With the booming internet and social media usage, web solutions started requiring highly responsive user interfaces to meet the increasing audience needs. According to the latest statistics, 88% of users say they are not likely to come back to a website after a negative experience.
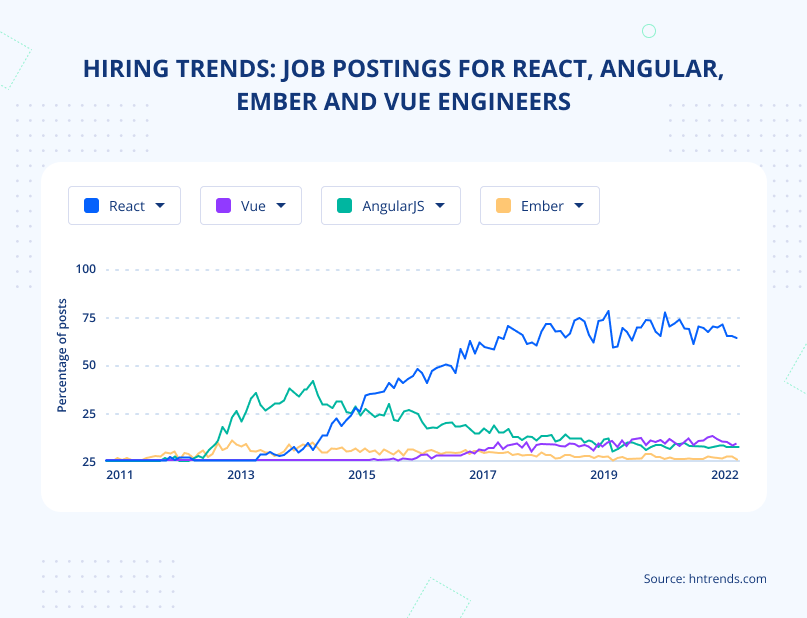
The growing demand for more interactive apps contributed to the rise of JavaScript frameworks, with React, Angular, and Vue becoming some of the most popular ones.
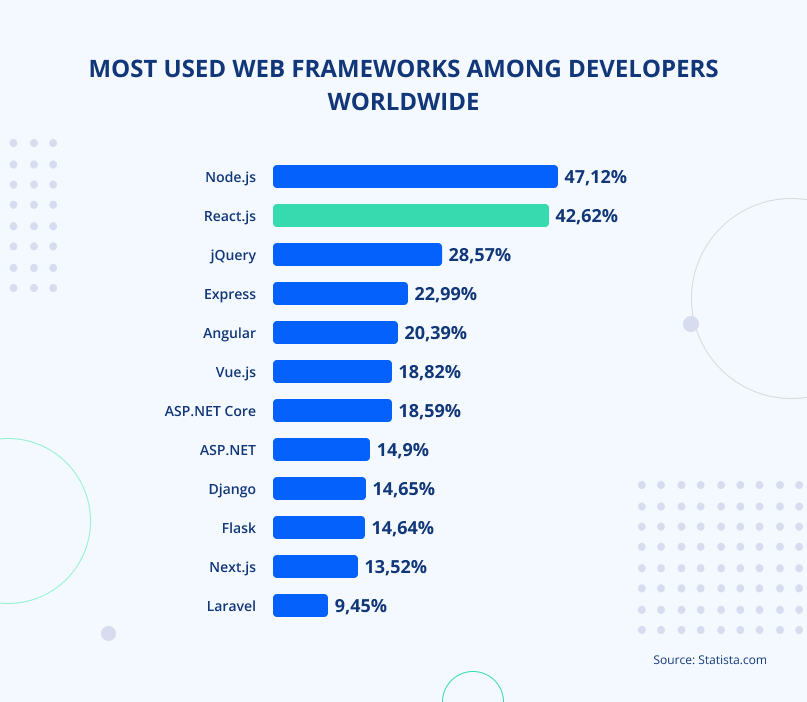
Among them, React got ahead and gained enormous popularity. It led the charts with 42.62% of developers using it worldwide, while React powers more than 11 million websites.
In this article, we’ll explore the distinctive qualities that make React a sought-after technology for web and mobile projects. To help you decide when to use React JS, we’ll delve into what is React for and consider scenarios where it is preferred.
How Has React Transformed Web Development?
