So you have finalized your app idea and are ready to get started with the development process of your next app or project. What confuses you now is how to choose between Flutter and React Native, two of the market leaders for developing cross-platform applications.
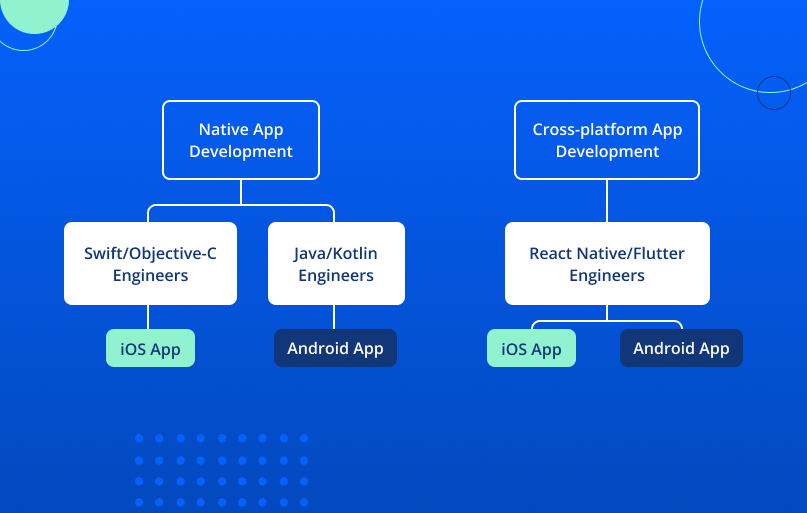
You know that both Flutter and React Native are compelling cross-platform app development tools. Alternatively, there are also some advantages if you choose native app development instead of cross-platform framework(s).
A detailed analysis of the capabilities, pros, and cons of technologies will help you make an informed decision with your app development project. Let’s take a deep dive and compare the two tools.


Why We Created This Article
At JayDevs, we can connect you with the right developer for your cross-platform app development project, depending on your project type, feature list, and business need, to help you form the best team for your cross-platform mobile development task. However, how would you decide on the skills to include in your team?
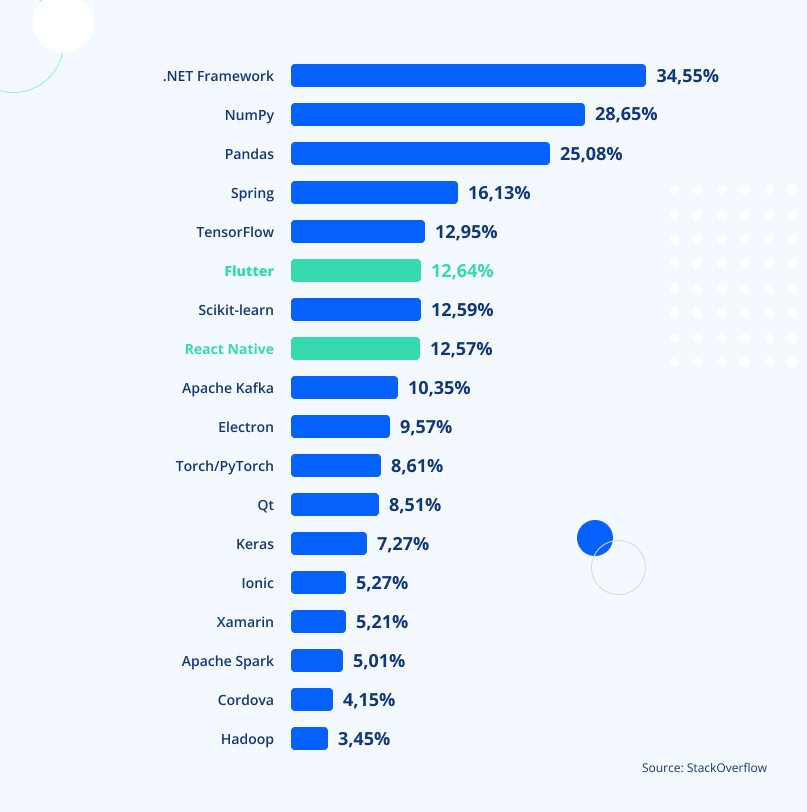
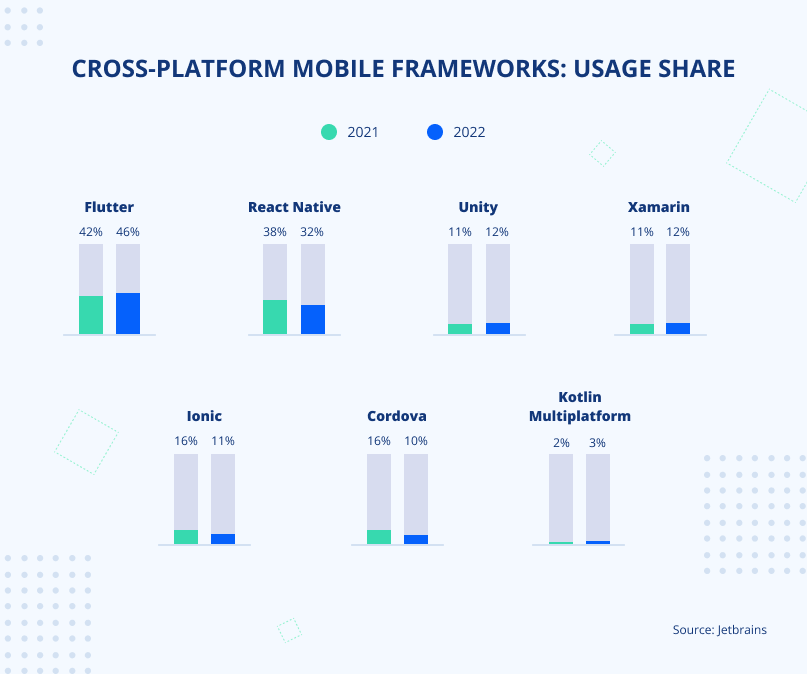
According to the Stack Overflow survey of 2022, the majority of developers prefer Flutter when it comes to cross-platform mobile frameworks, which is closely followed by React Native’s developer preference.
