Web app development is one of the major industries of the modern technical world. Mobile device use has become nearly universal worldwide. According to Statista, the current number of smartphone users is 6,567 billion. As of today (12 August 2022) there are almost 2 billion sites on the world wide web, and over 8.9 million mobile apps available. There is no data concerning web applications, mainly because sometimes there is no definite answer as to whether a particular website is a dynamic website or a web application.
As per eMarketer, the average US adult spends 3 hours and 43 minutes on their mobile devices, across social, email, entertainment, news, and online shopping. No surprise the web has become the most popular way to deliver both consumer and business apps.
In this guide entrepreneurs, marketers, and product managers can learn about the foundational concepts of web application development. You’ll learn what web application development is, how it works, as well as whether or not it sounds like a good idea for your business. This guide also touches on web app development technologies, frameworks, processes, examples, and future web development trends. Let’s start with the basics.
- 1. What Is a Web Application?
- 2. What Are the Advantages and Disadvantages of Web Apps?
- 3. Types of Web Applications
- 4. Technologies for Web Applications
- 5. Web Application Frameworks
- 6. Web Application Development Process
- 7. Web Application Examples
- 8. Web Development Trends for 2022
- 9. The Future of Web Application Development
- 10. What Can a Web Application Do for Your Business?
- Why Develop Your Web Application with Jaydevs?
What Is a Web Application?
Web application development refers to the process of creating a program that works on remote servers and gets delivered straight to the user’s device via the internet. Unlike a mobile app, you don’t have to download a web application since it’s accessible through a dedicated network.
Web apps are hailed for a high degree of flexibility, compatibility, and accessibility in the web development space. As long as the device has an integrated browser, you can run a web app. One of the hallmark aspects of a web app is that it costs significantly less to build than, say, developing a hybrid or native app.
What is The Difference Between a Web App and a Website?
Website development and web application development have their own respective requirements, use cases, and shared purposes. But knowing the fundamental difference between the two can change the course of your business.
Modern web apps are built using various frameworks and technologies. And like web development, web applications follow standard front-end and back-end development technologies. In a practical sense, web applications tie together with websites. It is the main reason web development and web app development have a lot of elements in common.
So to put it simply, web applications are developed to be engaging and interactive (Facebook, Amazon, YouTube); while a website’s core purpose is to display information and does not allow user interaction (blog, news, or a restaurant’s web page where you can view the menu, hours of operation, etc.).
Web Apps Vs. Mobile Apps
There is a common misconception that mobile apps and web apps are the same things — but actually, the two are very different.
As the title suggests, mobile apps work only on mobile devices. Mobile applications are built for a specific platform, such as iOS for the Apple iPhone or Android for a Samsung device. They are downloaded and installed via an app store, such as Google Play Store, Apple App Store, and Windows Store.
On the other hand, web apps are accessed via the internet browser and will adapt to whichever device you’re viewing them on. Web applications need an active internet connection in order to run, whereas mobile applications may work offline. Unlike mobile apps, you can render more dynamic updates in web apps. In fact, as soon as you make some changes to your web server, users can expect the availability of those changes within the web app location. In addition, web applications are not native to a particular system and don’t need to be downloaded or installed.
What Are the Advantages and Disadvantages of Web Applications?
Advantages of Web Apps
Speed and cost
Web application development is more cost-effective and efficient than building expensive and time-consuming native apps.
Cross-platform capabilities
One of the benefits of a web application is that you can program it to work on any device (with a tablet, a smartphone, or a laptop) and operating system. You can also make sure it supports cross-platform functionalities and capabilities.
Browser compatibility
Most web apps are now compatible with standard browsers like Google Chrome, Firefox, Edge, and Safari.
Reduced operating costs
Web application development is an effective way to reduce operating costs. You can cut out extraneous expenses like hardware purchases, system maintenance costs, and device updates.
Easy to update
This suggests that they don’t require to be updated within the way common apps do. Why? Because web app products are hosted on the web. So, the app updates independently from a user’s point of view.
