JavaScript frameworks were built to make the development process a breeze. In doing so, they offer a structured approach to creating web applications while simultaneously reducing the development time, especially for complex solutions.
Keeping track of the growing number of JS frameworks is challenging. There’s even a running joke among developers that a new JS framework appears every 60 seconds.
While jokes are all fun, they do not accurately reflect reality. Among dozens of JS development frameworks, several have evolved successfully and are actively used by businesses across the globe.
Accordingly, this guide aims to consider the most popular JavaScript frameworks, exploring their essence, advantages, and how they differ. Most importantly, we’ll introduce common use cases for each framework and highlight key project factors that can support your decision-making.
What is a JavaScript Framework?
A JavaScript framework is a collection of tools and conventions that provide a foundation for building web solutions.
A JS framework can be compared to the building blocks that developers utilize. Instead of creating web apps from the ground up, engineers leverage pre-built code functions and patterns and customize them as needed.
Put, frameworks optimize the development process, allowing for the quicker delivery of basic features used across websites and web applications. For example, these may include elements like input fields, drop-down lists, or error messages.
From a business perspective, frameworks accelerate product development and enable companies to launch faster. It is a win-win situation where developers also have more time to implement innovative features instead of spending time on routine tasks.
In summary, a proper cultural framework is a nice bonus and a success strategy. It is a foundation for hiring the right people and forming adaptable teams, vital in the modern tech industry.
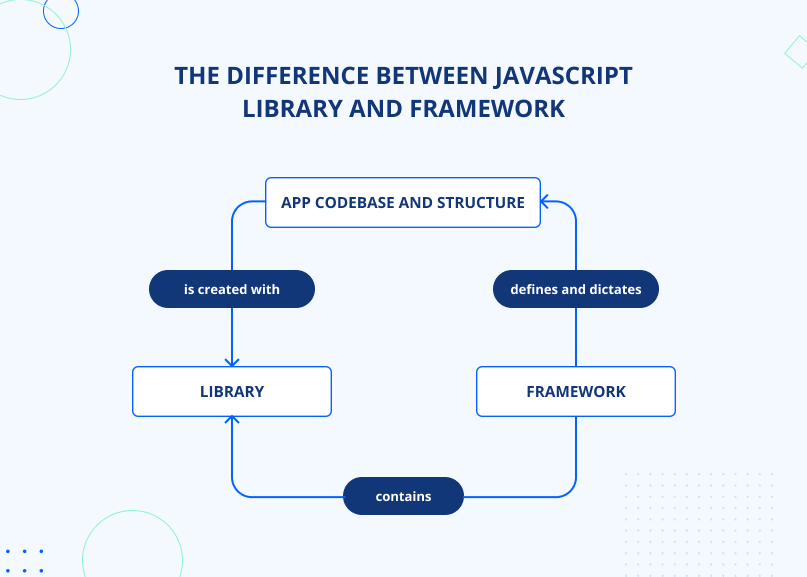
What is the Difference Between a JavaScript Framework and a JavaScript Library?
JavaScript frameworks and libraries simplify the web development process but differ in how they influence business projects.
JavaScript libraries serve as small components of code that address specific tasks. Therefore, developers have the flexibility to import multiple libraries, use them in various ways, and employ preferred coding styles. In other words, think of it like a screwdriver that engineers use as needed.
On the other hand, a framework goes beyond providing code components. It imposes a specific coding structure and set of rules for creating applications.
Additionally, frameworks come equipped with various tools in their ecosystem, including libraries.
It’s worth noting that most libraries and JavaScript frameworks are open-source, meaning no license is needed. This accessibility levels the playing field and enables businesses to leverage powerful technologies without financial barriers.
In sum, frameworks act as architectural blueprints, dictating an application’s overall structure and flow. Libraries, in turn, are used as complementary utilities.