We have found that our clients often reach out to us with the following questions:
- How can I compare Flutter vs React Native?
- What factors should I prioritize when comparing Flutter and React Native?
- How should I consider Flutter vs React Native trends in the industry to ensure optimal future community support for my app?
- Should I go ahead with native app development using native platforms or choose cross-platform application development instead?
- How do we evaluate the difference between Flutter and React Native?
The main purpose of this article is to give you a complete idea when you evaluate the suitability of of technologies for your cross-platform development project. Let’s get started with our comparison between React Native and Flutter.
- 1. The History of Frameworks
- 2. What is Flutter?
- 3. Famous Apps Created with Flutter
- 4. Flutter: Pros and Cons
- 5. What Is React Native?
- 6. Famous Apps Created with React Native
- 7. Pros and Cons of React Native
- 8. Flutter vs React Native: Head-to-Head Comparison
- 9. The Future of Flutter and React Native
- 10. Flutter vs React: Which one to choose for your app?
- Summing Up
The History of Flutter and React Native
Both technologies have revolutionized the world of software development, enabling companies to create native mobile apps for both Android and iOS platforms using the same codebase.
The history of Flutter dates back to 2015 when it was initially unveiled by Google as an open-source project. Over the years, it has witnessed significant milestones, including its first stable release in 2017 and continuous updates that have brought numerous enhancements.
React Native, developed by Facebook, was officially released in 2015 as a cost-effective solution for creating Android and iOS apps. It quickly gained popularity among developers as it enabled the creation of mobile apps using JavaScript bridges for seamless integration with native functionality.
These frameworks have empowered developers worldwide to create high-quality mobile applications, web apps, and hybrid apps, offering advantages such as access to native UI components, code reuse, and faster development cycles.
What is Flutter?
Flutter is a UI software development kit based on Dart language and is currently the global market leader for cross-platform app development. Flutter allows for using a single codebase to create apps for multiple environments, including web development, desktop app development, and mobile development.
When you compare Flutter vs React Native, Flutter offers great support for designing UI components with a friendly user interface and a fast development process.
Famous Apps Created with Flutter
Many large companies worldwide have utilized Flutter to create ground-breaking apps. Flutter’s official Medium channel reported that over 1 million apps have used Flutter as of May 2023.
Let’s quickly go through a few of them.
1. Alibaba
With over 100 million downloads in the Google Play Store and over 600,000 ratings on Apple’s App Store, Alibaba is one of the most versatile apps for B2B shopping and trading experience. The app developers relied on Flutter and the Dart programming language to achieve great graphics and quick load speed.
2. Hookle
Hookle is a great social media management app for small businesses, and the developer team used Flutter to create the app. Hookle achieved a 4.5-star rating on Google Play and 4.8-star on Apple’s app store. Several news and technology outlets have featured Hookle as one of the best Flutter apps that uses a single codebase for building mobile apps on multiple platforms.
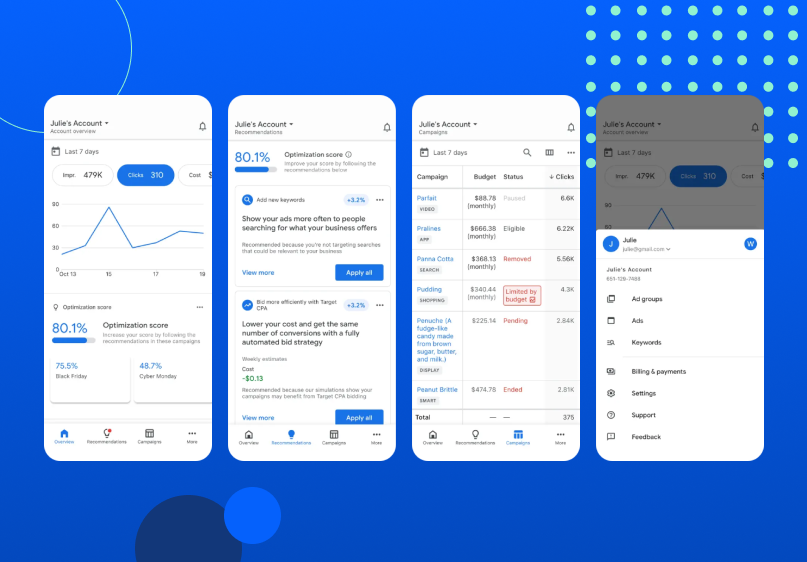
3. Google Ads
Google Ads is another prominent example of the Flutter app, which has been developed and marketed by Google, the creator of Flutter itself. Over 10 million users globally have downloaded the Android version of Google Ads, and the app maintains a rating of 4.3-star indicating excellence in terms of performance, functionality, and stability. The iOS version also possesses a solid 4.5-star rating.