React is a front-end JavaScript library for building interfaces. It was created by Meta in 2011.
While working on the Facebook newsfeed, they faced performance issues where traditional methods of page rendering were slow, while developers struggled with complex code updates. Having an audience increasing by leaps, Facebook needed something extraordinary. So, Meta engineers designed React which was released as an open-source library in 2013.
It revolutionized web development by introducing the manipulation of the virtual document object model. This concept increases responsiveness as it loads only the necessary webpage parts rather than refreshing it entirely.
React also brought in a new concept of components. Accordingly, engineers can create separate UI items and reuse them throughout the application. This dramatically simplifies the development and maintenance of complex UIs.
Due to these innovations, the React framework gained widespread adoption. Worldwide companies started hiring React developers actively to create engaging web solutions and speed up the go-to-market.
ReactJS in 2024
React has constantly evolved since its inception and will be no different in 2024.
The latest version of React brought new enhancements, such as concurrent rendering. Before React 18, the interface updates were processed one by one. Concurrency enables React to pause non-urgent and heavy tasks to respond quickly to user interaction. For example, when rendering a large table, React may render the first few rows, pause to respond to scrolling or clicking, and complete rendering after. This leads to a more fluid user experience.
Concurrency enabled new capabilities that weren’t possible before. For instance, developers may now make animations smoother without writing additional code.
The continuous updates shed light on why React remains the most used JavaScript tool:
React’s popularity increases the demand for React engineers, affecting their salaries. Thus, an average React developer’s salary in the US reaches $98,000 per year.
What is React Used For?
React is designed to create sophisticated user interfaces. It allows using HTML-like syntax within JavaScript code, enabling developers to create reusable components and write less code for UI implementation.
React is widely used in web development due to the following features:
- Code Reusability. It allows for the building and modification of UI components to create new functionality easily.
- Code Stability. React components are isolated from one another, enabling developers to make code changes without affecting the whole application.
- Virtual DOM (Document Object Model). It is a lightweight copy of real DOM that enables faster rendering and loading of web pages.
- Streamlined Debugging. React JS uses unidirectional data flow with tools like Flux and Redux to easily trace and fix errors quickly.
- Rich Set of Extensions. React provides many prebuilt tools to enhance styling, animations, and other web application vitals.
Now, let’s look at the comprehensive set of features to define why the use of React may be the best option for your project.
13 Reasons Why to Use React JS
React is a highly productive JavaScript framework and allows the building of complex UIs within a shorter development period. But it is far from the full list of reasons why businesses use React for their applications.
Let’s look into the 13 reasons why the use of ReactJS for your project can be a go-to option.
Rich user interfaces
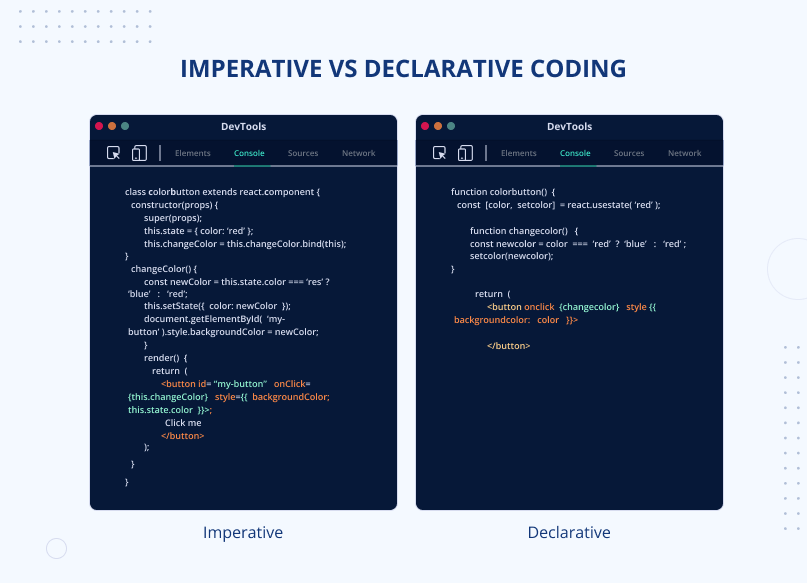
Declarative coding style is one of the key benefits of using React.js, allowing for building rich user interfaces with less code and time for implementation.