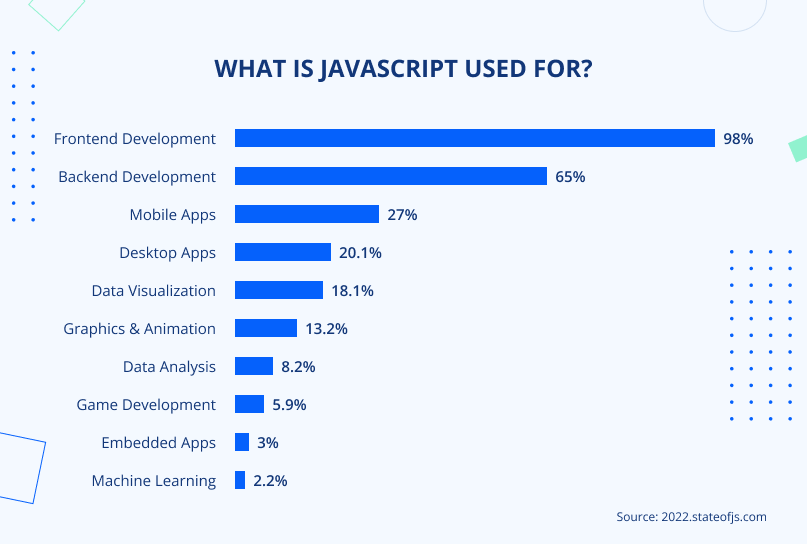
What are JS Frameworks Used For?
The recent review made by the State of JS underlines the wide usage of JavaScript, spanning from front-end development to Machine Learning solutions.
In light of this, popular JavaScript frameworks find application in many project scenarios, aiding businesses to deliver modern software products with fewer headaches.
Here are some common use cases where JS frameworks can prove to be game changers:
- UI Development for Web Applications. The most prevalent use case for JavaScript frameworks lies in front-end web development. Whether you’re building a simple news blog or a complex e-commerce system, frameworks like React, Angular, and Vue provide the necessary tools to create responsive solutions and engage customers.
- Back-End Development. Although JavaScript is primarily a front-end technology, frameworks like Nest.js and Express.js extend its usage to the server side. They offer companies the advantage of full-stack development, where JavaScript is the foundational language for the entire app.
- Mobile Applications. With the advent of React Native, JavaScript has made its way to iOS and Android app development. This framework enables the creation of mobile applications using the same code, thus significantly reducing development costs for businesses.
As demonstrated, the versatility of frameworks helps companies meet diverse market demands efficiently. The “secret ingredient” here lies in choosing the most appropriate tool for your next project endeavor.
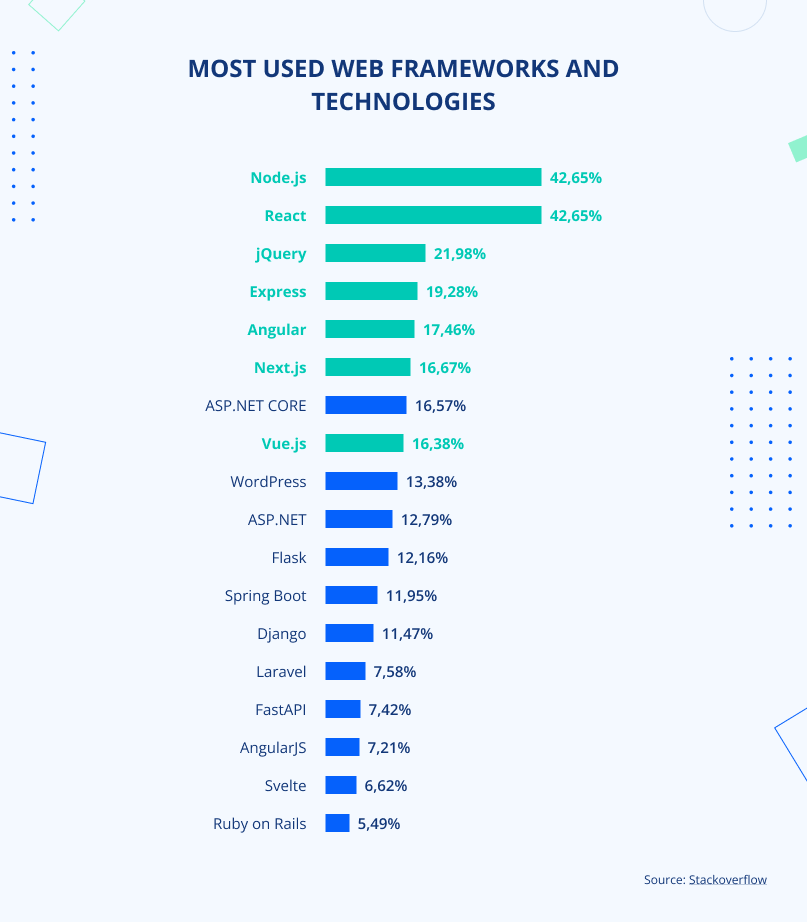
The Top 7 Most Popular JavaScript Frameworks and Libraries for Web Development
In the realm of web development, JavaScript frameworks and libraries hold a prominent position. They are indispensable tools for any web developer.
