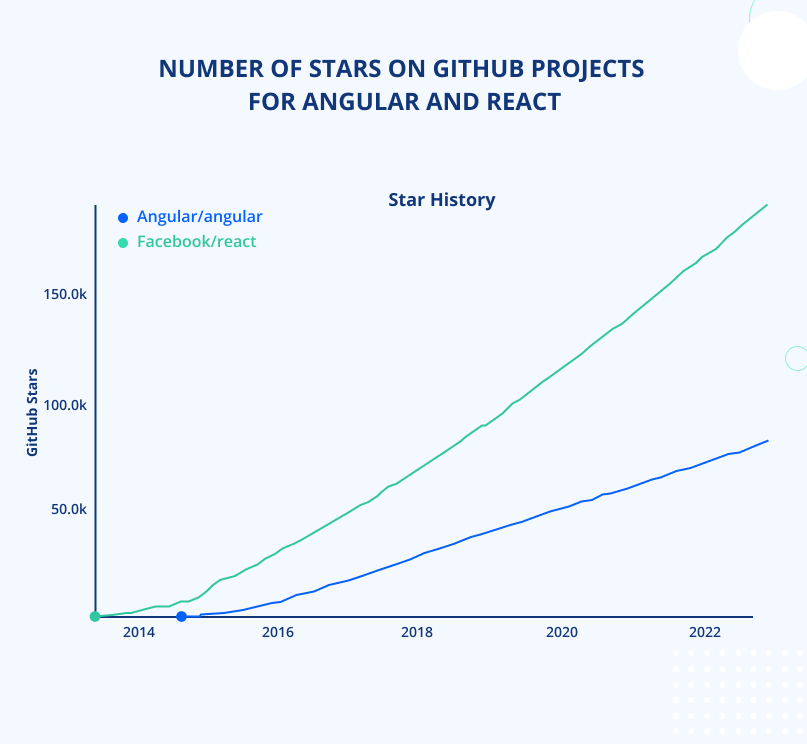
GitHub rates on Angular vs React
Many people consider GitHub stars when deciding whether or not to trust and use an open-source project. Many people consider GitHub stars when deciding whether or not to trust and use an open-source project. A tech repository with a higher number of stars generally suggests that it has garnered more attention and potentially a larger user base. Looking at Angular JS vs React JS in this context, GitHub stars for React (207k) are way higher than Angular (88.1k).
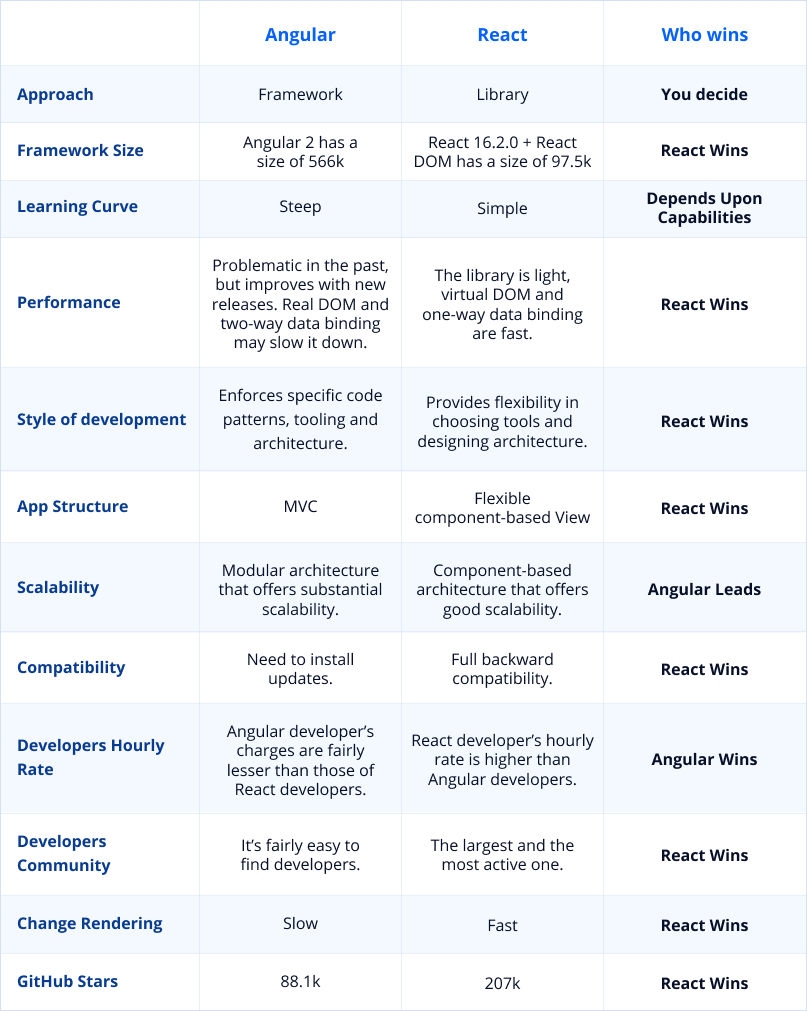
Angular vs React: Side-by-Side Comparison
Let’s figure out the specific differences between Angular and React by comparing technical and general aspects.
