React JS is an open-source, front-end JavaScript UI library for web and mobile development, often used with other libraries such as MobX, Redux, and GraphQL.
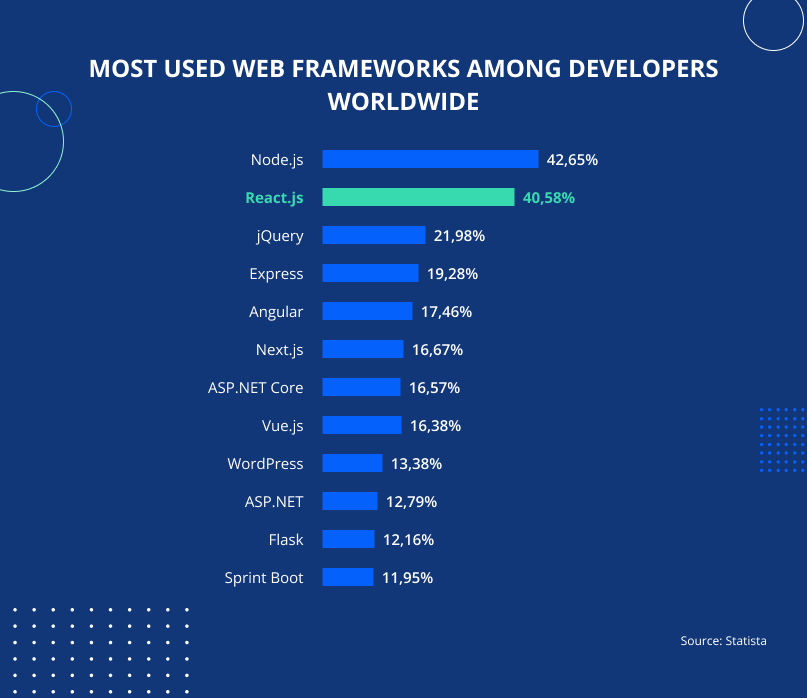
There are quite a few frameworks and libraries for creating user interfaces, but React has gained enormous popularity in a short time. To find out how popular a particular framework is, go to the official GitHub repository and look at how many stars it has—196k, and that’s a hell of a lot!
Why was React created, and why was it better than the MVC frameworks that came before?
The period from 2008 to 2013 was significant for web development. With the internet and social media growing in popularity, companies wanted to find ways to make their sites more responsive and user-friendly. Many popular JS frameworks, such as Ember.js and Angular, were created during this period.
In 2013, Facebook needed an MVC-like framework and wanted to use something other than the most popular AngularJS. Firstly, they couldn’t rely on that technology since Google developed it. The second reason was that Facebook’s development team saw the work and use of the framework for the web differently. So, they created the React.js library, which solved several of the front-end problems they were facing; this included:
- DOM manipulation is an expensive operation and should be kept to a minimum,
- There was no library specializing in front-end manipulation at the time,
- Using too much jQuery is causing spaghetti code (unstructured and difficult-to-read code).
Why Use React?
Whether it’s a web or mobile app, there are many reasons to use React.
React is about minimalism
React only cares about ONE thing: the user interface and how it changes depending on the data you enter. You can think of React as a “V”-view in an MVC framework.
React has no limitations
React can be integrated with many different technologies. Front-end developers can use various libraries to handle Ajax calls (Axios, Superagent, or just the good old Fetch). On the back end, developers can use PHP/Rails/Go/Python or any other language you prefer.
A rich ecosystem of tools
Another good reason React.js is one of the most popular frameworks for web development is that it comes with the proper toolset. This means that robust debugging, documentation, and design tools are available as extensions for Chrome or Firefox browsers.
Among them are the Flux and Redux JS libraries, which complement React components and provide developers with simple workflows:
- Flux is based on the concept of unidirectional data flow. It contains multiple “stores” that are updated by a central dispatcher. The basic idea is to eliminate duplicate updates by only running the appropriate repositories.
- React Redux is similar to Flux but allows storing all application data in a single object.
Advantages of Using React
Productivity by reusing components
Reusing components wherever you need them is one of the main advantages of React. This simplifies development processes. Thus, the same code can be used to write equivalent functionality with some modifications.
Better performance via the virtual DOM
Modern applications usually have large and complex DOM trees. What happens if you change just one thing inside the application? The DOM usually updates and rewrites the entire source code, whether you need to or not. This, in turn, can seriously affect the speed and performance of your mobile application.