The StackOverflow engineering platform conducts annual tech surveys, where JS tools consistently secure leading positions among other web technologies.
In the following sections of our guide, we’ll delve into the top JavaScript frameworks and libraries that enjoy widespread adoption among the developer community.
These include:
- Angular
- React.js
- Vue.js
- Node.js
- jQuery
- Express.js
- Next.js
1. Angular
Angular is a popular open-source JavaScript framework developed by Google. It was designed to provide a structured approach to creating significant and sophisticated web solutions.
Angular, also called Angular 2+, is an improved version of AngularJS. One of the key features in the updated framework is the use of TypeScript, a superset of JavaScript. Generally, the redesigned Angular now offers a well-defined architecture and robust tools.
More specifically, its key features include:
- MVC Architecture: The framework follows the MVC (Model View Controller) pattern, facilitating the separation of data, UI, and app logic models. This separation simplifies the management and scalability of complex applications.
- Seamless UI Updates: Angular features a two-way data binding mechanism that syncs UI and data. Changes made to the UI are automatically reflected in the underlying data model and vice versa.
- Modularity and Maintainability: Angular encourages the creation of custom app components and the management of “relations” between them with dependency injection. This contributes to a well-structured application that is easier to test and extend with new features.
- Full-Featured Framework: Angular has everything needed for web development, including rich library ecosystem support for routing and form handling.
Angular is suited for solutions with a strong emphasis on structure and maintainability. Common use cases include:
- Large and enterprise web applications,
- Content Management Systems (CMS),
- Single-Page Applications (SPAs),
- Real-time applications.
Pros of Angular
- Comprehensive and feature-rich.
- They were designed with testability and app reliability in mind.
- Strong support for enterprise-level applications.
- Well-documented and actively maintained by Google, ensuring long-term support and updates.
Cons of Angular
- Heavier than other frameworks, thereby impacting application load times.
- It is more opinionated than other frameworks, potentially leading to longer development times.
- A steeper learning curve, especially for newcomers to web development.
2. React.js
React is an open-source JavaScript library created by Meta. It was built to improve web page rendering and is now a top choice for implementing interactive user interfaces.
React pioneered the concept of reusable web components for streamlined development processes. It also introduced virtual DOM render functions for smooth app performance.
Here are some key features of React:
- Component-Based Development: With React, businesses can build applications as a set of reusable components. This means faster development, easier maintenance, and consistent branding.
- Improved App Performance: The concept of virtual DOM (Document Object Model) ensures fast updates to web pages by rendering the necessary elements (e.g., text, images, and buttons) rather than the entire page.
- Efficient Debugging: React uses one-way data binding, where data flows in one direction, making it clear where changes originate. This makes it easier for developers to trace and resolve errors.
Ultimately, React is a top choice for solutions requiring high interactivity and dynamic updates, such as:
- Dynamic web applications and websites,
- Social media platforms,
- E-commerce sites,
- Single-Page Applications,
- Data visualization tools and dashboards.
Read more: What Is React Used For?
Pros of React.js
- Excellent app performance, leading to smoother user experience and increased engagement.
- The most popular JavaScript framework with a vast community and a wealth of third-party libraries.
- Seamless integration with other frameworks and JS technologies.
Cons of React.js
- It is not a complete framework, thus requiring third-party solutions for complex state management.
- Frequent library updates that need to be tracked and managed.
- Lack of up-to-date manuals and documentation.
3. Vue.js
Developed by Evan You, Vue.js is a popular JavaScript framework for creating web user interfaces and Single-Page Applications. Unlike previous technologies, it is maintained by an independent team of engineers.
More specifically, Vue strikes a balance between robustness and simplicity. Like Angular, it uses two-way data binding and virtual DOM like React. However, the critical difference is that Vue is exceptionally flexible and lightweight.