Customization
Web applications support custom development and allow you to tailor features for specific users. Personalized web apps enable companies to increase visibility and establish a strong market presence.
Improved Security
Since you deploy web apps on dedicated servers — it makes managing and monitoring easier. It allows you to strengthen security parameters and determine security gaps quickly.
Zero downloads
Unlike mobile apps, you don’t have to download web applications from online stores. This direct approach saves time and money for users.
Disadvantages of Web Apps
Limited access
Web apps cannot work or respond without an internet connection and uniform access. Still there are many parts of the world where internet is not accessible.
Restricted functionality
Since web applications are not native, it gets difficult to ensure effective interactions with specific hardware and operating system of the device.
Lower speed
Web applications do not replace mobile apps and will operate slower than an app hosted on a local server. Furthermore, as a web application runs completely on the internet, it can feel slower because of the internet access quality.
Types of Web Applications
Static Web Application
A static web appliation does not establish a direct interaction between the server and the user. Some businesses that just about require a low-key web page that imparts key business information requiring no input from the users could use a static web app. A static web application examples: Brochure websites or company website.
Dynamic Web Application
Dynamic web applications are both flexible and interactive in which a user can input data such as post a comment, create a user profile, fill contact us form, and so on. Facebook, for example, is a dynamic web app that directly interacts with users and produces data in real-time.
eCommerce Web Application
If you’re planning to sell anything online, you need to build a web application that process orders, accept payments, manage shipping and logistics, and provide customer service. Typically, eCommerce web apps requires some core features like transaction integration, electronic payment integration, personal cabinet for users, etc. Some popular examples include Amazon, Walmart, and eBay.
CMS or Content Management System Web Apps
With CMS web apps, you can create, change, and manage website content without proficiency in web programming. Joomla, Drupal, and WordPress rank among the best CMS platforms.
Portal Web Application
Portal web apps is a secure web-based platform that provides employees, customers and suppliers with a single access point to information. Only members of the portal can solely access data. Bank portals, patient portals, sales portals and employee portals are common examples.
Single-Page Application
SPA is a single page that continuously interacts with the web visitor by dynamically rewriting the current page rather than loading entire new pages from a server. Common examples of Single-page applications are Google services like Google Calendar and Gmail.
Multi-Page Application
MPA or multi-page apps is a web application consisting of a large number of pages completely refreshed every time when data changes on them. Amazon and eBay are examples of the classic MPA architecture. Moreover, blogs, directories, online publishing websites are examples of multi-page web applications.
Animated Web Apps
Animated web app supports animation and synchronization on the web platform. You can build these apps using HTML5, JavaScript, CSS, FLASH, and SVG. Example of animated web apps include Species in Pieces and Miki Mottos.
Progressive Web Apps
PWAs refer to web apps with similar characteristics of both native and hybrid apps. In fact, PWAs have native-supported features like push notifications and offline accessibility. Some examples of progressive web applications are Forbes and Starbucks.
Technologies for Web Applications
A web application is an interactive app built using web development technologies that users can access from their browser. Web applications have the typical front-end and back-end web development technologies.
Front-end
The front-end web app development focuses on the client-side that users ultimately experience.
JavaScript
JavaScript serves as a standard language when it comes to programming front-end web apps and web pages from scratch.
Hyper text markup language (HTML)
When it comes to web applications, HTML has always been a foundational tech element for all web pages. HTML allows to define and organize the content like video, audio, images, and text on the page.
Cascading style scripts (CSS)
CSS is integral to how a web page looks to a user. CSS reflects all the integrated elements on a website page, positioning, layout structure, etc.
