Website appearance matters a lot. This is the criterion a user judges about the company and makes decisions.
A compelling appearance can improve brand recognition and user involvement in dialog and increase sales as a result. A bad look will more likely harm the reputation and make no sales at all.
To make the site appearance meet your expectations and bring value to the company, it is important to hire professional front-end HTML filers to take good care of it.
Who is a Front-End developer
A front-end developer – is a specialist who is in charge of the visible part of a site. The main job is to make the site clear and easy for users to interact with.
According to Stack Overflow Developer Survey 2023, a front-end developer is included in the Top 3 most popular professions in the IT sphere.
To make attractive and easy-to-use websites and applications a Front-end developer:
- Works with clients to develop website design;
- Uses HTML, CSS, and JavaScript to bring the design to life;
- Creates, supports, and changes features that improve user interaction;
- Creates tools that improve user work with the site in different browsers;
- Enables website accessibility on various platforms, including laptops and smartphones;
- Bug fixes and tests website usability.
The set of responsibilities performed by a front-end developer directly depends on the project’s complexity and the type of the assigned task.
Before hiring a developer, it is important to determine the amount of work to be done since this will affect the further choice of a developer and his salary.
Types of Front-End Developers
The title of a developer directly depends on the name of the master framework or technology.
We’ve compiled a comparison table showcasing the development activity across various front-end frameworks for the first month of 2024:
Angular Front-end developer
Angular emerges as the clear winner, boasting a significantly larger number of unique contributors, approximately six times more than React. Additionally, Angular demonstrates an impressive volume of lines of code added and removed, alongside addressing a substantial number of reported issues, with 180 closed issues during this period. This proactive approach to bug fixing and continuous improvement highlights Angular’s robust development ecosystem.
React Front-end developer
React secures the second position, despite having a smaller contributor base. With 14 unique authors, React showcases an efficient review and integration process, evidenced by 112 merged pull requests.
Svelte and Vue.js Front-end developers
Svelte clinches the third spot, standing out with a remarkable resolution of issues totaling 145. Meanwhile, Vue secures the fourth position, with numbers closely trailing behind Svelte’s achievements.
Must-have skills for Front-End developer
Even though all front-end developers differ, there is a basic skill set without which they are not able to do their work. Any Front-end developer should:
- Understand key principles of web design;
- Know HTML, CSS, JavaScript, and jQuery;
- Be able to work with JavaScript and CSS frameworks;
- Be able to use CSS preprocessors;
- Understand architectural approaches to API design, principles of work of proxy servers and other web servers used in the system;
- Understand RESTful API/GraphQL, ES6 (classes, variables, and visibility range, array methods, async/await), Typescript (types, decorators, interfaces);
- Know version control system and other tools of development;
- Be able to create an adaptive design;
- Use web application testing tools.
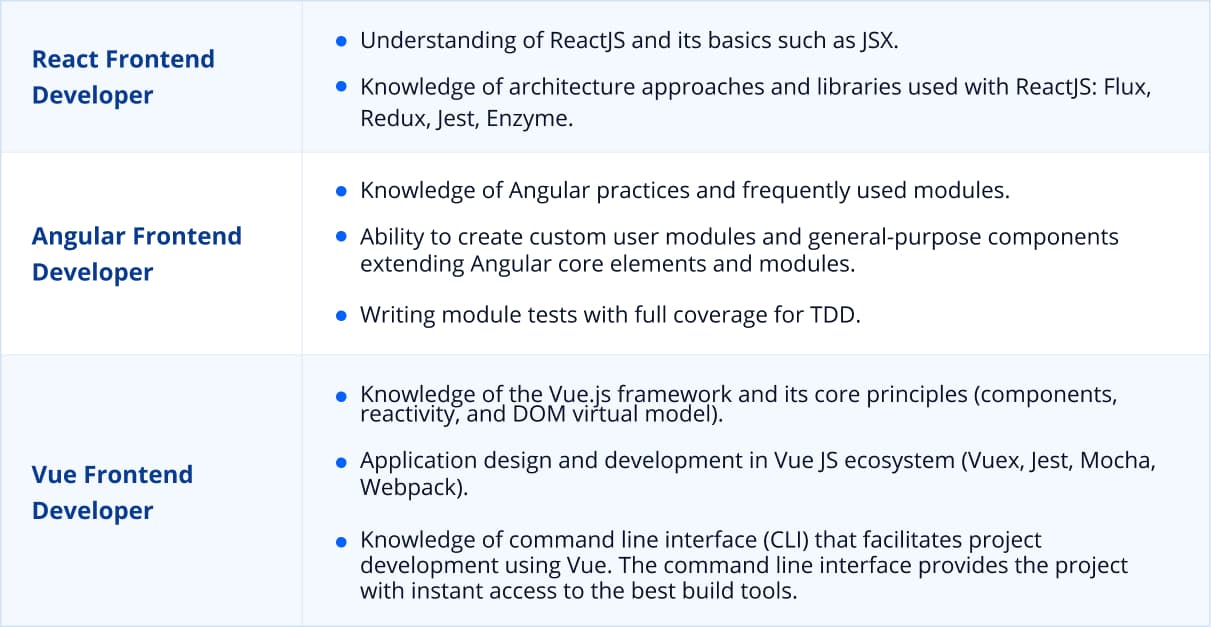
In addition to basic knowledge and skills, a developer should also possess specific knowledge of the framework he specializes in:
In addition to Hard Skills, a developer should possess a certain set of Soft Skills. For instance, teamwork, time management, task prioritizing, and other skills. Check our article Why soft skills matter when hiring a software developer to learn more about what skills are worth paying attention to and how to assess them while hiring a developer.