However, in React, the DOM works very differently. When any application element is changed, React updates the Virtual Dom and then compares the virtual DOM to the real DOM. That way, React can calculate how many changes need to be applied to the actual DOM, and update only the changed elements, not all of them.
Writing components using JSX
JSX, or JavaScript XML, is a syntax extension for JavaScript. Facebook developed it to extend the functionality of HTML structures into JavaScript. With JSX, there is no need for separate HTML and JS codes.
JSX, along with virtual DOM, improves the performance and efficiency of React.JS applications. JSX can also be used with other frameworks and libraries.
Stability
React.Js’ top-down data flow ensures that the parent structure is not affected by changes made to the child structure. To change an object, a software engineer needs to edit its state and make appropriate changes; thus, only a particular component will be updated, and the rest will remain unchanged. Consequently, this increases code stability.
Why Is There a High Demand for React Developers?
Based on the available Stack Overflow and Statista data, React JS is one of the most commonly used libraries for developing user interfaces. Over 13 million live websites currently use the library. Given all this data and the number of websites with React technology, you’d think it would be easier to find and hire ReactJS developers. However, it is the opposite. With so many ReactJs developers for hire, the pool of hireable ReactJS programmers, coders, and software engineers is large. But so is the demand. Due to this, the average React.JS salary continues to rise, and hiring them can be very difficult, especially if you are looking for a skilled software engineer.
Companies Who Use React
ReactJS has grown in popularity because of its simplicity and versatility. Large organizations such as Facebook, PayPal, Uber, Instagram, Airbnb, and others use React in their tech stack to solve user interface problems, contributing to its enormous popularity. Let’s take a closer look at a few companies:
Go to the Facebook site, and you’ll encounter numerous interactive elements. If you want to integrate a post or add a comment, the whole page will reload to reflect this change. However, React developers can get around this by enabling partial reloading. For example, if you like a photo and click the like icon, it will change color to reflect the change, while the rest of the page remains unchanged.
British Broadcasting Corporation (BBC)
BBC has been using React since 2015, although it switched to a new React-based app called Simorgh around 2020. Simorgh is a single-page app created by the BBC World Service as a rendering platform.
The Simorgh platform was built to ensure that the site worked well and was accessible even on low-end phones, supported multiple languages (41+) and accelerated mobile pages (AMPs), and handled high traffic volumes. Currently, the BBC home page, articles page, photo gallery page, media asset page, and other site pages are running on the Simorgh platform.
Netflix
At some point in their development, many aspiring developers were trained to create so-called Netflix clones. Netflix uses it to render the server side of its web pages by prefetching React, especially for the registration stream, which improves Netflix’s performance.
How to Hire a ReactJS Developer?
Responsibilities of a React JS developer
When you hire React JS developers, pay attention to their responsibilities. They may perform the entire list of these responsibilities or only a portion of them:
- Collaborate with developers and designers to build web apps,
- Develop reusable and future-proof components,
- Website layout,
- DOM rendering,
- Design a scalable app architecture and the APIs to support it moving forward.
Skills to look for when you hire a senior React.js developer
- Good knowledge of CSS, HTML, as well as CSS frameworks such as Bootstrap, CSS preprocessor, LESS/SCSS,
- Good understanding of JS, JS ES6, TypeScript,
- Knowledge of Webpack/Browserify tools,
- Experience using Git as a management system,
- Experience with the React Router library,
- Understanding of the principles and concepts of React JS: Virtual DOM and JSX,
- Experience with Flux and Redux architectures,
- Knowledge of ways to send data over HTTP – Rest/GraphQL,
- Knowledge of at least one testing framework – Jest, Enzyme, Cypress, Selenium,
- Experience with Type checkers such as Flow and ProTypes,
- Familiarity with project management methodologies,
- Understanding of Node.js and NPM for third-party integrations.
Every employer is primarily looking for talented professionals. For this purpose, they test and evaluate a professional’s skills. More specifically, the hard skills. However, hard skills are not enough to ensure the success of your ReactJS project. Employers also look for soft skills. Soft skills show how well a software engineer can interact with a team, manage it, or communicate with a client.
React JS component libraries every mobile developer needs to know
Another reason for React’s popularity is its large catalog of component libraries. When developers build applications, the component libraries save them time and effort. Pre-built components are buttons, menu items, forms, and more. Using pre-built components, the developer can perform the required functions in the application without creating it from scratch.
Below are the eight most popular component libraries based on the ratings on Github:
- Material UI – Set of React components that implement Google’s Material Design specification.
