JavaScript (JS) has been the programming language of choice among software developers for decades. It is used to create dynamic web pages and power mobile applications.
However, a new programming language has emerged in recent years: TypeScript (TS). Many regard it as an alternative to JavaScript.
According to the PYPL Index, JavaScript is ranked as the 3rd most popular programming language, while TypeScript comes in at the 8th spot.
So, what are the key differences between JavaScript and TypeScript, and which one should be used for your web development project?
For your benefit, this article will discuss what is TypeScript vs. JavaScript, and explore the features and highlights of each.
What is JavaScript?
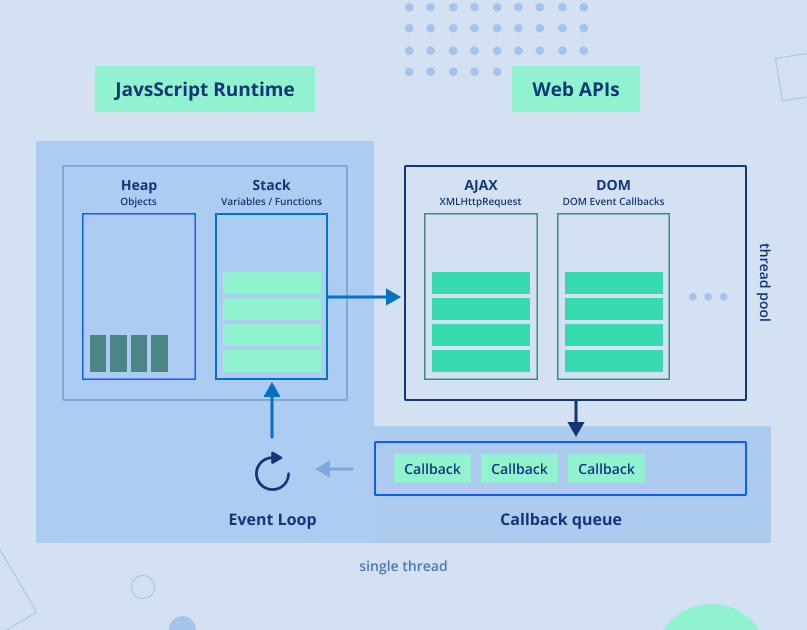
JavaScript is a scripting language that was created by Brendan Eich in 1995. It is used for dynamic websites, like games and interactive web pages. It can also be used for mobile applications, desktop software, and server-side development through Node.js.
JavaScript Features
- User Input Validation: One of the key features of the JS language is that it allows for user input validation, which means it can check whether or not a certain type of data has been entered correctly. This helps avoid errors and decreases the risk of security breaches.
- Interpreted Language: Another standout of JS features is that it is an interpreted language, which means it can be read and executed without needing to be compiled first. This makes it easier for developers to make changes or fix bugs quickly.
- Dynamic Typing: JS is a dynamically typed language, which means that the type of data (string, number, etc.) is determined at runtime. This makes it more flexible than statically typed languages.
- Event Handling: JS can handle events like mouse clicks and key presses. This allows developers to create interactive websites and applications that respond in real-time.
- Platform Independent: JS can be used across multiple platforms, including web browsers and mobile devices. That’s why it is considered a versatile language, suitable for any type of project.
What is TypeScript?
TypeScript is an open-source programming language created by Microsoft in 2012. It builds on JavaScript but adds additional features such as static typing, classes, and interfaces to make coding more efficient.
Why TypeScript Was Developed Despite Having JavaScript
TypeScript is one of the several programming languages created to address the shortcomings of JS.
Despite being an incredibly popular scripting language, JavaScript has several issues. It lacks features such as static typing and classes, which are essential for large-scale projects. These shortcomings make it difficult to maintain and develop complex projects with multiple files and codebases.
TypeScript was therefore developed to bridge this gap between today’s programming languages and JS by introducing additional features that make coding more efficient.
TypeScript Features
- Static Typing: TypeScript adds static typing to JavaScript. This allows developers to define the type of data that can be stored in a variable and ensures code quality by preventing unwanted values from being used.
- TypeScript Compiler: TypeScript also has its own compiler that transforms code from TS to JS so it can be run in any browser.
- Object-oriented Programming Language: TypeScript provides object-oriented features such as classes, interfaces, inheritance, and other optional parameters, allowing developers to build more complex applications with fewer lines of code.
- Type Definitions: TypeScript supports JS libraries, allowing you to access the latest features of these JavaScript libraries without having to wait for them to be natively supported in TypeScript.