Imagine a button that changes color when clicked. With an imperative style, developers should write code that listens for click events and updates a button state. This can be time-consuming and error-prone, especially when dealing with more complex UIs.
With React, developers can define what the button should do once clicked while the library takes care of the rest.
Large development community
React is maintained by Facebook engineers, which is a testament to its reliability and why React JS is widespread.
It has an immersive community with over 200K stars and 1600 regular contributors on GitHub.
It has a solid online presence with many active forums and resources where developers can discuss the peculiarities of React use. Some of them include:
- Reactflux community
- ReactJS community on Reddit
- React community on Hashnode
With such strong community support, developers can solve issues quickly and properly implement trending features.
Offers code stability and flexibility
React makes backward compatibility a priority. This ensures the older React versions are compatible with new ones, and your application will keep functioning effectively with the library’s new releases.
Additionally, React enables modular code — it can be easily modified without affecting other parts of the application.
These features improve the stability of the codebase while making it flexible enough to change. This is another reason why React JS is so popular for building web applications.
Write custom components
Custom components are a core part of React architecture. These isolated elements can be assembled to create the final UI. This is one of the most important aspects defining what is React used for in programming.
React developers can use JSX — an extension to JS code supporting HTML to build them. This syntax enables building UI pieces with unique appearances and behaviors. Each component can be separately modified and extended.
This makes React a great tool for building extensible and highly customizable UI to fit specific project needs.
Hassle-free component reusability
Component reusability is another pillar of React. It allows developers to reuse components multiple times anywhere, making it easy to modify existing code and create new functionality.
Developers can also create wrapper components, i.e., “containers,” combining units with similar behavior or styling. It allows reusing bigger UI pieces whenever needed, even across applications.
This helps speed up the development and ensure consistent user experiences across projects and explains why ReactJS is highly efficient for UI development.
Fast rendering
React is optimized for fast rendering. It can update only the necessary parts of a page without re-rendering it entirely. It also supports server-side rendering for faster page loading.
These features improve page loading times, especially for slower network connections.
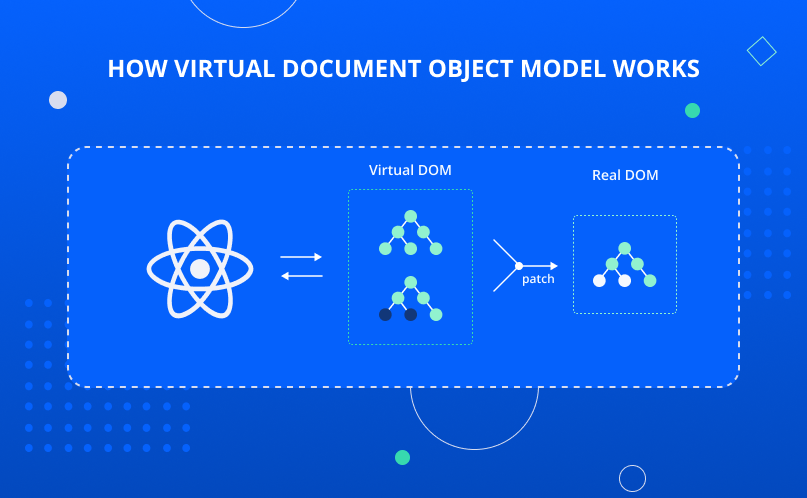
High performance reinforced by virtual DOM
A big part of high React performance comes with virtual DOM.
The DOM is a tree-like structure representing the webpage. Each time the user interacts with an app, the browser updates the whole DOM “tree.” This process can slow down the application.
React’s virtual DOM is a lightweight copy of the actual DOM. So, what does ReactJS do with it? When a user interacts with an app, React updates the virtual DOM and calculates the minimum set of changes to update the actual DOM. It then updates necessary parts of the UI, not all of them.
This makes React’s rendering process faster and more efficient than traditional methods.
JSX increases the performance and efficiency of ReactJS
JSX enables the writing of HTML-like syntax directly in JavaScript code.
Firstly, it eliminates the need to separate HTML and JavaScript files, saving time and reducing codebase complexity.
Secondly, JSX is optimized for performance. It is converted into JavaScript at build time and executed quickly by a browser, compared to executing both HTML and JavaScript separately.