1. Framework vs Library
The core difference between ReactJS and AngularJS is that Angular is a framework, and React is a library. To understand what a library is in programming, imagine a real library. You go there to get the knowledge that has been available for a long time; in other words, you are not reinventing the wheel. Libraries work the same way in programming. They are a set of ready-made templates that you can apply to your project. If earlier programmers had to write all the code from scratch, then today, many universal parts of the code are the same for any program. For example, the principle of working with an image of a certain resolution is universal for any program, and the code that helps to work with these types of files will be just as universal.
It is a collection of such independent, separate parts of the code that provide certain working functionality for any program that a library is.
Libraries operate on the principle of single responsibility. This means that one library provides only one functionality. If we talk about React technology, its functionality is limited to working with user interfaces, and additional modules will be required to close other functional duties.
This is how we approach the definition of a framework. Unlike a library, the functionality of a framework is not limited to one task. In simple terms, a framework is a collection of libraries of various functionality and rules for developing a certain type of application. This is the basis and architecture of the future application into which developers embed their code. So, the framework greatly simplifies development and saves time, allowing developers to create a ready-made solution.
2. React vs Angular: Universality
Both technologies are suitable for web and mobile applications. However, for mobile development with Angular, you need an additional open-source NativeScript framework. As an alternative to native development, you can use React Native, an open-source framework that enables the development of cross-platform mobile apps for iOS and Android.
3. React vs Angular: Self-Sufficiency
Based on the framework and library definitions, we can conclude that React only allows us to work with the task of designing the user interface. By default, React doesn’t have any tools for dealing with routing, web requests, or streamlining state management processes. All these functions require the installation of additional libraries like React Router, Axious, and others.
Considering the Angular vs React difference, the former does not require additional modules and can provide any functionality with its means.
4. Learning Curve
Beginners often wonder, “Is Angular easier than React?” when choosing a suitable technology for learning. Often, as indicated by statistics, they prefer React. React technology does not have such a high barrier to entry as Angular due to the lack of particularly complex features. To start with React, a developer must understand JavaScript and additional libraries used when developing React applications (such as Redux). To learn Angular, a specialist will need to learn many complex functions.
Angular has a steep learning curve, considering it is a complete solution, and mastering Angular requires developers to learn associated concepts such as TypeScript and MVC. Comparing React vs Angular JS, the latter requires many complex functions to learn.
5. Community Support
Barrier entry and flexibility directly influence the popularity of React versus Angular among developers. React is open source and constantly updated thanks to the support of giant corporations such as Facebook and Instagram, as well as a community of developers from various countries.
Angular cannot boast the same popularity, largely due to the complexity of learning. Yet, Angular is a mature framework and also has a community that appreciates its wide functionality. Like React, Angular is an open-source platform, and not only members of the permanent development team but also any developer can contribute to its development.
6. React vs Angular: Ease of Update
Both technologies can be manually updated to the latest version using built-in functionality. However, for Angular, it is possible to install the Angular CLI command line interface, which is a set of utilities for quickly updating existing code, creating new projects, and adding third-party libraries.
7. Development Speed and Productivity
Thanks to integration tools, an efficient command line interface, and the use of the TypeScript language that facilitates real-time debugging, Angular offers a fast and productive development process.
The speed of development on React, in turn, is provided by integrating React’s additional tools and more flexible approach to web programming.
8. React vs Angular: Performance & DOM
When comparing React vs Angular performance, you should pay close attention to the concept of runtime performance. This aspect measures the speed with which the application can perform a particular task. In other words, it assesses how quickly your web application responds to user actions and the data they enter. The responsiveness of your application and the speed of updating the user interface directly depend on the number of DOM manipulations.
DOM is a specific tree data structure. If you change one DOM element, it will be updated fairly quickly. However, after the change, the updated element and all of its children must be re-rendered, which makes the DOM manipulation process extremely slow.