The key features of this JS framework include:
- Progressive JavaScript Framework: The progressive approach means companies can adopt as much or as little of Vue as needed. This ensures that Vue.js can be painlessly integrated into projects at various development stages.
- Component-Based Architecture: Like React, Vue enables the creation of custom and reusable components for simplified app maintenance and scalability.
- Excellent Performance: Besides virtual DOM, Vue is exceptionally lightweight, contributing to faster application load times.
- Reactive Data Binding: Vue.js automates data synchronization between the application’s logic and UI. This simplifies the development process and reduces the risk of errors.
The core library of the framework focuses primarily on the view layer, making Vue.js perfectly suitable for small or medium-sized web solutions:
- SPAs,
- Minimum Viable Products (MVPs),
- Enhancing Interactivity in Existing Web Applications.
Pros of Vue.js
- Rapid development and faster time-to-market.
- Easy to learn and well-documented, so developers can quickly grasp the basics and integrate Vue into projects.
- Strong support for building SPAs with official libraries like Vue Router and Vuex for complex tasks.
Cons of Vue.js
- Smaller ecosystem compared to React and Angular.
- It may not be the best choice for large or highly complex applications.
4. NodeJS
Node.js is a robust JavaScript runtime environment that allows for building server-side applications using JavaScript. Since being created by Ryan Dahl and backed by the OpenJS foundation, Node.js has revolutionized web application development.
It offers unique features for high-performance solutions:
- Event-Driven Architecture: Such an architectural pattern enables simultaneous processing of multiple user-generated events. This makes Node.js well-suited for rapid processing of real-time interactions.
- Optimized App Performance: Node.js uses the V8 JavaScript engine developed by Google. As a result, Node.js apps demonstrate exceptional code execution speed and low latency.
- Scalability: Since being able to handle numerous user connections, Node.js applications can efficiently accommodate growing user bases and workloads.
- Full-Stack Development: By leveraging JavaScript for server and client sides, companies can unify the tech stack and create apps with fewer developers.
These features make Node.js a go-to option for the following use cases:
- Live chats,
- Streaming platforms,
- Online gaming platforms,
- Web servers and network apps,
- APIs and microservices.
Read more: 7 Advantages of NodeJS for Startups
Pros of NodeJS
- Exceptional scalability and performance for better user experience and lower bounce rates.
- Thousands of libraries are available for accelerated development through Node Package Manager (NPM).
Cons of NodeJS
- Reduced performance for “heavy” tasks (e.g., ML algorithms).
- Complications to maintain code due to asynchronous programming.
5. jQuery
jQuery is a lightweight JavaScript library designed by John Resig to simplify the usage of JS in the browser.
While not a framework, jQuery remains a significant player for HTML document manipulation and scripting, such as handling events, making animations, and more.
Its key features include:
- Cross-Browser Compatibility: jQuery simplifies the complexities of dealing with different web browsers, ensuring your website looks and works consistently for all users.
- Interactivity and Animations: The library offers specific methods to create animations and interactive elements without much coding.
- Easy Web Page Updates: jQuery simplifies adding, removing, and modifying HTML elements and attributes. This helps quickly update the content and appearance of web pages.
jQuery is mainly used for:
- Adding interactivity,
- Quick prototyping,
- Supporting older browsers.
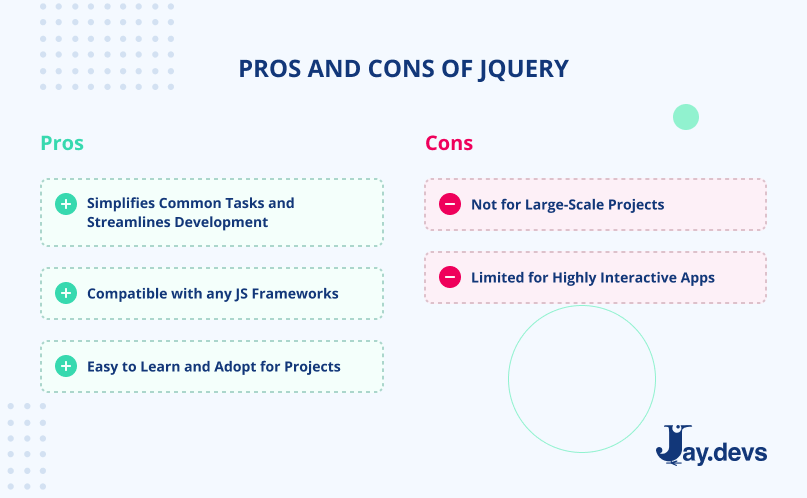
Pros of jQuery
- Simplifies common web development tasks.