Some other prominent companies that have used Flutter include BMW, Beike, Google Pay, ByteDance, CrowdSource, eBay, Hamilton, Nubank, Push, Supernova, Tencent, and others.
Flutter: Pros and Cons
Although many developers globally have trusted Flutter with their mobile app development projects, the platform has its pros and cons. Let’s explore those now.
Pros of Flutter
Here are some reasons for you to rely on the Flutter framework.
1. Hot Reload for Smooth Development Process
Flutter lets you make any changes in the source code and populate the Dart Virtual Machine (VM) with the new version of code without having to stop it and reload the entire code. The Flutter hot reloading results in a significantly faster app development experience and shortened lead time.
2. Single Codebase for Multiple Platforms
Flutter supports both iOS and Android, letting you use only one codebase to create mobile apps for both platforms. You can create custom widgets and designs on Flutter, which you can make appear the same across different platforms. As a developer or team manager, you will find it highly convenient.
3. Half the Testing
Quality assurance is an integral part of your software development process. When you use native components, you will have to run the same test for all of the platforms. However, using a single codebase with Flutter helps you reduce the number of tests by at least half.
4. Native 2D Graphics Library
Instead of relying on third-party libraries, Flutter lets you use its own Graphics Library known as Skia. Skia takes advantage of the GPU to deliver great speed and smoothness up to 60 frames per second. You can specifically program the redrawing process of elements during the coding and development phase.
5. Creating Great Designs
Flutter developers can create and manage custom widgets and designs using their own graphics engine without using native modules. For this reason, Flutter offers a more user-friendly UI, giving it an edge in the React Native debate. Apart from creating custom Flutter widgets from scratch, you can also customize existing widgets from the widgets catalog.
6. Same UI Across All Versions
Flutter works seamlessly across multiple platforms and multiple versions, including the older ones. Thus, you won’t typically worry about how your app would perform or look in the older OS variants.
7. Suitability for MVPs
As Flutter allows faster app development and deployment, it is a great option when you want to create an MVP or minimum viable product to showcase to the stakeholders.
Before starting a cross-platform development project, check out the official Flutter Gallery app to learn more about Flutter features, app behaviors, designs, and widgets.
Cons of Flutter
Despite having many great features, Flutter is not a one-size-fits-all solution. Depending on your project’s nature, there are some cons you should consider as well. Such as:
1. Smaller Development Community (is that so?)
When debating popularity, many users will tell you about Flutter’s possibly smaller developer community. The main reason behind this argument is that Flutter came to the market two years after React Native.
In addition, JavaScript code is more popular than Dart. However, the situation has changed significantly in the past couple of years, as there are over half a million Flutter apps on the market. So the developer community is also snowballing.
2. Fewer Libraries and Support
Google has been working relentlessly to build a robust database of library, support, and official documentation for Flutter; however, it still falls behind native documentation in many areas. Developers would typically find greater and richer resources during native development.
3. Lack of CI/CD Support
Flutter cannot natively support all of the CI/CD or continuous integration and deployment tools. So, the developers may sometimes need to use custom scripts to test and implement changes.
4. Platform Dependency
Like every other third-party platform, Flutter is vulnerable to platform dependency risk. If Google decides to abandon the Flutter project, it will be very problematic for the developers. That said, the chances of such an occurrence are minimal at this moment because Google has always been actively releasing new updates for the Flutter framework instead of undermining it in any way.
Now that you know the basics about the Flutter framework and its pros and cons, let’s check out the same for another framework, as it will help us decide between Flutter or React Native.
What Is React Native?
Similar to Flutter, React Native is also an open-source mobile development framework based on JavaScript as its programming language. React Native is highly scalable, meaning you can use it for any app project of any size.
React Native supports multiple platforms, including iOS, Android, Windows 10 apps, and the Web. As JavaScript is one of the most popular programming languages, anyone with knowledge of JavaScript finds it reasonably easy to develop applications with React Native.
Famous Apps Created with React Native
React Native is a popular framework for app developers. Facebook App is possibly one of the most widely-used apps that are built on the React Native architecture. Here are a few more:
1. Instagram
The world’s most popular photo-based social network, Instagram, used React Native to take advantage of features like hot reload and live reload and to achieve higher iteration speed. More than a billion users have downloaded Instagram from the Google Play store.
2. Walmart
Walmart, the widely-used retail shopping app, has used the React Native framework to develop its mobile app and take advantage of the single shared codebase. Another advantage of React Native is its superb animation capabilities, which convert the source codes to platform-specific views before rendering.
3. Tesla
The world’s leading electronic car manufacturer, Tesla Inc., has developed its iOS and Android apps with the React-based framework. More than a million users have downloaded the Tesla React Native app from the Google Play store.