- New ECMAScript Support: TypeScript supports the latest version of ECMAScript, meaning you can use newer features like arrow functions and template strings.
Why Do You Need to Use JavaScript?
When examining the difference between TypeScript and JavaScript, take a look at the reasons why JS would be a good choice:
- Ideal for dynamic web pages and web applications since code is written for the browser
- Dynamic language that can also be built for backend development through Node.js
- Universally supported across all web browsers, meaning there are no compatibility issues to deal with
Why Do You Need to Use TypeScript?
Since TypeScript is simply based on JS and can transform TypeScript to JavaScript code, why use it and go through additional steps? Is there a difference between JS and TypeScript?
Yes, there are various reasons why you should choose TypeScript instead.
- Allows you to detect errors earlier, since you can edit them at compile time rather than at runtime
- Has autocompletion and IntelliSense, which can suggest variables, functions, and classes based on the context
- TypeScript supports interfaces, classes, and other object-oriented language concepts
- In terms of TypeScript vs. JavaScript syntax, TS has additional features like type annotations, type inference, static type definitions, and more, that are more suited for large-scale projects with complex data structure
Pros and Cons of TypeScript and JavaScript
When comparing TypeScript and JavaScript, it’s important to note that the two are helpful for different types of web projects.
TypeScript Advantages
Comparing TypeScript vs. JavaScript? Here are the advantages the former has:
- Static type-checking: Typescript offers static type-checking to help detect bugs and errors early in the development process, which helps developers avoid potential runtime issues.
- Improved scalability: Because of features such as modules and classes, Typescript allows better code organization. This makes it much better suited for large-scale applications than JS.
- ES6/ES7 support: Typescript supports many of the upcoming features from ES6 and ES7 that are not yet supported in browsers or Node.js environments, allowing developers to use some of these features today.
- Improved IntelliSense support: Typescript offers improved IntelliSense, a development tool that provides auto-complete and type inference for faster coding and better code readability.
- Better error handling: With Typescript’s static type-checking, developers can catch bugs before they are deployed into production, reducing the likelihood of runtime errors or unexpected behavior from occurring in their applications.
TypeScript Disadvantages
When looking at the features of TS vs. JS, know that these facts about TypeScript put it at a disadvantage.
- Stiff learning curve: TS has a steeper learning curve than JS, as developers must understand the concepts of static typing and object-oriented programming before they can effectively use it.
- Increased complexity: Writing code that is type-safe can add an extra layer of code complexity to applications.
- Slower compilation speeds: Since TS must be compiled into JS before it can be executed, the resulting code may take longer for browsers or Node JS environments to process than plain JavaScript code.
- Limited browser support: TS is not supported in all browsers, so developers may have to write additional code to make their applications work across multiple platforms.
JavaScript Advantages
While JS may be the older language, it still holds some advantages over TypeScript. When considering TypeScript vs. JavaScript, learn the benefits of using the latter.
- Flexibility: JS is a more flexible language than TypeScript because it allows developers to write code in any style they want, while TypeScript restricts them to using the same syntax and conventions.
- Dynamic: JS is dynamically-typed, meaning variables do not have an explicit type associated with them when declared. This lets developers quickly create prototypes and iterate on their code without worrying about defining types or creating classes.
- Platform support: JS is supported by all major browsers and platforms, making it easy for developers to port their applications across different environments without extra effort.
- Code reuse: JS code can easily be reused across different applications, allowing developers to save time by not having to rewrite the same code multiple times.
- Popularity: JS is one of the world’s most popular programming languages today; there are plenty of resources available online for learning how to use it and finding help when needed.
JavaScript Disadvantages
In a JS vs TS battle, JavaScript may lose if you consider these factors:
- Late error detection: Since JS is dynamically-typed, it can only detect runtime errors; this can lead to unexpected results or even crashes when the code executes.
- Difficult debugging: JS does not provide any type checking, which makes debugging more difficult and time-consuming.
- Lack of refactoring support: There is no built-in support for automated refactoring in JS; this can make it hard to maintain and update code written in the language over time.
- Limited tooling support: The lack of robust tooling support for JS can make it difficult to develop complex applications in the language.
- Lack of security: JS is a scripting language that runs client-side in web browsers. This makes it vulnerable to malicious code injection attacks and cross-site scripting (XSS) exploits.