JSX and virtual DOM can result in significant performance improvements, especially for applications with compound UI.
Efficient debugging and error-checking with unidirectional data flow
React ensures data flow in a single direction throughout the app; it is passed down from parent to child components only.
When the state of the parent component changes, it is propagated down to children’s components. As data flows in one direction, it is clear where changes are coming from, so developers can easily trace and resolve errors to their source.
This pattern helps in achieving more maintainable code, thereby simplifying app scalability.
The powers of Flux and Redux
Flux and Redux are in-built tools that help to manage the state of components in the React JS framework:
- Flux is an architectural pattern that enables the unidirectional data flow mentioned above. It ensures data consistency and provides predictable changes.
- Redux is a Flux implementation — a library with a centralized store for all application data. When changes are made to the store, any connected components are automatically updated to reflect the new data.
If you think of an app as a highway with multiple lanes, both tools aim to organize the “cars” (i.e., components) in a controlled way. This helps to prevent unexpected “collisions” and makes it easier to maintain large-scale applications.
Unique React Hooks
React Hooks were introduced in React 16.8 as a new way to add stateful logic and share it between components.
Before Hooks, it could only be achieved by writing classes, which required additional time and led to complex code organization. As a result, Hooks eliminated this issue.
Overall, these developer tools provide a simpler way to manage the codebase and accelerate app development.
Availability of extensions
React offers a wide range of extensions to enhance its functionality.
These extensions include tools for state management (Redux, MobX), styling (styled-components, Material UI), animations (react-spring, Framer Motion), testing (React Testing Library, Enzyme), and more.