The user base of React Native includes many fast-growing startups and several Fortune 500 companies.
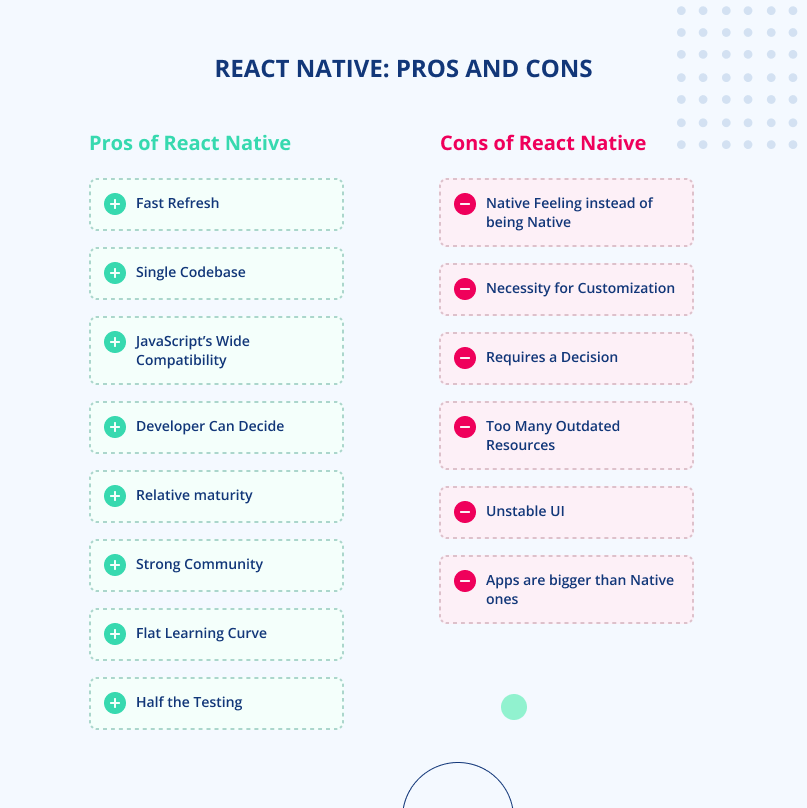
Pros and Cons of React Native
Before we compare React Native vs Flutter, having a clear idea of the pros and cons of React Native apps would be beneficial. Let’s explore those now.
Pros of React Native
Here are some compelling reasons to use React Native cross-platform application development instead of native applications.
1. Fast Refresh
React Native’s fast refresh is quite similar to the hot reload of Flutter. So the hot reload feature is not a stark difference between React Native and Flutter. The fast refresh feature, introduced with React’s 0.61 version, basically combines live and hot reload, making it easy for a React Native developer to edit the source code and view the result instantly. You can also overcome the limitations of the lazy load native modules.
2. Single Codebase
Regarding the comparison between Flutter and React Native, React Native also offers a single shared codebase, which developers can use across both iOS and Android platforms. In addition, JavaScript language is compatible with web applications.
3. JavaScript’s Wide Compatibility
JavaScript is one of the most common programming languages available, and using it is an advantage in terms of Flutter vs React Native’s popularity. On the other hand, Flutter’s Dart still has miles to go.
4. The Developer Can Decide
A developer can enjoy complete freedom over the app’s development. They can choose what components to use within React Native and what they should develop within the native environment.
5. Relative maturity
If we compare the frameworks, React Native is older than Flutter. The platform has become more mature over the years. The React Native team and Meta have released several stable updates and fixes to improve React Native. Developers can now build more efficient and lightweight apps using the platform.
6. Strong Community
There is a sea of videos, libraries, and UI designs that you can use while developing cross-platform applications with React Native. You can also integrate the development and coding process with many third-party libraries.
7. Flat Learning Curve
React developers who already have good knowledge of web development can learn and start using React Native in no time. In addition, using JavaScript as the primary language also puts it to an advantage in the React Native vs Flutter debate. The developers can also use the same components from any existing React solutions, including libraries and designs.
8. Half the Testing
As React Native is platform-independent, you won’t need to run tests for all platforms. Instead, a single test would identify problems for any platform, a common characteristic for both Flutter and React Native.
Although there are many advantages of using React Native, it may not be the perfect solution for every situation. Let’s explore some limitations as well.
Cons of React Native
1. Native Feeling instead of being Native
You can simulate a native experience by using React Native. However, it is not the same as developing it using complete native components and platforms. Although the simulation will be close to the original, there will still be differences and some inefficiencies in termination size, speed, and processing power requirements.
2. Necessity for Customization
When you use the native components and framework, you may find a few UI elements, such as buttons, notification prompts, and indicators, out of the box. However, React Native only provides the most basic ones. You will need to design and customize the remaining ones yourself.
3. Requires a Decision
Developers have options to either use React Native or stick with native elements. They have to assess the pros, cons, and performance for every situation to generate the most efficient output. So, additional time and effort will be required to find the business logic and React Native performance comparison for every scenario.
4. Too Many Outdated Resources
React Native has indeed accumulated a large number of resource libraries over the years. However, it is like a double-edged sword, as you will find many outdated libraries within the sea of resources. Those libraries, repositories, and packages may waste your time and efforts.