What is the Difference Between TypeScript and JavaScript
Now that we’ve discussed the features and benefits of TypeScript vs. JavaScript, let’s look at what functions set them apart.
Here are the key differences between TypeScript and JavaScript.
Language Features
JavaScript offers dynamic typing, which allows variables to change type during runtime.
TypeScript is a superset of JavaScript, meaning that all valid JS code is also valid TypeScript code. However, TypeScript offers strong static typing that helps catch more errors in coding before the program runs.
- Winner: TypeScript provides advanced features such as interfaces and generics for creating more robust programs.
Compile Time
JavaScript code is run directly in the browser, so there’s no need to compile it before running.
TypeScript code must be compiled into JavaScript first before being used in a browser or other environment. This process can add time to development cycles since TS has more complex language features that need to be converted into JS.
- Winner: If compile time is a deal breaker for you between TypeScript vs. JavaScript, then choose JavaScript.
IDE Support
Both TypeScript and JavaScript have excellent integrated development environments (IDE) support. Visual Studio Code is the most popular editor for both languages. It provides autocomplete, refactoring tools, debugging capabilities, and more.
However, TypeScript has additional features like type checking that are unavailable in JavaScript editors. This makes it easier to find errors during coding and helps ensure better code quality overall.
- Winner: If you’re faced with the choice to pick between JavaScript or TypeScript, the latter would be a more ideal option thanks to its extra functions.
Learning Curve
JavaScript is a more intuitive language to learn than TypeScript because it does not require any setup or extra configuration. It also has a large community of developers who can help you gain scripting knowledge along the way.
TypeScript requires extra steps for setup and configuration, but once completed, it can provide a more structured approach to coding and development. It also offers improved scalability over JavaScript due to its strong typing capabilities.
- Winner: If your developers already familiar with JavaScript, it will be easier to transition from JavaScript to TypeScript. But in terms of which is easier to learn between TypeScript vs. JavaScript in general — JavaScript.
Code Maintainability
Maintainability is an essential factor in choosing a programming language. JavaScript can be difficult to maintain since the code can become quite complex with dynamic typing and lack of type safety.
TypeScript programs, on the other hand, provide better code maintainability through static typing and stronger conventions for writing code. This makes it easier for developers to make changes or fix bugs in existing projects without having to rewrite large amounts of code.
- Winner: If you’re considering the maintainability between TypeScript and JavaScript, TypeScript is the clear winner.
Debugging
Debugging in JavaScript can be a challenge because of its dynamic typing. You may have to diagnose and fix problems at runtime, which can be time-consuming.
TypeScript offers more helpful debugging capabilities due to its static typing. It allows developers to catch compilation errors, making it easier for them to identify bugs quickly and efficiently.
- Winner: TypeScript’s added capabilities for catching errors make it the winner for debugging purposes..
Performance
JavaScript is an interpreted language that runs in a runtime environment. This can lead to slower performance as the code must be read and interpreted each time.
TypeScript compiles down to JavaScript, meaning the TS code you write will be converted into JS before running. This provides faster execution times than JS since all the work is done ahead of time.
- Winner: When it comes to TypeScript vs. JavaScript performance, TypeScript executes faster.
Conclusion
TypeScript is essentially JavaScript with added features and functionality. It has become increasingly popular in recent years due to its scalability, robustness, flexibility, and compatibility with other languages.
When deciding to choose TypeScript or JavaScript, look at your project needs. TypeScript may be overkill for small web projects limited to a few lines of code. However, it’s the right choice for complex projects, with complex data structures or those that require multiple developers. Because TS makes it easier to catch errors, the project can be easily maintained.
JavaScript also has its merits beyond smaller projects. JS supports more frameworks than the other, so if you require your developers to use specific frameworks, using JS code is ideal.
To give a clear picture of when these programming languages are used, here are some TypeScript vs. JavaScript examples.
JavaScript:
- Creating simple websites or single-page applications that do not require much complexity or scalability.
- Building interactive elements on existing web pages. Examples include a weather forecasting app, a calculator tool, or an image gallery.
- Adding dynamic behavior to existing HTML pages with minimal coding effort.
TypeScript:
- Building a large-scale web application with complex components and data structures. Examples include a payroll system, an e-commerce store, or a social media platform.
- Developing a library of reusable code for other developers to use in their projects.
Ultimately, the choice between JS vs TypeScript will depend on what specific needs can be answered for your project.
Get in touch with JayDevs today to discover how we can assist you in accessing the world’s top developers and leverage their expertise for your upcoming project.