Extensions can make developers’ work more efficient, thus improving your application’s quality and functionality.
It is used by many Fortune 500 companies
React is widely adopted by Fortune 500 companies. Among them are Netflix, Airbnb, Uber, Twitter, Amazon and others.
Its ability to improve app performance, increase component reusability, and streamline development explains why use of React for web and mobile applications is widely adopted.
React JS vs Other JavaScript Libraries
Comparing React with other JavaScript frameworks may help to understand why it has been taking the lead and why use of React JS for your project may be the best choice.
Extensive usage
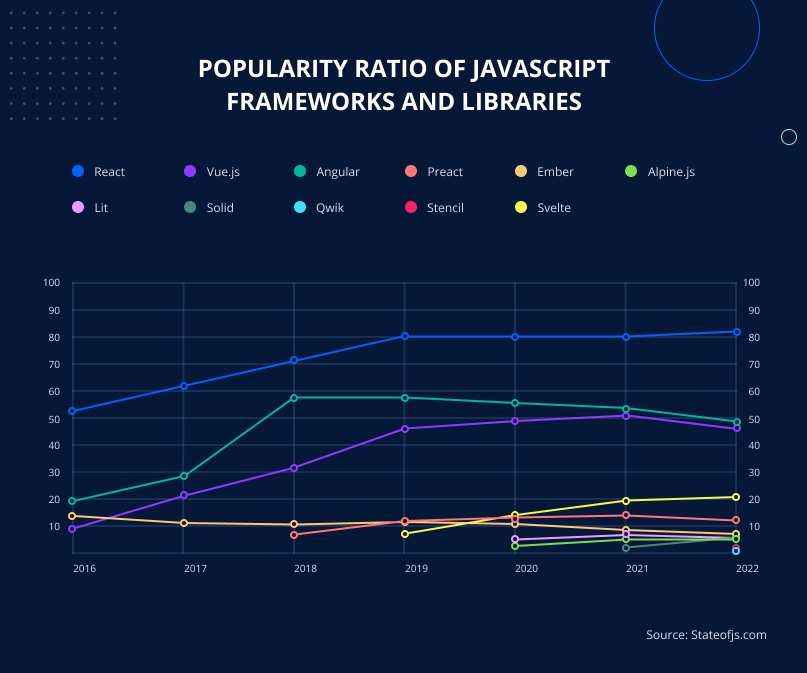
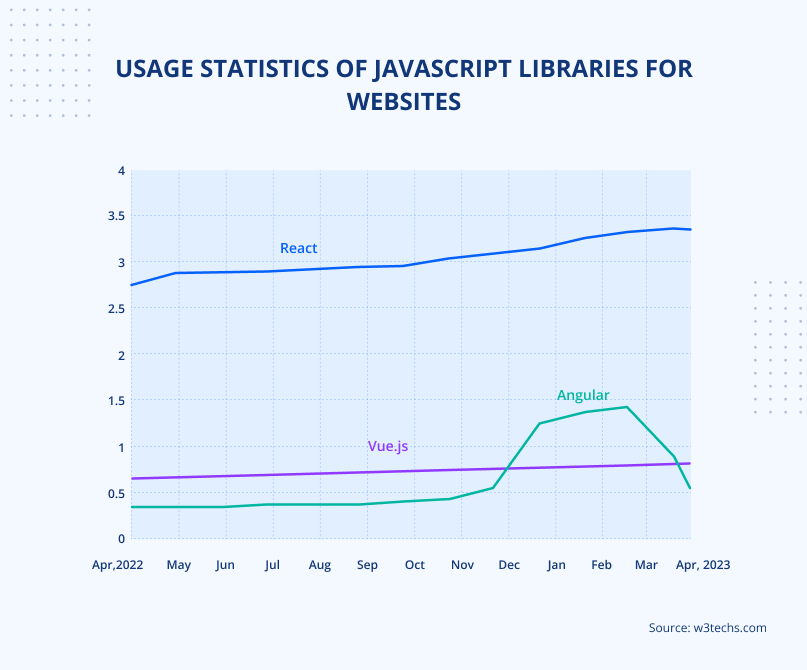
React.js is often compared to Vue.js and Angular. All of them are used for UI development, yet React is more popular.
The data below demonstrates extensive React usage for websites:
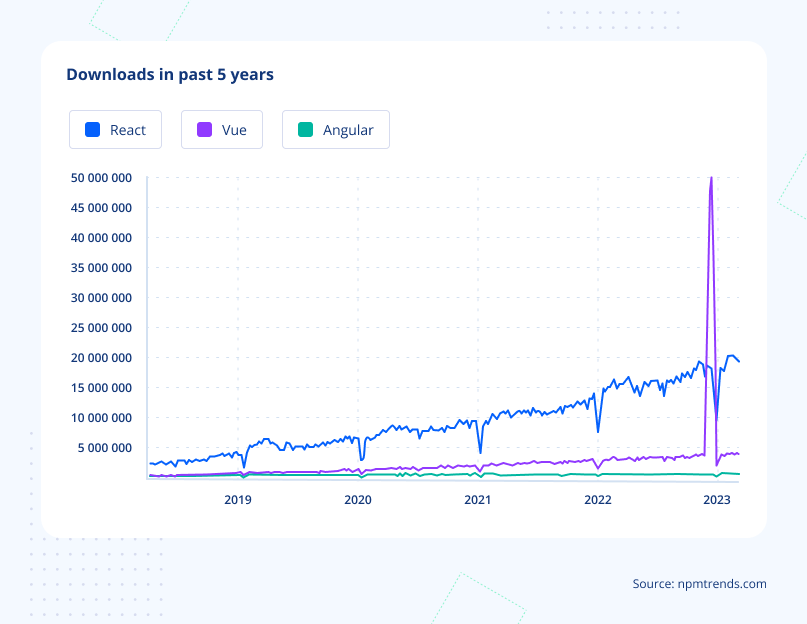
React packages are also downloaded by developers more intensively:
Mobile app development
React Native is a mobile app development framework released by Meta in 2015. It allows for using React JS to create both iOS and Android applications.
Angular and Vue can also be used for cross-platform mobile development with the Ionic framework.
What makes React Native stand out is usually better performance and a more native feel to the app. This is possible as React Native renders native components, while Ionic leverages Apache Cordova to convert web apps into mobile content.
As a result, React Native provides a more seamless user experience for mobile solutions.
Efficient rendering
React was initially built to enhance the loading speed of web pages. The virtual DOM and concurrent mode improve rendering, leading to better app performance.
In contrast, Angular operates on real DOM, which may slow down the loading times.
Vue relies on virtual DOM but uses two-way data binding. It can gear down rendering in cases of frequent data updates.