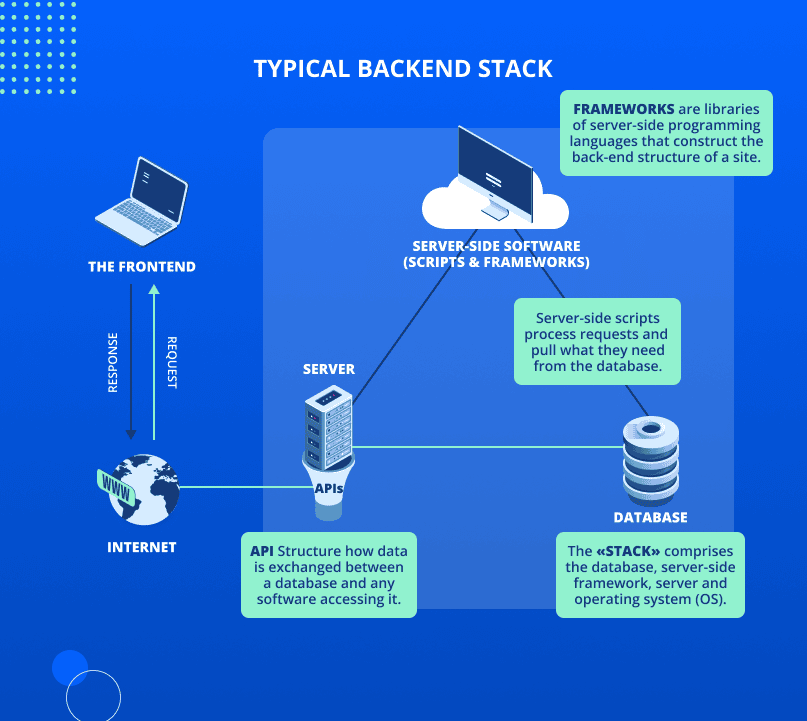
Back-end
The backend development revolves around dealing with the server-side of the web app that fuels the application in the first place. Typically, a tech stack requires extensive and careful planning to communicate all elements of the web app.
Programming languages
In order to develop any functionality in an app, communicate app components, interact with APIs, or develop algorithms, must have a developer who knows programming languages like PHP, Java, or Python for complex web application.
Databases
Databases are a hallmark technology for storing information in web apps. Standard database platforms include SQL solutions like PostgreSQL, MySQL, and Oracle.
Web servers
Servers store the information that front-end web apps process and communicate. Common web-based server platforms include Apache and Nginx.
Application programming interface (API)
APIs are important technologies for back-end app development. APIs showcase specific information related to the app’s service functionality and integration options.
Web Application Frameworks
Robust frameworks allow a faster web application development process. The idea is to eliminate the need to code a web application from the ground up.
Each web application framework has its own benefits and can be either front-end or back-end. Front-end frameworks cover the visual aspect of the web application. Popular front-end JavaScript frameworks and libraries include React, Vue, and Svelte. On the other hand, common back-end frameworks include Ruby, Django, and Laravel.
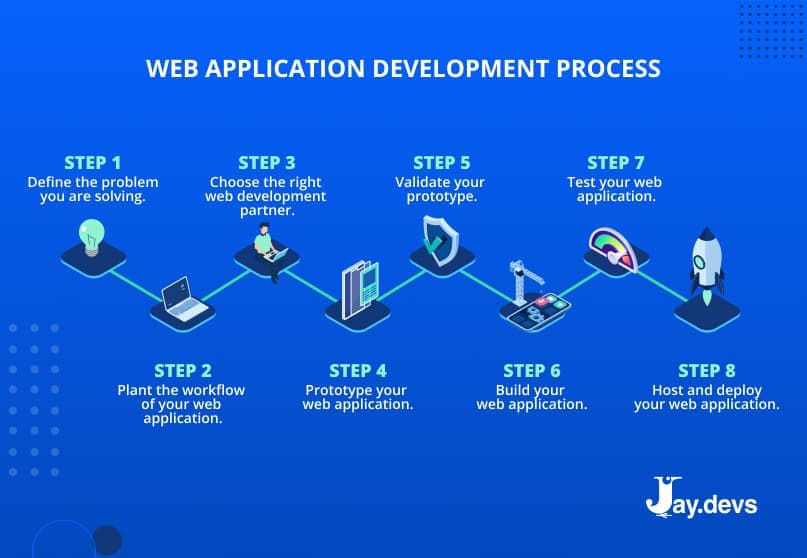
Web Application Development Process
Here are the eight steps to developing web applications that can help you understand the development process:
Step #1 — Define the Problem You Are Solving
It is integral to define the problem you want to solve to create a sense of direction and understand the true nature of a problem.
