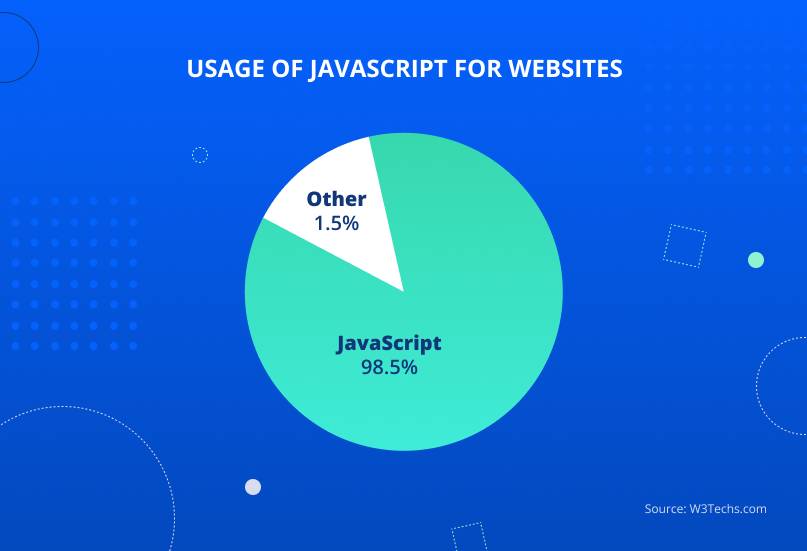
JavaScript is a very popular programming language commonly used for front-end web development. According to the StackOverflow Survey of 2023, it has been the top-used programming language for 10 years. In fact, as of March 2024, 98.8% of websites use JavaScript for user interfaces. It is also used for building web and desktop applications.
To ensure error-free software, reliable quality assurance is crucial, and JavaScript testing frameworks automate testing to reduce errors. Our guide to 11 top JavaScript testing frameworks compares core features and use cases, thereby helping you choose the right tool whether you need a lightweight or feature-rich solution.
What is a JavaScript Testing Framework?
A JavaScript testing framework is a set of tools used to automate the testing process of JavaScript code.
A testing framework typically includes libraries, tools, and guidelines enabling developers or automation QA engineers to write, structure, and execute tests. JS test frameworks also provide reporting tools that generate test results, thus making it easier to identify bugs.
The main purpose of JavaScript testing frameworks is to automatically identify issues in the JS code and reduce the time and cost associated with manual testing.
Why is JavaScript Testing Important?
JavaScript testing is intended to verify the reliability and performance of JavaScript code in web solutions. It ensures the code functions correctly and meets the required quality standards.
Therefore, continuous JavaScript testing helps developers achieve code integrity and code optimization. These two factors are crucial for building high-quality applications within a short period.
Code integrity
Code integrity is the quality level of a code. It ensures the code is bug and error free and works as intended. A code that lacks integrity can lead to unexpected behavior, crashes, or even security vulnerabilities. For instance, JS code that doesn’t validate user input properly could make your web app vulnerable to hacker attacks.
Using the right JS testing framework helps to continuously validate each new feature, spot possible issues, and fix them immediately. This saves valuable time and resources that would otherwise be spent on troubleshooting.
Code optimization
JavaScript testing also involves identifying and removing bottlenecks in the code that slow down your application. Such issues may include slow-loading scripts or memory leaks.
JavaScript testing tools allow developers to identify areas where the code is inefficient and make necessary changes to improve performance. This leads to faster load times for web pages, better user experience, and improved application efficiency.