Github Stars: 89,800+ - Ant Design – Popular React UI library with many styled components that are ready for use.
Github Stars: 88,500+ - Chakra – Provides a set of accessible, reusable, and composable React components that make it easier to create websites and apps.
Github Stars: 35,000+ - React Bootstrap – A front-end Stylesheet library.
Github Stars: 22,000+ - Blueprint – React-based UI toolkit for the web.
Github Stars: 20,200+ - Fluent – A collection of utilities, React components, and web components for building web applications.
Github Stars: 16,900+ - Semantic UI React – UI component framework for theming websites.
Github Stars: 13,100+ - Evergreen – React UI Framework for building ambitious products on the web.
Github Stars: 12,200+
These component libraries represent only a selection of the most common ones available. Depending on the unique requirements of your business, you may find the need to incorporate additional libraries.
How Much Does It Cost to Hire a Senior ReactJS Developer
The demand for the best ReactJS developers is high, leading to a steady growth in ReactJS salaries worldwide. In fact, in 2017, Robert Half reported that ReactJS salaries will grow by 6.2 percent annually until 2025.
Skill set affecting React developers’ salary
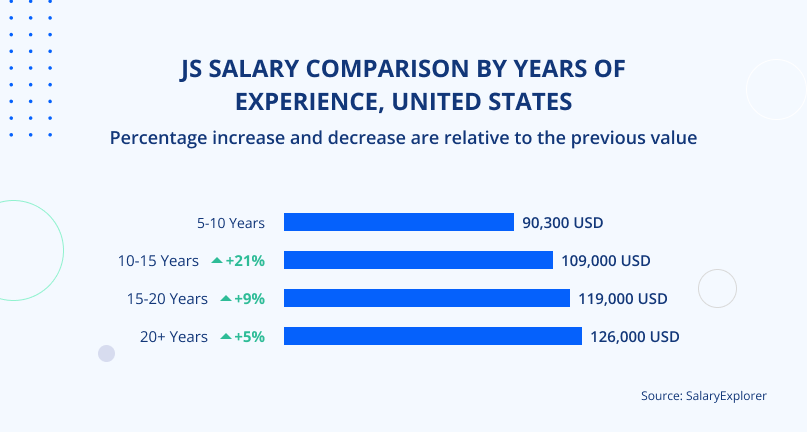
The more qualified and experienced a React.js developer, the higher their average salary and hourly pay.
According to Salary Explorer, the annual salary of senior JavaScript developers with experience of 5+ years spans around $111,000. Naturally, professionals with ten years of experience and beyond command the highest salaries. These estimates are close to the average salary of senior React developers as well:
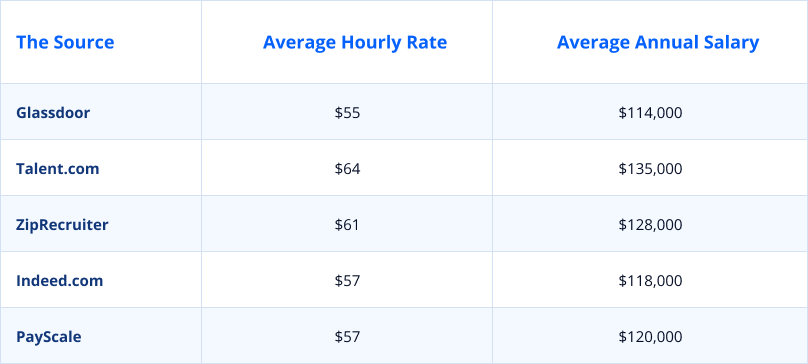
Here is a comparison of salaries for senior React developers across the US, as stated by major job platforms:
Region of hiring and its impact on React.js developers’ rates
Location is one of the main contributing factors affecting the developer’s salary. This is straightforward since living in the US, Canada, or the United Kingdom costs a penny compared to other countries like Lithuania, Poland, or Czech Republic.