Step #2 — Plant the Workflow of Your Web Application
If you have a solution in sight, figure out its mechanics and how you can deploy it effectively. Establish the parameters of the web application for a targeted approach. Because this is software development, your workflow should be both business-oriented and technical.
Step #3 — Choose the Right Web Development Partner
Hiring an in-house web developer is probably the first idea that comes to mind. But an in-house developer is expensive, even without considering the costs of hiring, onboarding, and running an office. Therefore, you can hire resources in three different ways:
- Offshore. The offshore business model is basically the practice of hiring a dedicated development team to build your software project from a country other than your actual business location. For example, a US company hires a web app development team from Lithuania.
- Onshore. The onshore business model is when you hire an development company in your country, that shares the same time zones, language, and culture. Typically, prices for onshore web app development can be twice or three times higher when compared to offshore software development rates.
- Nearshore. The nearshore business model is when you hire a team of developers located in the neighboring country in the same time zone. For example, a US company outsource software development to Latin America, where countries like Mexico and Argentina have compatible working hours with U.S timezones, but the hourly rates of developers are much lower than in U.S countries.
Step #4 — Prototype Your Web Application
A prototype is a tool that allows you to take a closer look at the solution and understand whether or not it is a good fit for the target users.
Step #5 — Validate Your Prototype
Present the developed web app prototype to potential users and objectively record and review the feedback. By recording their interactions and collecting feedback, you’ll be able to iterate and improve on your vision and determine whether your idea is worth pursuing.
Step #6 — Build Your Web Application
Consider which front-end and back-end frameworks, libraries and technologies can confidently satisfy the requirements of your project.
Step #7 — Test Your Web Application
Continuously test your web application throughout the software development process. Make sure to check the usability, security, performance, compatibility, and functionality of the web app before deployment.
Step #8 — Host and Deploy Your Web Application
In the same way that a website, a web application must be hosted on a web server. You must get a domain and select a reputable cloud hosting provider for final deployment at this stage.
Web Application Examples
Google Docs
Google docs serve as a mobile app as well as a web app. Google Docs has become the go-to online web app to read, create, edit, update, and collaborate on documents.
Spotify
Spotify is the most popular and extensive music streaming online platform. You can use this web application to create playlists, share playlists, get music recommendations, and listen to your favorite music.
Netflix
In 2022, Netflix has become the hub of media entertainment. Netflix works as a mobile app and a web app and has managed to create influence competitive media streaming services like Hulu, HBO Max, Apple TV Plus, and Disney Plus.
The online social networking site may have started out as a small dorm room project at Harvard, but it is one of the biggest companies with a significant market valuation. Despite controversies and discourse surrounding Facebook, the social media web app has played a central role in changing the way people connect online.
Evernote
Students, academics, and office managers use the note-taking web application to categorize notes and clip articles. The Evernote web app also allows you to create custom to-do lists and personalize how you want to study or read clipped articles later.
Web Development Trends for 2022
In 2022, many businesses are ready to adapt and embrace web development trends. And why wouldn’t they? It is their best shot to develop interactive and engaging sites and boost conversions. In the context of web app development, companies should focus on the latest trends that shed light on new techniques and updates on web development processes.
Here are the crucial web development trends you should be aware of in 2022:
Apps for Multiple Domains with .NET Core
With .NET Core, you can build up flawless consistency across multiple architectures. Whether it’s IoT, gaming, AI, or mobile, you can use .NET Core to develop highly secure, high-performing, flexible, and cost-effective web applications in multiple domains.
Building Exceptional Apps with C#
It is no secret that C# is a multi-faceted and effective programming language to develop sites. Since the foundational core of C# stems from the Microsoft platform, you can use it to build sophisticated and robust web apps.
Enterprise Web Applications with ASP.NET
You can use the ASP.NET framework to build dedicated web apps with C# and .NET. With ASP.Net, you can build complex and large web applications and cut back on additional code requirements. It is the best way to save valuable time and money.