3 Types of Testing
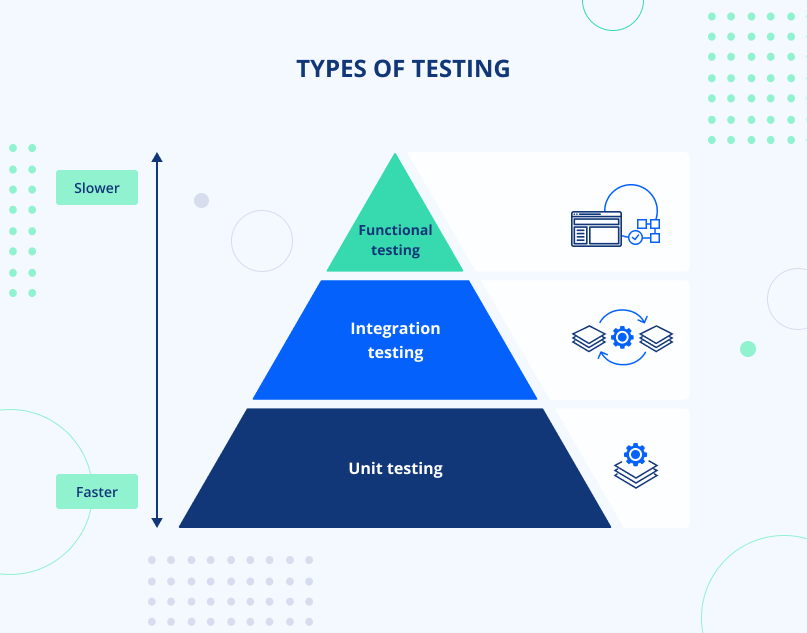
JavaScript testing covers various parts and behaviors of an application ranging from smaller code pieces to entire functionality of an app. To do this, there are three types of JS testing commonly performed; these include unit, integration, and functional testing.
1. Unit testing
Unit testing checks individual units of code (functions or methods) in isolation from the rest of the application. It catches errors early and ensures changes to the code do not introduce new bugs or disrupt existing functionality.
2. Integration testing
Integration testing checks how multiple units of code work when combined. It defines possible conflicts between application components (modules or subsystems) and ensures their coherent functioning.
3. Functional testing
Functional or end-to-end testing focuses on testing the overall app functionality. In this case, developers simulate real-world scenarios using special JS test tools and check whether the application operates as intended.
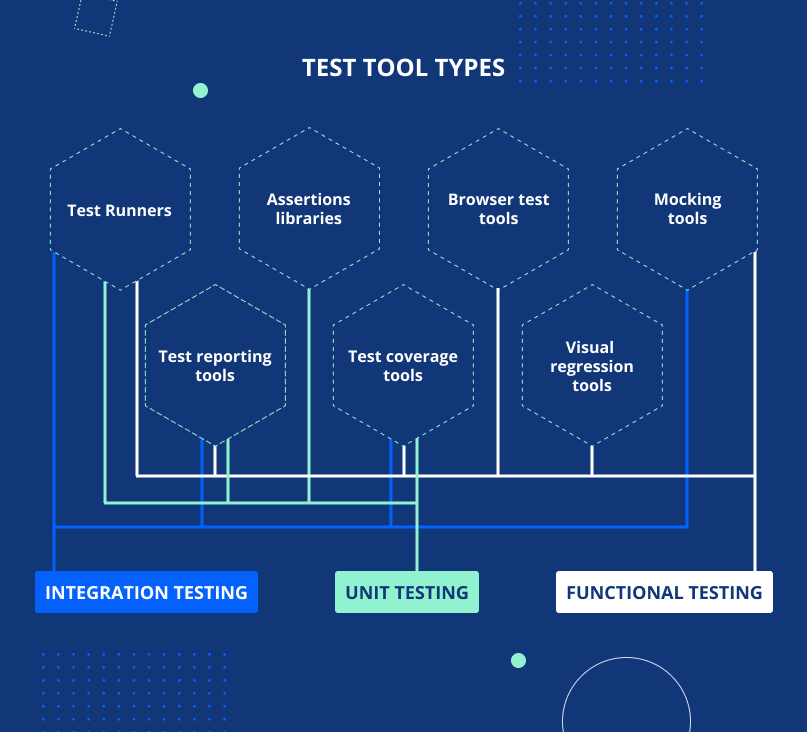
Test Tool Types
Testing frameworks for JavaScript usually include different sets of tools, each with a specific role in the JavaScript testing process. The right combination of these tools can improve code quality and project development efficiency.