React uses virtual DOM technology, which we previously highlighted. Its main purpose is to calculate and minimize the number of queries and manipulations on the real DOM, thereby improving the performance of React. React also encourages the use of immutable data to detect changes quickly.
Angular does not offer a similar scheme for working with the DOM. When working with a framework, updates are constantly made to the real DOM, which can reduce performance. In addition, Angular’s bidirectional data binding affects performance. At each binding, an observer is assigned, and at each manipulation, all observers and all values associated with it are checked. Additionally, the bundle size of Angular apps is usually heavier, affecting performance. However, it’s worth noting that there are additional ways to optimize performance, such as the OnPush strategy to detect component changes.
9. JSX vs HTML
Component markup in Angular is done in HTML. HTML is a HyperText Markup Language used to define the structure of a web page. It is through HTML that the browser receives a document from the server using the HTTP or HTTPS protocols and interprets the received code components into an interface.
In React, components are written in JSX. It is a JavaScript syntax extension that looks similar to HTML. This extension allows engineers to create all the components using the power of JavaScript and HTML. However, JSX is not strictly required, so developers can use pure JavaScript and don’t worry about the framework-specific code.
10. React vs Angular: App Structure
The Angular framework is based on the MVC pattern. The essence of this concept is to separate the application data into components: Model, View, and Controller. The Model component responds to controller commands and provides data. The View component reacts to changes in the model, which displays the model data to the user. The Controller reacts to the user’s actions by notifying the model of the need for changes.
Comparing AngularJS vs React structure, React doesn’t have the same strict framework, giving developers more freedom. But also requires them to design the structure at the start of every new project. Since React’s data concept itself only offers a View component, adding a Model and Controller will require additional tools.
11. Angular vs React: Code Comparison
The architecture of Angular vs React is based on components. In React, code components are rendered using the React DOM library and based on ES6 classes.
Each of the Angular code components is sorted into four separate files. This includes a file to implement the component (TypeScript), to define the presentation (HTML), to define stylistic features (CSS), and a file for testing purposes.
12. React vs Angular: UI Components
React and Angular are increasingly supporting a component-oriented approach to programming. This approach relies on the concept of a component as an independent module that can be reused. The developer builds the app interface using UI components that can be combined and reused in other applications.
When working with Angular, customizing the user interface is easier and faster, thanks to numerous ready-made design elements built into the overall functionality of the framework.
The difference between React and Angular in this context: React enables the creation of custom functional components with less code. The developers can also access many pre-built solutions that can be downloaded from React portals. This allows engineering teams to create complex applications effectively.
13. React vs Angular: Directives
Directives are language constructs that indicate to the compiler the logic for processing code when it is converted to another programming language.
There are no directives in React, only elements, and components, and all templates and logic are explained at the end of the component.
Angular built-in support for structural directives ngIf, ngFor, *ngSwitch, etc., makes the syntax quite difficult for beginners to understand.
14. React vs Angular: State Management
State is a collective term for any information that is relevant to an application. This concept includes both data, such as a list of tasks or users, as well as a loading state or form state. State can be local or global, depending on how many components use it.
Both Angular and React offer the option not to use additional state and data management tools. However, in most cases, developers use an additional state management library, such as Redux or NgRx.
15. Dependency Injection
Dependency injection is the process of providing software components with an external dependency. For example, providing access to another class to the current class in which the developer directly writes code.
React does not fully provide dependency injection functionality, but it can create global component objects that will be available to any component. This allows you to share data without passing properties around the entire DOM tree.
Comparing React JS vs AngularJS, the latter has full dependency injection, which allows each software component to transfer the care of building the dependencies it needs to an external, dedicated common mechanism.
16. React vs Angular: Security
Web application development technologies require well-thought-out security solutions, especially JavaScript frameworks popular among large organizations. Even though Angular and React are considered very safe, no one is immune to errors.
What problems do React and Angular web applications most often suffer from?
- Cross-site scripting is deception by persuading website visitors to run JavaScript code on their computers.
- Injection by an attacker of arbitrary SQL code.
- Random Code Execution is a security hole that allows an attacker to execute arbitrary commands or code in a target process.
- Vulnerabilities at the HTTP level, cross-site request forgery.
To prevent these difficulties, both Angular JS and React JS have their own methods.
React provides the ability to remove or disable any markup that could potentially include instructions to run code as a defense against XSS vulnerabilities. In addition, there are several additional tools for securing React source code, such as Jscrambler.