Microsoft Azure Cloud Services
With MS Azure Cloud Services, you can improve the agility of your business and scale up to your needs. You can pair a hybrid cloud solution with MS Azure. It will allow you to accelerate the migration process and leverage on-demand resources on Azure.
Enhance Collaboration with SharePoint Development
If you want to build simple yet innovative interface with flawless navigation and effective document management, you can take advantage of MS SharePoint solutions to foster communication and collaboration.
Streamline Processes with Power Apps
In the quest to streamline development processes, you can use AI-powered and automated MS Power Apps to build professional-grade and low-code apps. It has become the most efficient way for businesses to modernize their operational processes and drive more innovation.
Business Analytics
Like MS Power Apps, many entities have started utilizing MS Power Business Intelligence. Power BI allows you to develop interactive and engaging visualizations and gain BI capabilities via intuitive and simple interfaces.
Universal Windows Platform (UWP)
With UWP API, you can develop universal web apps that work on Windows 10-supported devices. UWP cuts out the need to rewrite the code and ensures flawless compatibility across Windows 10 devices.
Windows Presentation Foundation (WPF)
With WPF, you can integrate attractive visual elements and increase the user experience using Windows-based web apps. WPF allows you to enrich the animation, media, user interface, templates, visual effects, controls, etc.
Highly Responsive Applications with Cosmos DB
On Cosmos DB, you can use open-source APIs and develop highly intuitive and responsive web apps. It would serve as a multi-model database approach and allow you to reap the benefits of real-time responses, tunable consistency, high throughput, and low latency.
The Future of Web Application Development
With the advent of tech advancements in the form of the metaverse and augmented reality, it looks like the dawn of a new era for web development is on the horizon. Here are a few major advancements that will further evolve web app development in the coming years:
Metaverse
In the tech space, Metaverse is one of the most ambitious projects. And it has the potential to transform web application development for good. Within the metaverse, new technologies can render a heightened user experience. This will allow users to check web content with a more immersive experience. With the emergence of Metaverse websites won’t become redundant. Instead, it will create new opportunities for businesses to maintain traditional and metaverse spaces at the same time.
Smarter Apps with Data Science
Data science has had a significant impact on the app development process. In line with web app development, the role of data science is far from over. Today, data scientists can extract a high volume of user data on a bigger scale using artificial intelligence, machine learning, and analytics. And more strategic use of this information would make web development efforts more impactful and help businesses drive more growth.
Augmented Reality
Current projections hint that AR and VR will surpass the $95 billion market growth mark by 2025. It is one of the main reasons web developers now create plugins to leverage augmented reality for web development. In 2022, there has been a dramatic shift in the web development processes and augmented reality is at the center of it. With AR, web app developers can tap into specific digital elements, drive more innovation, and transform the user experience.
Pageless Websites
The future of web app development and design is intertwined with pageless sites. In fact, pageless websites are a step in the right direction and allow entities to move away from conventional and outdated websites. Pageless sites allow businesses not to distribute information across numerous pages and compromise the browsing experience. Companies can better organize content, meet standard SEO requirements, and maintain highly responsive sites with pageless websites.