- Test runners automate the execution of test cases and provide feedback on results. They can also generate reports and perform debugging. Popular test runners include Karma, Jest, Jasmine, and Cypress.
- Assertion libraries help to ensure the code operates as expected. They are often used in unit testing and allow for time savings as they contain ready functions. Jasmine, Jest, and Cypress frameworks come with assertions included.
- Mocking tools allow for the creation of fake objects and the simulation of different scenarios. This enables quicker and safer integration and functional testing. Popular frameworks with mocking include Jest, Nightwatch, and Playwright.
- Browser test tools automate JavaScript browser testing. They allow the simulation of user interactions, such as clicking buttons and scrolling. Popular browser frameworks include Puppeteer, Cypress, and WebdriverIO.
- Test reporting tools generate data on which automated tests pass or fail and streamline error detection. Most JavaScript test frameworks such as Mocha, Jasmine, Cypress, and Playwright include these tools.
- Test coverage tools measure how much of the code was tested. This helps to find untested code and reduces the risk of undetected bugs. Frameworks like Jest, Cypress, and Storybook provide coverage reports by default.
- Visual regression tools allow developers to obtain screenshots of the application’s UI before and after changes. This helps detect unintended changes and ensure UI consistency. Popular frameworks providing this feature are Puppeteer, Storybook, and Playwright.
Features of a Testing Framework
To maximize test automation and minimize code issues, testing frameworks for JavaScript may provide the following features:
- Ease of use: Simple setup, configuration, and usage can save time when testing your application.
- Built-in features: Basic features such as test reporting, coverage, mocking, and assertions would help your team write and launch tests faster.
- Performance: Parallel testing in the framework can provide higher performance, which may be critical for larger projects.
- Third-party integration: Easy integrations with external JavaScript testing libraries for additional functionality.
- Extensibility: Additional plugins may help tailor a testing framework to your specific needs.
- Community support: Clear documentation and constant updates ensure the reliability of a testing framework.
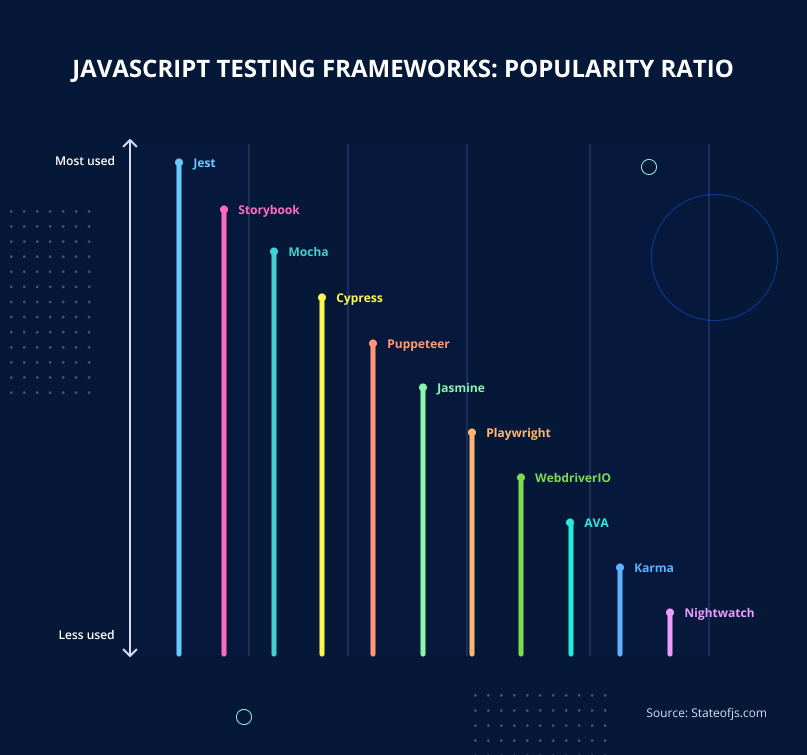
Top 11 JavaScript Testing Frameworks
When choosing testing frameworks for JavaScript, consider the array of features they provide, and compatibility with other technologies, and align them to your project needs. The popularity level is also important as it reflects the availability of experienced developers in the market.