5. Unstable UI
When the OS manufacturer rolls the stem update, the individual app components will reload. This sometimes causes the React Native components to break, and the app becomes unusable. However, Flutter enjoys an advantage in this aspect because it rebuilds the app components independently in case of a system update.
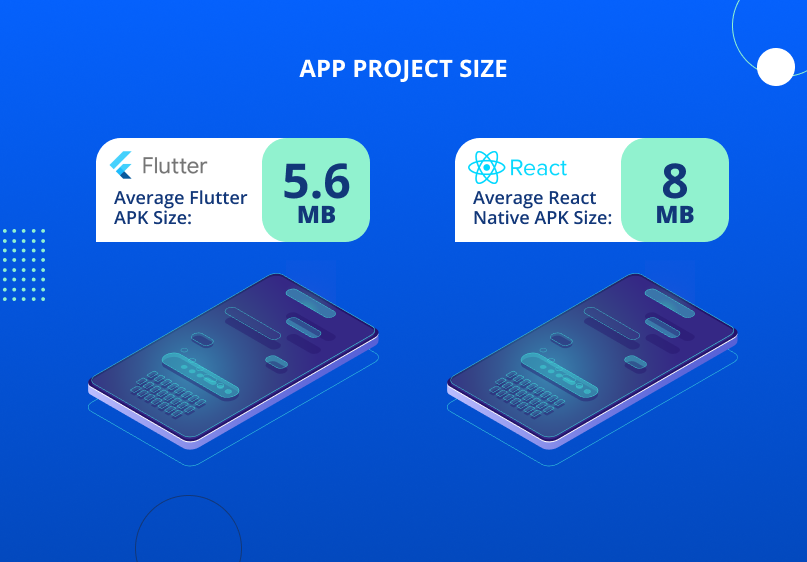
6. Apps are bigger than Native ones
When you build a cross-platform mobile application using React Native, it will run from the JavaScript VM, which will load from the application itself. On the other hand, native apps won’t need a JavaScript VM to run. Thus, the React Native applications will put a higher footprint on mobile devices compared to native apps. Here is the project size comparison:
Now that we have covered the pros and cons for both technologies, let’s move on to see how they compete head-to-head.
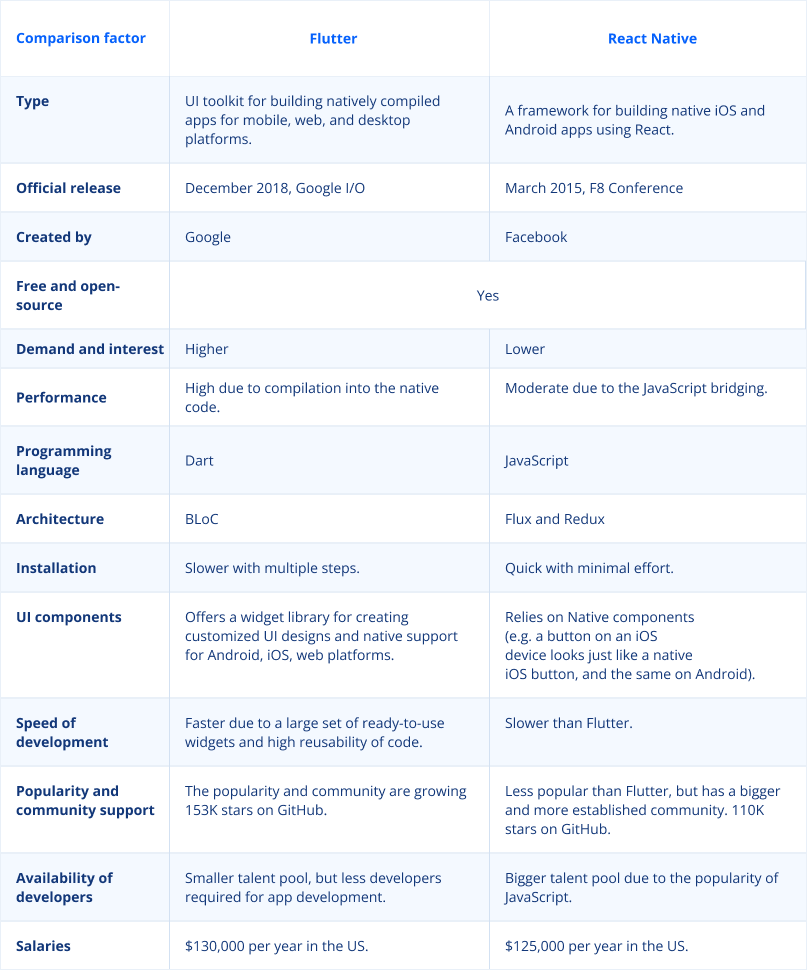
Flutter vs React Native: Head-to-Head Comparison
Both tools have many overlapping advantages and limitations of features. So a head-to-head comparison will help us pick a winner.