- Flexible addition to other frameworks.
- Easy to learn and use in projects.
Cons of jQuery
- Doesn’t fit large-scale web apps.
- Some features are a bit outdated for modern and highly interactive solutions.
6. Express.js
Express.js is a small and flexible framework for Node.js, released under the MIT License. It’s a set of tools that makes server-side programming with Node.js lightning-fast and effortless.
It boasts the following key features:
- Middleware Support: Express.js provides helpful middleware or “assistants” to process app requests and responses. This makes it easy to add features like authentication, data validation, and more.
- Proper Routing: Express acts like a GPS for URLs and HTTP requests, ensuring web applications respond correctly to user interactions.
- Flexibility: Express.js doesn’t force developers into a rigid code structure. It is adaptable, giving freedom to select the needed tools and preferable architecture.
Express is usually leveraged for:
- NodeJS-based web solutions,
- Web APIs,
- Microservices.
Pros of Express.js
- Streamlined development process, saving valuable time and resources.
- Lightweight and suitable for high-performance apps.
- Easy integration with other JS tools and libraries.
Cons of Express.js
- It is not equipped with advanced features provided by full-fledged frameworks.
- It may require additional manual configuration.
7. Next.js
Next.js is a React-based framework for building server-side rendered and statically generated web applications. It offers an integrated TypeScript experience in all types of projects.
Next.js offers a structured approach to development, offering the following features:
- Server-Side Rendering (SSR): Next.js supports server-side rendering, improving SEO and initial page load times by rendering pages on the server and sending HTML to the client.
- Static Site Generation (SSG): Next.js allows for static site generation, enabling the pre-rendering of entire pages, resulting in speedy loading times and enhanced user experiences.
- API Routing: Next.js provides a built-in system for creating APIs, simplifying the process of building serverless functions and APIs within your application.
Next.js is a suitable choice for:
- Static Sites,
- SEO-Enhanced SSR Apps.
Pros of Next.js
- Developing fast and efficient static websites with pre-rendered content.
- It creates web applications that benefit from automatic code splitting for optimized loading.
- Building web applications that require server-side rendering (SSR) for enhanced SEO and performance.
Cons of Next.js
- Considered as a more expensive option for simple projects.
- Dynamic routing in Next.js relies on the Node.js server and exclusively utilizes file-based routing.
Which JavaScript Framework to Choose for Your Project?
Now that it’s clear how various frameworks offer distinct opportunities, choosing the right one can significantly impact the quality of the final product.
Here are some tips to help you make an informed choice:
- The nature and size of your project matter. Is it a simple website, a single-page application, or an enterprise solution? While jQuery or Vue.js is great for small to medium-sized projects, larger apps can benefit from React, Angular, and other frameworks.
- Define the project domain. For instance, e-commerce platforms may benefit from the dynamic and responsive interfaces provided by React, Angular, or Vue.js.
- Think about the scalability. Will it need to handle a growing user base or evolving requirements? Frameworks like Angular and Node.js are well-suited for large and scalable applications.
- Access the framework’s compatibility with your existing technology stack. Ensure the framework integrates seamlessly with other tools and libraries you plan to use.
- Consider team expertise. Engineers familiar with at least one JS framework typically adapt quickly to new ones. However, if you lack a well-versed specialist in a specific technology, it’s better to augment your team with skilled experts to save precious time. And that’s where JayDevs can help you!

Key Takeaways
Companies should prioritize practicality over-hype when choosing among the best JavaScript frameworks. This means accessing the specifics of each technology and matching it with particular project requirements.
In this context, Angular, React, and Vue are excellent choices for creating interactive applications, while Node.js and Next.js are well-suited for server-side and full-stack development. Additionally, jQuery and Express are valuable “add-ons” to enhance existing applications.
Experienced engineers are essential for successful web app development regardless of your choice.
At JayDevs, we can extend your team with senior and lead engineers skilled in React, Node.js, and other technologies. Just drop us a line, and we’ll reply with a list of suitable candidates!