To aid in your decision making, we compiled a list of 11 popular JavaScript testing frameworks, including their distinctive characteristics.
1. Mocha
Mocha is an open-source JavaScript testing framework running on Node.js. The OpenJS foundation maintains it and takes #3 place among other JavaScript testing tools.
The core features and benefits of the Mocha framework categorized by project use case include:
- Full-stack JavaScript projects: With Mocha, you can automate tests that can run on both the client and server sides, ensuring your code is thoroughly tested.
- Applications with multiple operations simultaneously (e.g., chat apps and online games): Mocha’s asynchronous testing support allows developers to test code with different execution times.
- Projects that require tailored testing: Mocha can be easily paired with external libraries like Chai or Sinon for assertion and mocking capabilities; this feature enables writing tests tailored to specific project needs.
- Large projects with dynamic requirements: Mocha has a range of test reporters; however, developers can also customize them to meet changing project needs.
2. Jest
Jest is a JavaScript testing tool developed by Meta. Its popularity boosted in 2019, overtaking Mocha usage. Currently, it is the #1 JS test framework.
Core use cases and features of this JavaScript framework include:
- Full-stack JavaScript projects: Jest is designed primarily for React applications and is compatible with other frameworks, including Node.js.
- Applications with complex scenarios: Jest offers a comprehensive set of features — assertions, mocking, and test coverage reporting — with no configuration needed. It simplifies setup and test writing.
- Applications with a large codebase: Allows parallel tests for maximum performance and minimizes test runtime.
- Projects requiring thorough UI testing: Jest allows the capture of snapshots of the UI and checks if it’s consistent across multiple runs.
3. Jasmine
Jasmine’s testing framework was created by Pivotal Labs to run on Node.js. It is a well-established JS testing tool, ranking #8 in usage among other frameworks.
Jasmine is particularly suitable in the following cases:
- Projects written in Angular: Angular comes with Jasmine pre-installed and is recommended as the default testing framework.
- Highly interactive applications: Jasmine supports the Behavior Driven Development approach and focuses on testing the system behavior rather than code implementation. This can be particularly efficient in testing app interactivity.
- Large projects with extensive needs: The framework includes mocking, assertion, and reporting features to streamline test automation. It can also be easily scaled with additional tools to cover increasing project needs.
- Cross-platform and hybrid applications: Jasmine can be used in various environments, including web, mobile, and desktop applications.
4. Karma
Karma is a JavaScript testing environment created by the AngularJS team. It is not widely used but has an established community contributing to it with plugins and extensions.
It is a minimalist test runner used for:
- Projects with frequent releases: Karma provides a simple environment with instant test reporting and easy debugging directly from a development environment. This helps for faster bug fixing and increased testing productivity.
- Projects leveraging various testing frameworks: Karma supports testing frameworks like Jasmine and Mocha; it can also be adapted to any framework you need.
- Applications requiring seamless UI: Karma enables testing across multiple browsers and environments, including real devices (phones, tablets).
5. Puppeteer
Puppeteer is a Node.js library created by Google. Despite being released in 2018, it has already gained significant popularity, ranking #6 among other test tools.
This testing framework is highly effective for the following purposes:
- Applications with multiple UI elements: Puppeteer can run browser tests in a headless mode without a graphical user interface. This usually leads to faster test execution.