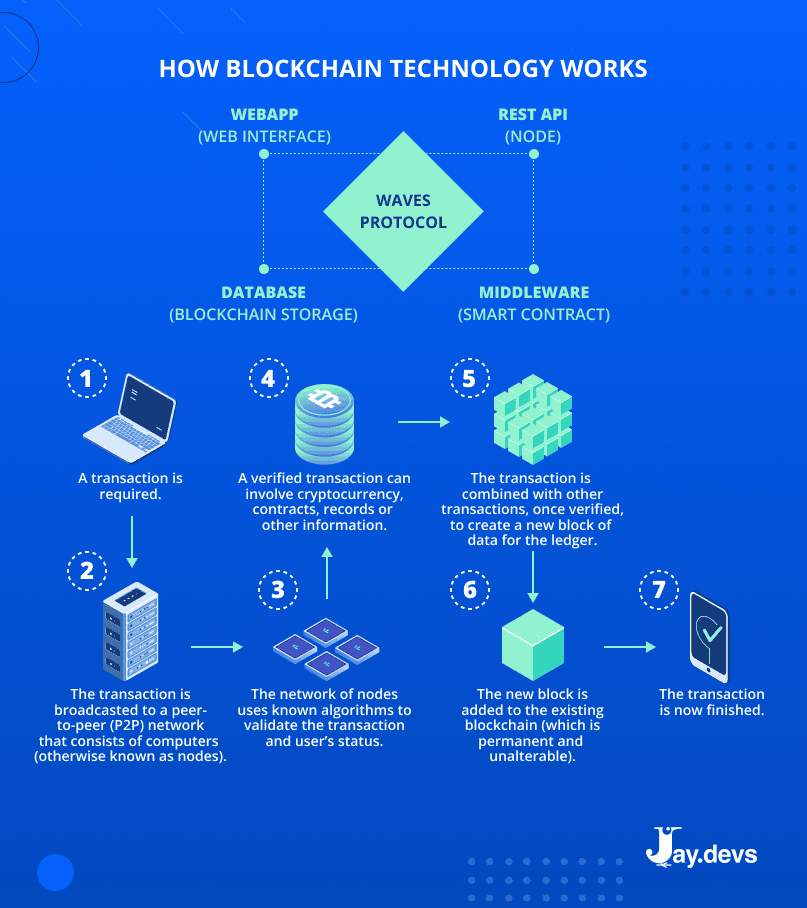
Blockchain
Blockchain is a highly secure technology that offers transactions verified by a decentralized network. With this technology, all your transactions are carefully protected. When it comes to web development, Blockchain has the following advantages: Intelligent prediction system, data safety, high interactivity for web pages and security of digital payments.
What Can a Web Application Do for Your Business?
Let’s dive into how businesses can take advantage of different aspects of web development:
First Point of Engagement
Without a web application, businesses would fail to garner the attention of their target customers. Companies now see web apps as an opportunity to expand market reach, increase sales, and improve the bottom line. And when a web app serves as the direct point of access for customers and the business, it reflects your reputation, products or services, and what you represent.
Boost Online Brand Visibility
Web apps allow businesses to highlight their capabilities and future growth potential to prospective customers. Consequently, it improves the company’s market position. Ultimately, a web application creates a framework for all the company’s offered products or services and fosters more communication between potential customers and the business.
Improve Customer Loyalty
You can use a web app to build long-term customer relationships. Once you’re able to increase efficiency, you’re bound to earn customer loyalty. You have to think of a dedicated web app as a tool to interconnect with potential and existing customers and maintain a high level of engagement. With a robust and intuitive web application, you’re motivating and influencing your customers to return.
Easily Customizable and Scalable
In 2022, web apps offer more value to businesses. And the more your business expands, the more you will feel the need to harness the power of custom web apps to meet new requirements. This approach helps companies achieve more flexibility and scalability and balance business demands with growth.
Improved Customer Support
A user-friendly and powerful web app will work wonders if you want to come across as a more approachable business and cut out intrusiveness towards customers. Once users get more comfortable with your web application, it will continue to enhance customer support. After all, web apps inherently create a dedicated space so brands and customers can engage and interact without hurdles. With a web app, businesses can easily track and manage a plethora of customer queries.
Why Develop Your Web Application with Jaydevs?
To retain a solid position in the digital landscape and drive future growth, you should make the most out of web app development. Jaydevs offers a variety of development services, including web development and web application development.
At Jaydevs, we believe in personalized web app development solutions. You can count on Jaydevs to help you develop mobile, enterprise, cloud, and web applications to stand out in your industry. Over the years, Jaydevs has helped small, medium, and large businesses develop and deploy innovative solutions.
With our development services, you can increase online visibility, form a uniform identity, better promote products and services, and get a competitive edge in the market. Our extent of web development and web app development services are designed to help companies achieve short-term and long-term goals.