How to assess a Front-End developer: Interview and test cases
Before hiring a front-end developer, you should check his professional knowledge.
We prepared a list of general questions you might consider asking a front-end developer during an interview. We also highlighted additional questions for React, Angular, and Vue specialists.
Common Front-End interview questions
Q1. What is the difference between HTML and HTML5?
A1. The main difference between HTML and HTML5 is that HTML is a standard markup language to create web pages while HTML5 is a newer and extended version of HTML with additional functions such as web sockets, Canvas, improved video, audio, and geolocation support.
Q2. What is CSS Grid?
A2. CSS Grid – is the system optimized to create two-dimensional layouts. It is ideal for site templates, forms, galleries, and everything that requires precise and responsive positioning.
Q3. What is semantic HTML?
А3. Semantic HTML means the usage of the most appropriate tag for a certain task. It means the use of major assets such as <form>, <article>, and <table> instead of using <div> and <span> only.

React Front-End developer interview questions
Q1. What are the peculiarities of React?
А1. The main peculiarities of React are:
- use of virtual DOM;
- component approach;
- use of JSX.
Q2. What is JSX?
А2. JSX – is an acronym for JavaScript XML. This is the type of file that uses the expressiveness of JS together with HTML syntax similar to a template. It facilitates understanding an HTML file.
Q3. How are forms created in React?
А3. Forms in React are similar to forms in HTML. However, in React, the state is contained in the property of the state component and is updated only through setState (). Thus, elements can’t directly update their states and their passing is processed by the JavaScript function.
Angular Front-End Developer interview questions
Q1. What are components, and what are they required for?
А1. In Angular, one component contains other components, resulting in a structure resembling a tree consisting of building blocks enabling user interface creation. Components in Angular can be treated as basic building blocks of the whole user interface. Every component has its intent inside an application. For instance, a blog feed is one component, and a read post is another component. Components are motion-sensitive and respond to user actions, including click, open, minimize, maximize, etc.
Q2. What is the difference between a component and a module?
A2. Components control HTML itself and visualization. Modules consist of one or several components and serve to determine what is in the application.
A module is a kind of box containing all the parts of the application, while components are building blocks containing the functional elements of the same application.
Q3. What is the difference between @Component and @Directive?
A3. Directives assign behavior patterns (color, size, styles, etc.) however at the same time they don’t create their own functionality and structure for the application. They work within the component and the component in turn creates the structure where template behavior can be assigned through a directive.
Vue Front-End developer interview questions
Q1. How can we get request parameters in Vue.js?
А1. You have access to the $route objects from your components that provide what is needed.
Q2. What are Vue.js components?
А2. Components – is one of the most powerful functions of Vue.js. Vue components have customizable elements that help to extend basic HTML elements to encapsulate repeatedly used code.
Q3. How can two-way binding be created in Vue.js?
А3. In Vue.js, the v-model directive is used to create two-way bindings.
In two-way binding, the data or model is bound to the DOM, and the DOM is bound back to the model.
Questions to be asked are mainly determined by the seniority and professional level. More detailed information on how to interview React and Angular developers is provided in our articles How to Hire React JS developer, How to Hire Angular developer.
Test case
It is also important to assess the candidate’s practical skills during the interview. This can be done using special sites that host various test cases and assignments.

How much does it cost to hire Front-End developers
Now that you know what developer you need and how to assess his level of knowledge, there are two more questions to answer: where to find one and how much it will cost.
First of all, the cost of hiring a front-end developer will depend on the location and specialization.
Below we provide front-end developers’ rates in different parts of the globe. Data is free to access and was taken from research done by global search engines for employment (Glassdoor, PayScale, ZipRecruiter, and Salary.com).
For more information on what affects the cost of a developer, as well as how to reduce it, read our article How Much Does It Cost to Hire a Software Developer?
Another thing to consider before you make the final decision on where to look for a required developer is the model of your future interaction. Decide if you are going to hire this person as a full-time staff member or if you need him just for a short-term project.
Answers to this and other questions will pretty much define where you are going to look for an appropriate developer. You will learn about this from our article How and Where to Find Developers Who Meet Your Needs.