- Single-page applications: SPAs are web apps that dynamically update the content, which usually complicates their indexing by search engines. Puppeteer can crawl SPAs and create pre-rendered content to streamline indexing.
- Applications with frequent UI updates: It can generate screenshots and PDF files of web pages to trace UI changes effectively.
- Projects requiring lightning-fast functional testing: Puppeteer uses the latest version of the Chromium engine, which is known for its speed. It allows for quick UI testing, keyboard input, and form submissions.
6. Nightwatch
Nightwatch is a testing framework created at BrowserStack and based on NodeJS. It is not as broadly used as the other tools but is actively maintained by its community.
This JavaScript testing framework is applicable for:
- Solutions requiring seamless UI: Nightwatch helps ensure the UI looks as needed across major browsers (Chrome, Firefox, Safari). It can take screenshots of a page or a specific element to detect unintended UI changes.
- Large-scale projects with vast requirements: Built-in features like assertions, mocking, and advanced parallel testing help speed up large application testing. Nightwatch can also be combined with other JavaScript test tools to tune it to your particular needs.
- Applications with complex user flow: Nightwatch allows for automating user interactions (navigating between pages, filling out forms, clicking on dynamic elements) to ensure each element works efficiently.
7. Cypress
Cypress is a JavaScript testing framework designed by engineer Brian Mann. According to the JS test framework comparison, it is the #4 most used one.
However, key features and use cases of Cypress include:
- Applications with extensive UI: Cypress takes snapshots of test execution, allowing developers to trace each step back. It helps diagnose hard-to-find bugs that may occur in applications with complex UIs.
- Interactive applications: It works entirely in a real browser to simulate user interactions more accurately in real-time.
- Projects requiring frequent updates: It allows for real-time code updates right within the browser, thereby helping in faster testing and iterating new features.
- Projects requiring fast testing integration: Cypress includes everything you may need for complex testing, such as reporting, assertions, cross-browser support, and parallel testing. This allows you to plug one tool for almost all your needs.
8. Storybook
Unlike typical testing frameworks for JavaScript, Storybook focuses on building and testing UI components. It was created by Kadira startup and now is a popular JavaScript testing framework taking the #2 position among others.
Cases where Storybook is best suited:
- Applications with sophisticated UI: Storybook takes screenshots of every “story” — a rendered UI component — and allows for simplified bugs catching in app appearance.
- Apps focused on accessibility: The tool supports add-ons that help to ensure your application is accessible to users with disabilities.
- Projects requiring tailored testing: Storybook can be easily integrated with other testing tools (Puppeteer and Cypress) to cover specific project needs.
9. Playwright
Playwright is a test automation framework designed by Microsoft. It is a promising tool ranking #9 in usage by developers and testers.
Playwright is ideal for testing:
- Progressive Web Applications: Playwright offers built-in support for testing PWAs, allowing the testing of specific features like push notifications and geolocation.
- Complex web applications: This includes in-built test runner, reporting, and parallel testing to simplify the process of complex web apps.
- Applications with heavy GUI: Playwright enables testing without a graphical user interface, thus speeding up the process.
- Composite projects with various technologies: Playwright enables developers to test Java, Python, and .Net apps.
10. WebdriverIO
WebdriverIO is a testing framework running on NodeJS. It was created by Christian Bromann and is the #11 mostly used testing framework for JavaScript.
WebdriverIO key use cases include:
- Projects requiring customized testing: WebdriverIO enables writing custom tools to tailor framework capabilities for project needs. It supports Mocha and Jasmine frameworks and allows for choosing the preferred one.
- Applications requiring accessibility: It includes integration with the accessibility library to ensure your application meets accessibility standards.
- Large-scale projects: WebdriverIO includes prebuilt assertions and supports parallel testing across browsers which helps reduce overall test time.
- Multiple projects across platforms: WebdriverIO can be used for web, mobile, and desktop testing.