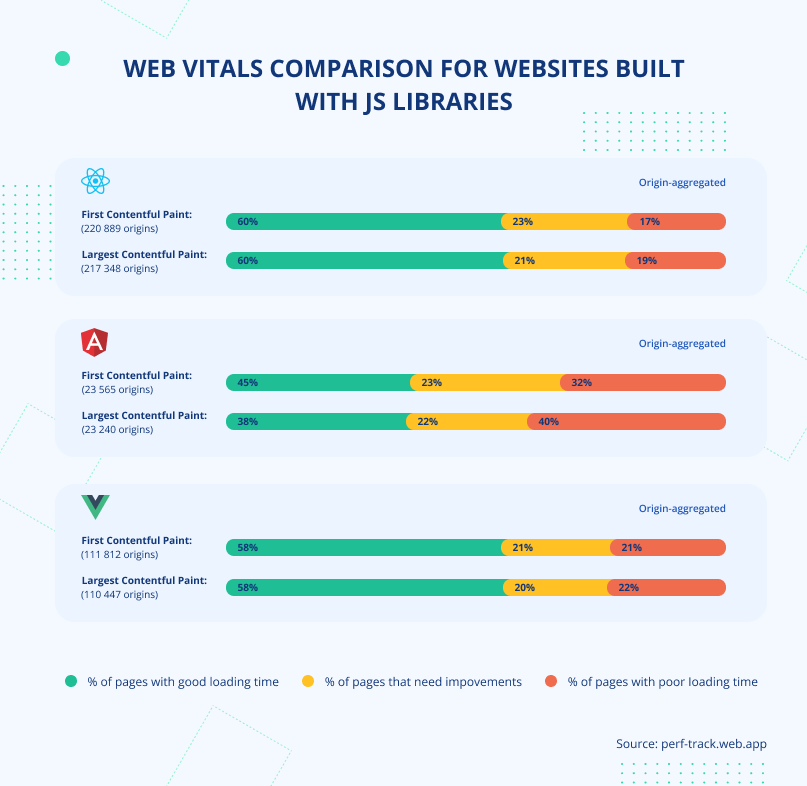
Here is a comparison of how quickly Angular, Vue, and React websites load as an answer to why is React so popular for web development:
Architecture
React is a library focused on building UI components, while Angular and Vue are complete frameworks with a specific architecture and a predefined way of building an entire application.
Frameworks make it easier for developers to start the project, while React provides greater flexibility. It can be used solo to build individual components or for large-scale applications bundled with other tools.
If your project requires high flexibility, this is the answer to what React JS is used for.
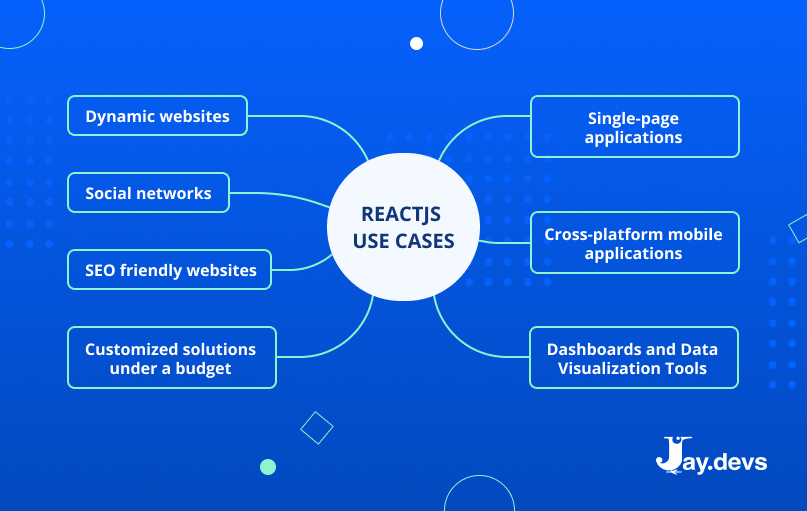
Where to Use ReactJS? – The Use Case
The React library can power various applications providing high responsiveness and rich UI. However, there are projects where React fits the best. So, what can you do with React?
Single-page applications catering to multiple industries
Single-page applications (SPAs) are solutions that do not require a full-page refresh during use. SPAs need fast rendering and UI updates, which React is particularly good for.
For example, a banking application that needs to update account balances in real-time based on user transactions is an excellent use case for React. Similarly, a travel booking application that needs to show real-time flight prices and availability can benefit from ReactJS’s ability to update the UI without refreshing the entire page.