Flutter vs. React Native: Demand
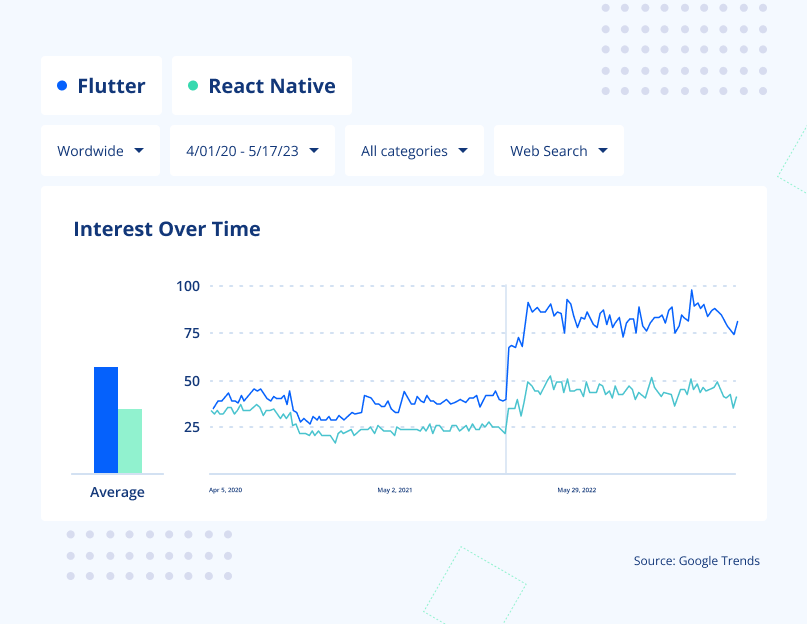
Let’s begin by comparing their industry demand or outlook. As of 2022, in terms of popularity and usage, Flutter became the top technology among cross-platform development frameworks. Let’s look at the statistics:
According to Google Trends, Flutter vs React Native are both growing in interest, with an increased preference for Flutter. Starting in 2020, the gap between the two frameworks has been expanding. So, in terms of the debate on cross-platform frameworks, we can assume that Flutter has a more promising market demand.
Flutter vs. React Native: Performance
If you analyze React Native vs Flutter performance, there are two primary aspects to consider – speed and size of the app. Flutter enjoys an advantage in terms of Flutter vs React Native speed, and the apps are slightly faster to load.
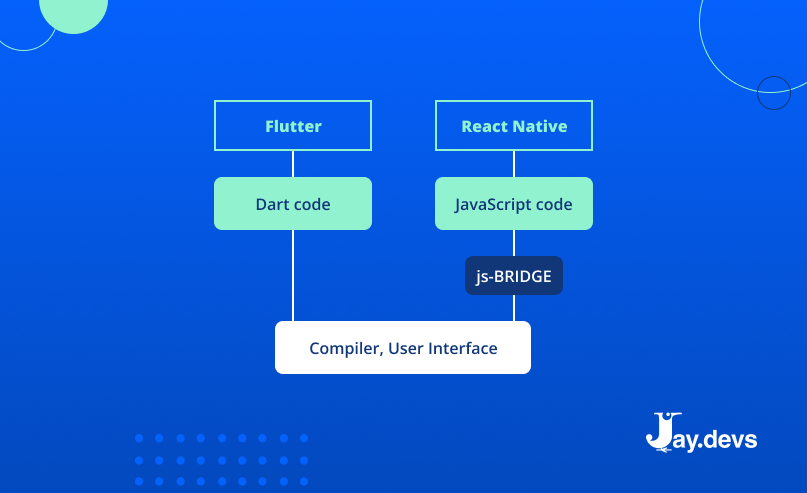
As React Native has to use a JavaScript bridge to run the apps, it hampers the performance to an extent, although very marginally. Comparing Flutter vs React Native benchmark in terms of speed, Flutter has a default smoothness setting at 60 fps, contributing further to the app’s performance.
Flutter vs. React Native: Programming Language
React Native uses JavaScript, whereas Flutter uses Dart. Here’s how they differ.
Dart as the Programming Language
Dart is more difficult to learn compared to JavaScript, and there are fewer developers available who are fluent in Dart. Thus, in terms of language comparison, the React framework stays ahead. That said, you also need to remember that it usually takes less time to write codes with Dart due to its object-oriented concept.
JavaScript as the Programming Language
JavaScript is easy to learn, and more importantly, developers will find tons of resources to learn and practice JavaScript. For any issues, you can also find help from the rich developer community in no time. The pre-built modules, frameworks, and libraries of JavaScript will make programming more convenient.
Flutter vs. React Native: Architecture
Flutter uses the BLoC architecture, and React Native uses the Flux architecture. Here’s how you compare them.
Flutter’s BLoC
The BLoC architecture has been around for some time in the Flutter community. The BLoC architecture has three core benefits. It is simple, testable, and powerful. The BLoC architecture’s main principle is to build complex products out of simple blocks. Even for senior developers, the BLoC architecture reduces the time needed to get acquainted with a project. This is especially critical when working on commercial development projects with short deadlines.
React Native: Flux
Flux requires JavaScript as a programming bridge to run the codes. Thus, it inherently lowers the app rendering time, which is a drawback of Flux if you compare Flutter and React Native’s architectures.
Flutter vs. React Native: Installation
Due to inherent architectural differences, installation speeds in the development environment vary in Flutter and React Native.