Angular creates variables that are interpolated into templates to prevent cross-site scripting. Moreover, the technology uses a method of sending a randomly generated authentication token in a cookie to protect against fake cross-site requests.
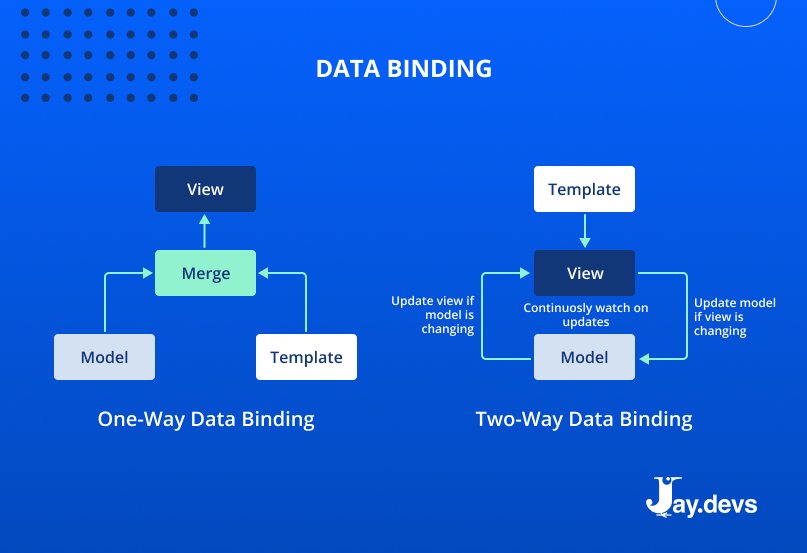
17. Data Binding
Data binding is the data synchronization process that allows control of the changes to the source that are automatically reflected in control.
React offers a one-way data binding process between the Model and the View layer. This provides unidirectional data flow, meaning that a UI element cannot change a component’s state. Whereas Angular’s feature is bidirectional binding/two-way data binding, in which Model and View change synchronously. This means that when a UI element changes, the state of the corresponding mode also changes.
18. Change Rendering
React uses virtual DOM technology, enabling changes in interface elements without updating the entire DOM structure. This leads to faster rendering — one of the major reasons why React is better than Angular. Angular updates the entire tree structure, which significantly slows down rendering speed. To compensate for this shortcoming, Angular uses OnPush, a component change detection strategy.
Rendering a web app with the DOM is called CSR (Client-Side Rendering), but thanks to additional tools in React and Angular, it is possible to use the Server-Side Rendering (SSR) technique. React is Next.js to set up SSR and Angular Universal technology for Angular.
19. React JS vs Angular: Testing
There are several tools recommended for testing React components. React Testing Library is a set of features that allows you to test components without relying on their internal implementation. Jest is a JavaScript test runner that allows you to interact with the DOM.
Angular, by default, offers application testing tools such as Jasmine or Protractor.
20. Tools
Angular and React are supported by many additional applications and tools that extend their functionality.
The Angular State Inspector extension for Angular allows managing the state within each DOM element. The Augury browser extension is suitable for debugging an application in development mode. The Angular Material library provides a choice of Angular components, while libraries such as NgRx help with state management. Moreover, Angular testing tools such as Spectator, Angular Testing Library, and Angular Benchpress are worth noting.
For a React developer, the React Developer Tool, Reactide, Storybook, and React Proto will be useful.
Particular attention should be paid to the code translation tool that enables the translation of web applications. Developers can translate Angular apps using tools like Localize or NGX-Translate.
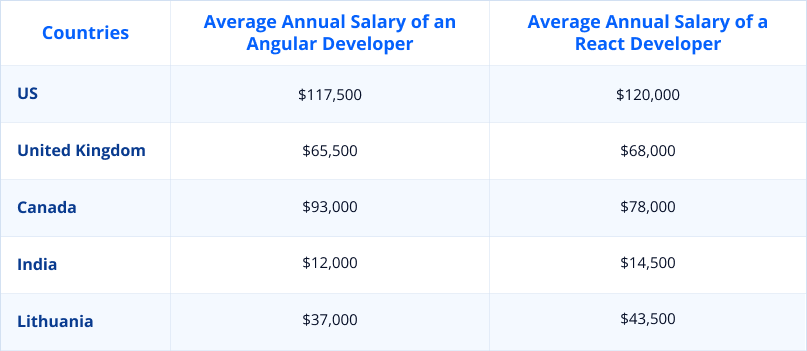
Angular vs React: Developer Salary Comparison
Transferring authority to a qualified and responsible specialist is one of the main tasks in preparing for work on a new project. Consider the average salaries of Angular and React developers in different countries.