11. AVA
Ava is a minimalistic testing framework created by Mark Wubben for Node.js. The comparison of JavaScript test frameworks shows that it is used by 6% of developers, ranking #12 among other tools.
AVA is exclusively suitable for:
- Applications with multiple real-time operations: AVA supports asynchronous testing code, which is usually used for social media and online games.
- Projects with multiple test suites: The tool focuses on concurrent test running to streamline test execution. It also uses a smart algorithm that runs parallel tests whenever possible. It minimizes manual configuration and maximizes performance.
- Small or startup projects: AVA is minimalistic and lightweight, with simple syntax, making it suitable for projects where simplicity and speed are preferred.
Choosing the Best JS Testing Framework for Your Project
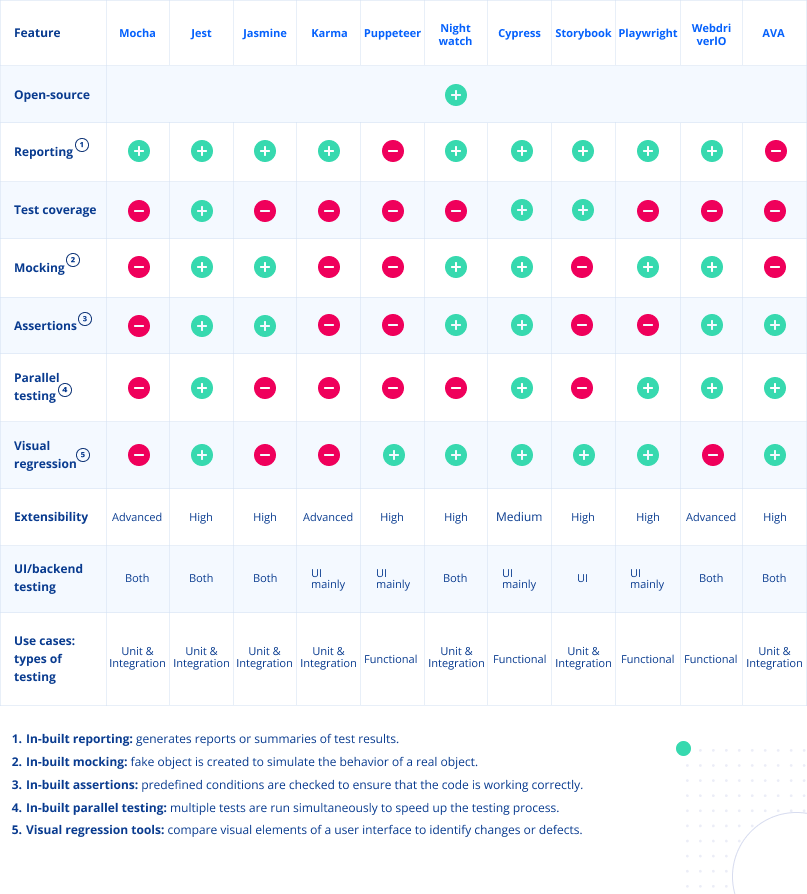
Defining the best testing framework for your project will depend on your specific needs and requirements. Here is a head-to-head JavaScript testing framework comparison to help you determine the best fit for your application:
Conclusion
When choosing the best JavaScript testing framework, evaluating several factors such as default features, support for full-stack testing, and compatibility with other frameworks is important. Furthermore, carefully assessing these aspects will allow you to choose the best possible option for your project.
Regardless of your testing framework, having a team of experienced developers or QA engineers is crucial for professionally tuning the JavaScript testing process.
JayDevs is a staff augmentation vendor with 93% of senior specialists on board. With JayDevs, you can hire pre-screened JavaScript developers, software testers, and other specialists within 7 days. Whatever your needs may be, we can provide you with individual JS professionals or assemble an entire team to kickstart your project.
Contact JayDevs today to get more information on how we can boost your JS projects!