Flutter: Slower Installation
As Flutter does not use any program bridges, you need to download the full binary for the particular platform from its GitHub repository. You will also need an extra .zip file for macOS installation to use a PATH variable. Thus, the Flutter installation process is slower and requires more steps. However, Flutter offers a command line interface shipped with a special tool — Flutter Doctor. It helps to diagnose and resolve issues related to Flutter setup and dependencies within the development environment. Additionally, Flutter is highly supported by Android Studio, which provides a seamless experience for Android developers.
React Native’s Node Package Manager
If you know JavaScript, you can use the node package manager and install React Native quickly with minimal effort. So, you can easily pick React Native in a React Native vs Flutter debate based on installation difficulties.
Flutter vs. React Native: UI and Development API
Flutter UI development toolkits are customized and fully compatible with Apple’s Cupertino and Google’s Material Design. Besides, it is also natively compatible with Google. In contrast, when you use React Native, you may have to adjust and create components using JavaScript and use patches in your code to make the component work. Thus, in the battle of UI convenience, Flutter is leading.
Flutter or React Native: Community Support
A thriving community can provide valuable resources, updates, and solutions to common challenges, which can significantly support developers during their journey to developing mobile applications. As mentioned, React Native has a bigger community due to the usage of a more popular JavaScript and maturity; while Google’s Flutter is younger and utilizes less spread Dart language.
Although, if we consider GitHub of both technologies, the situation is ambiguous: Flutter leads with 153k stars, while React framework falls behind with 110K stars. On the flip side, Flutter has around 1.1K of contributors on GitHub, while React Native can boast 2.5K.
Thus, the Flutter community is snowbowling in amount, interest, and contributions, while the React framework has a more established network and ecosystem.
Flutter or React Native: Packages and Libraries
Flutter, being a relatively newer framework and having a smaller community, has a growing collection of packages available on its package repository, pub.dev.The Flutter ecosystem offers a range of packages for user interfaces, networking, database integration, state management, and more.
Being around for a longer time, React Native has a more vast and comprehensive collection of packages and libraries available on npm, the JavaScript package registry. Although this repository is mainly used by web developers, loads of packages can be leveraged for navigation, network requests, and more for mobile solutions.
Flutter vs. React Native: Development Time
When considering the Flutter vs React Native development speed, one drawback of using Flutter is that Flutter falls behind in this contest mainly due to the lack of available support and training resources.
As Flutter is a comparatively newer framework, you will have to spend more time assembling your development team. In contrast, developers working with the React framework can use plenty of available resources, libraries, and designs from a variety of sources. In addition, React developers may also use any JavaScript-based IDE or text editor.
Flutter vs. React Native: Code Reusability
Flutter’s codebase is more reusable than React Native, making Flutter win the contest between Flutter and React Native in terms of code reusability. Flutter lets you change a single line in your codebase, define a new logic and reuse your codebase for another purpose. The highly intuitive and graphical coding interface contributes to easy reusability.
Flutter vs. React Native: Quality Assurance
Regarding quality assurance and testing, it’s challenging to pick a clear winner for the React Native vs Flutter debate. Google has included tons of testing and integration features within Flutter, although it has fewer third-party testing tools. On the other hand, React Native will allow you to use many third-party testing tools like Detox or Jest to overcome any limitations.
Flutter vs. React Native: Release
Google has made the app release process of Flutter a breeze, making it a better choice in terms of the release process. From Fastlane deployment to automated release, Flutter’s release process offers you lots of flexibility. In contrast, React Native’s release protocols are relatively standard and manual.
Flutter vs. React Native: Hiring Developers
Hiring a developer is one of the key challenges you would face when developing an app. Let’s see which one poses the tougher challenge in a React Native vs Flutter contest.
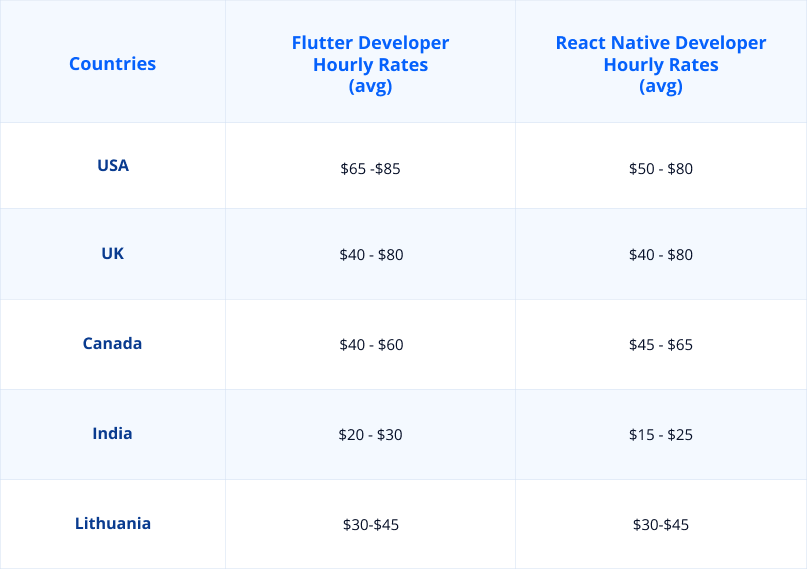
Flutter Developers vs React Native Developers: Rates
According to Talent.com, you will have to spend roughly $130,000 per year on average to hire a Flutter developer. However, a React Native developer would likely charge around $125,000 per year on average. Let’s look at the statistics of hourly rates across countries.