As shown, the difference between the salaries of React developers and Angular developers is not huge. But the difference between the developers’ salaries in different countries is significant. In the United States and Canada, specialists earn up to 120 thousand dollars. In Europe, the figure is in the range of 40 to 68 thousand, whereas in India, the salary is 12-14 thousand.
Angular vs React: Critical Pros and Cons
We have thoroughly studied the features of Angular and React. Now, it’s time to look at the advantages of Reactjs vs AngularJS and their limitations.
Advantages of Angular
- A complete framework with wide functionality;
- Does not require additional modules;
- Supported and developed by Google;
- Availability of ready-made solutions.
Disadvantages of Angular
- It becomes slow in loading when we embed interactive elements in the User Interface;
- It won’t be easy to expand the app’s functionality;
- It has difficulty in third-party integrations.
Advantages of React
- Ability to expand application functionality;
- Easy and fast project changes;
- App speed;
- The developments from your current project can be used in your future projects, allowing you to save cost and time.
Disadvantages of React
- Technology functionality is limited, and it may take time to find additional tools and libraries;
- Frequency of updates.
Angular vs React: Popular Apps
We discussed the advantages and features of React vs Angular for creating web applications. Therefore, it’s time to look at the results of using Angular and React on existing apps. Let’s take a look at some of the most popular Angular and React apps.
Angular Use Cases
- The Guardian. The developers of this British newspaper website used the power of Angular to create an infinite scroll of search results, as well as in the image management system.
- PayPal. Each day, more than 300 million users transact with PayPal. Thanks to Angular technology, a system for placing and paying for an order was developed.
- Upwork. Upwork is the largest freelance marketplace that uses Angular to improve responsiveness across devices.
- Autodesk. The site of the largest supplier of software for industrial and civil engineering, Autodesk, is written on Angular.
- Google. Naturally, Google, the creator of the technology, uses Angular.
React Use Cases
- Facebook. Facebook partially uses React. The mobile application is developed using React Native.
- Instagram. For a popular React app, this technology is quite significant. Instagram owes technology to the app’s features, such as geolocation or search engine accuracy.
- Netflix chose React due to its startup speed, performance, and modularity. They use it for their app, as well as for data visualization tools.
- Airbnb. Airbnb, an online marketplace for listing and searching for private short-term rentals worldwide, is also written using React technology.
- WhatsApp. The famous messenger uses ReactJS to create user interfaces.
Angular vs React: When to choose what?
Deciding on which one is good — Angular or React — depends on business priorities. Angular is a framework with rich functionality, and React is a JavaScript library that gives the developer freedom of action. We made a close comparison of the general and technical aspects of Angular and React, let’s summarize:
So, which technology should you choose? The choice between ReactJS or Angular ultimately depends on features needed, project requirements, and personal preference.
Choose React JS for your project if
- You want to create dynamic web applications. If you plan to extend the functionality of your projects and need more freedom in designing its architecture.
- You have tight deadlines. React is easier and simpler for young professionals than frameworks like Angular. However, remember that your developers’ team may need additional libraries and, therefore, the time to study them. The use of the virtual DOM trees is one of the key features of React, which greatly speeds up the work with the technology.
- Feel free to choose React to take full advantage of its component-driven architecture approach, which makes it easy to build and reuse components across projects. Thus, when working with React, you are not only creating a new application but also “investing” in your future projects in advance. The ability to use existing code again and again will increase the speed of development and testing of your new progressive web apps and, of course, reduce costs.
Choose Angular for your project if
- You want to create a massive application. Angular will greatly simplify and speed up the development process by providing you with a ready-made framework with an MVC structure for the project.
- You need easy and reliable scalability.
Jaydevs Expertise
The JayDevs team is made up of experienced professionals proficient in various technologies, including Angular and React.
Our company can offer you the following web development services:
- Frontend developers (JavaScript, React.js, Angular.io/js, Vue.js)
- Backend developers (Java, PHP, Python, Node.js)
How to start working with us?
- Select either our IT staff augmentation or talent tech recruiting services.
- Send us a request for the developer you need.
- We will send you the CVs of the required developers.
- We will organize and conduct interviews with specialists.
- If everything suits you, we will sign an agreement.
We work worldwide with clients from countries such as the US, Australia, the UK, Switzerland, Finland, and many more. If you are wondering between AngularJS or React, JayDevs experts can help you choose the best solution for your business.