Dynamic websites
Dynamic websites usually require frequent content updates. These updates should be reflected instantly to provide a great user experience.
For instance, when new products are added to an eCommerce website, React can quickly update the product list without reloading the page, saving the high responsiveness of a website.
Likewise, news websites that require constant adding of new stories in real-time will remain fast and interactive as React’s virtual DOM will update only the necessary parts of the website.
Cross-platform mobile apps (React Native)
Cross-platform mobile applications work across iOS and Android platforms. This is another case of when to use React, as it provides a React Native framework.
For instance, healthcare applications should offer patients seamless access to services and information regardless of their devices. Similarly, React Native can be leveraged for banking apps, ensuring easy integration with payment gateways and providing bank clients with unified access to online banking services.
Dashboards and other data visualization tools
Data visualization tools require dynamic updates as data changes. React provides a real-time rendering to cover this task.
This can be helpful in marketing applications with interactive dashboards to track customer behavior or measure ad results using filters. React can be used for business finance applications to wrap up large amounts of data into readable statistical charts.
Social networks
Social networks should enable users to view updates, posts, and other content without delay. React enables effective UI rendering even for slower network connections.
This makes React applicable for apps with loads of photo and video content such as Facebook or Instagram. It can also be used for chat and streaming applications that require real-time user interactions.
SEO friendly websites
Websites with faster load times are usually ranked higher in search results. What is React good for? It uses server-side rendering, which improves performance and allows search engines to index web pages properly.
SEO friendliness is vital for websites aimed at selling goods and services. For example, React can improve the visibility of eCommerce sites, enabling lightning-fast loading for marketplaces with thousands of products, or it can help drive more traffic to real estate websites, providing interactive maps, filters, and dynamic content without compromising performance.
Customized solutions under a budget
If you require building several solutions without breaking the bank — React is a perfect option. Developers can easily reuse the code, add several modifications, and sprinkle new functionality.
This can benefit the educational domain, where institutions may require customized student, course, and schedule management solutions. Above all, startups can create several Minimal Viable Products with React and test various hypotheses without spending a lot.
Where Else Should You Use ReactJS?
React is a versatile tool that dozens of businesses use for their projects. If you’re still wondering how to use React JS to your benefit, there are plenty of real-world examples to draw inspiration from, such as:
- Business websites: Chevrolet and Tesla
- Portfolios: Behance and Dribbble
- Forums: Reddit and Hashnode
- eLearning platforms: Codecademy, Udemy, and Coursera
- Galleries: Unsplash and Pexels
- E-commerce websites: Amazon, Walmart, and Shopify
- Music streaming platforms: Spotify and Deezer
- News websites: The New York Times, BBC News, and The Guardian
- Taxi & delivery apps: Uber, Lyft, and Delivery Hero
- Financial apps: Robinhood and Cred
When Is the Use of React Not Recommended?
When deciding when to use React, it’s essential to consider your project’s requirements and constraints. Despite its versatility, there are some scenarios where React may not be the best choice.
Simple project requirements
If your project doesn’t require a lot of dynamic content, using React may be an overkill. In such cases, tools like jQuery might be a better fit.
When worried about your app’s size
React can reduce the size of your app, especially when using lots of additional libraries. If you are concerned about the app size, consider using Vue as a more lightweight framework.
Complex admin panels
React is great for complex UIs but may require additional coding to implement user management, authentication, and other features. It’s better to opt for backend frameworks like Ruby or Django, including typical admin panel elements out-of-the-box.
Your developers do not know JavaScript
React is built on top of JavaScript. If your developers are unfamiliar with JavaScript, learning React can take a while. In such cases, using a different technology or hiring remote React developers is better.
Conclusion
React transformed web application development with lightning rendering and reusable components that are particularly useful for building interactive user interfaces. It simplifies the development process and can be used for various projects, including eCommerce websites, social media platforms, streaming apps, and more. Therefore, companies use React for their web and mobile projects.
However, it’s important to understand what is React.js used for and sync it with your project requirements. Thus, applications with low interactivity may not need React at all. Additionally, if your development team is unfamiliar with JavaScript, it may be challenging to use React effectively.
If you lack React professionals, contact JayDevs, and we will assemble a team of vetted developers to kickstart your project.