Flutter Developers vs React Native Developers: Pool
Traditionally, as JavaScript is a more popular programming language than Dart, you will find more developers who are familiar with React Native. That said, keep in mind that Flutter is now a leading technology on the market, and the pool of developers is quickly catching up.
Flutter vs. React Native: Device Compatibility
Flutter supports iOS 11 and later, the same situation is for React Native apps. For Android development, you will need a minimal required SDK version of Android 4.1+ for Flutter and Android 6.0+ to run React Native apps at the best performance. Therefore, you can pick Flutter as the more compatible one if there is a comparison between Flutter or React Native.
Backend for Flutter and React Native apps
Flutter has strong integration with Firebase, a cloud-based platform for web and mobile platforms owned by Google. Firebase provides various backend services like authentication, real-time database, and cloud storage and provides scalable and robust backends for Flutter applications.
React Native applications can utilize Node.js with the Express framework to handle server-side logic. This combination allows for easy integration with React-based applications and enables developers to leverage the vast Node.js ecosystem, as well as benefit from its speed and scalability.
Flutter vs. React Native: Documentation
Flutter is a newer framework, and from the beginning, it focused on building comprehensive documentation with well-planned how-to videos and resources. On the other hand, despite a lot of third-party documentation and guidelines, it is sometimes difficult to find the React Native resources you are looking for. Its documentation is not so impressive, but many developers find it more user-friendly. Thus, this aspect makes it difficult to pick a winner in the React Native vs Flutter debate.
Regardless of what framework you would use, Flutter or React Native, JayDevs is a great place to connect with industry-leading developers and solution architects.
The Future of Flutter and React Native
If we compare React Native vs Flutter concerning their futures, the recent trends of the frameworks will give us some interesting insights. Within the most recent three years from 2019 to 2021, Flutter has surpassed React Native to become the most preferred cross-platform mobile application framework by developers.
Google is fostering an enthusiastic community to support Flutter and has been regularly releasing stable updates to the platform. With the release of Flutter 3.10, the total number of Flutter-based apps has surpassed the million mark.
Some of the major improvements of the latest Flutter 3.7 include:
- Enhanced Material 3 support
- Scrolling improvements
- Internationalization tools and docs
- New Impeller rendering engine
- Reduced animation jank on iOS devices
- Multiple background processing improvements
On the other hand, recent improvements with React Native 0.71 include:
- TypeScript by default
- Simplifying layouts with Flexbox Gap
- Web-inspired props for accessibility, styles, and events
- Developer experience improvements
- New architecture updates
The Meta community has been working round-the-clock to bring large-scale changes and improvements to the framework as well. So it is unlikely that React Native will fall behind in the race anytime soon.
Flutter vs React: Which One to Choose for Your App?
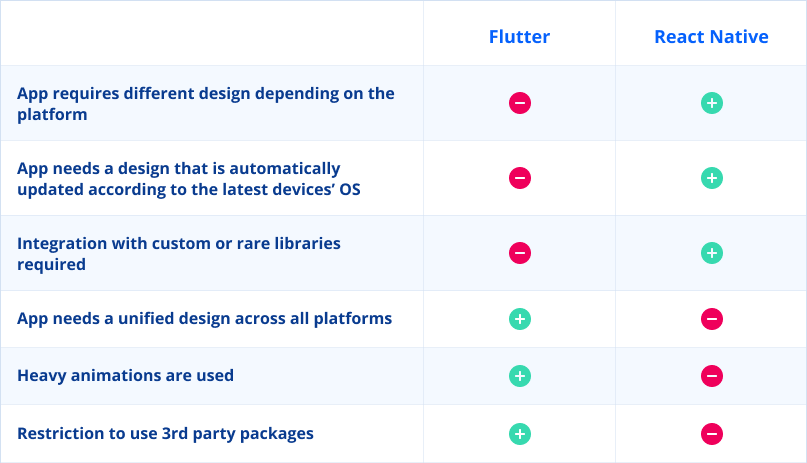
Your preferences would most likely depend on your app type and size. Here are some points to help you choose from React Native vs Flutter:
When to Use Flutter
- The app is larger and requires performance
- You want to reduce the time to market
- The app requires a lot of customization or specific tasks
When to Use React Native
- The project requires 3D rendering
- You want multi-platform assistance
- You plan to reuse code for a web app
These are just a few factors you will have to consider when choosing either of the frameworks. The seasoned developers at JayDevs can always help you out.
Summing Up
Both frameworks are excellent for building apps across multiple target platforms, and it is difficult to choose any of those as superior in the contest of Flutter vs React Native in 2024.
Flutter has the advantage of being developed by Google and having excellent documentation. However, the React-based framework has a more established community and wider talent pool.
They both have pros and cons depending on the use case, and app types, which you should consider carefully before choosing React Native or Flutter. Reach out to JayDevs to connect with highly skilled developers.