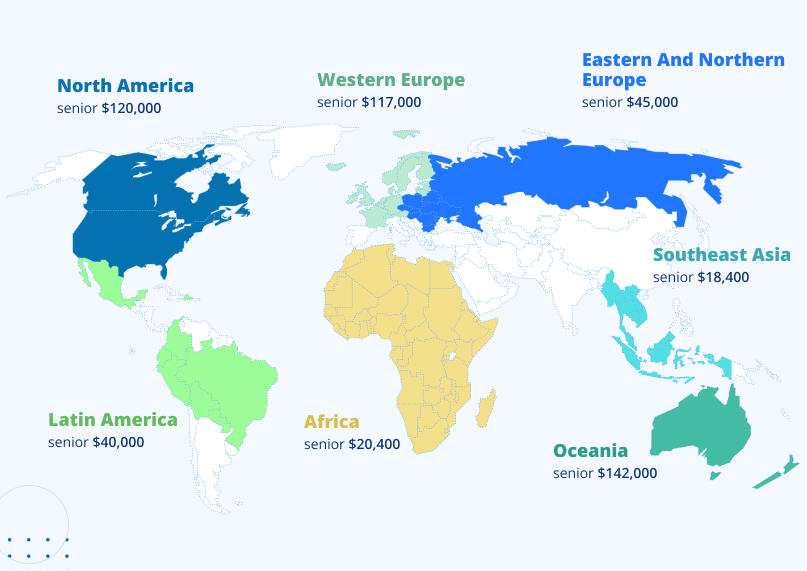
Based on Indeed, ZipRecruiter, Glassdoor, and Salary Explorer, we’ve gathered comparative data on senior React JS developer salaries by region:
Northern, Eastern, and Central Europe are the best options for hiring ReactJS developers. One of the critical points is the excellent price-performance ratio: the average price per hour in this region is $35-49/hour. This pricing spectrum ensures that you can find developers who offer high-quality performance while still being cost-effective.
Model of cooperation and its impact on React developers’ rates
Great, now that we’ve finished discussing the numbers and locations, let’s move on to the next step — discovering the best ways to find and hire world-class React developers.
You can always take the easy route and Google, scour the internet or ask for recommendations. But before you dive headfirst into this adventure, it’s worth considering the potential risks.
Unless you’re a tech expert, assessing potential hires’ skills, abilities, and credentials can be difficult. Let’s not forget that it takes significant time to vet each candidate properly, especially if you’re building an entire team from scratch. Just imagine one person’s evaluation alone could take half a day. So, if you plan on sifting through multiple candidates, be prepared to set aside a few weeks or more.
And if, by any chance, the candidates you choose don’t meet your expectations, you’ll be back to square one.
Were you feeling a little uneasy? Yeah, we thought so. So, let’s look closer at each model.
Traditional in-house React developers
Having all your developers in one physical location can have its perks; you can keep a close eye on their progress and easily coordinate their efforts. But let’s not sugarcoat it. There are a few downsides to consider as well.
First and foremost, be prepared to open your wallet wide. We’re talking taxes, salaries, insurance, and office rent — all the fun stuff. Secondly, the recruiting process can be quite challenging, especially if your company lacks tech-savvy personnel who are proficient in mobile app development and capable of accurately assessing React developers.Things can get tricky if this is your first or second time hiring React developers.
Custom in-house React developers
When it comes to custom in-house React developers, talent tech recruiting plays a pivotal role. This specialized approach ensures that businesses can find the right fit for their unique requirements. Recruiters can assist in crafting job descriptions, conducting candidate screenings, and facilitating interviews, streamlining the recruitment process.
The impact of this model on React developers’ rates can be further contextualized when considering the prevalent Pay-Per-Hire pricing model adopted by tech talent recruiting services. This model, characterized by its absence of upfront charges, operates on the principle of fees being levied only upon successful candidate placement, with clients responsible for paying the candidate’s monthly salary (gross).
Under this framework, the dynamics influencing React developers’ rates are subject to geographical nuances. In regions where demand for React developers surpasses the available talent pool, the Pay-Per-Hire model can intensify competition among businesses. With no upfront costs, companies are incentivized to engage talent tech recruiters to secure the best candidates swiftly. Consequently, in these high-demand areas, React developers may leverage their sought-after skills to negotiate higher rates, capitalizing on the competitive market landscape.
Hire freelance React.js developers
Hiring React freelancers can be your cheapest hiring option. Clients who have a tight budget quite often choose freelancers. This type of hiring is more suitable for startups or those who need to create an MVP.
However, we’ve all heard horror stories — contractors who ghost their clients during a project or scammers who take your money and run. It’s enough to make anyone think twice about hiring a freelancer from online marketplaces like Upwork, Freelancer, or even Toptal. It’s a valid concern, and some companies prefer to work with a recruitment agency or a development agency to have a certain level of confidence in the skills and abilities of the developers they hire.
Also, be prepared because freelance developers are difficult to manage and control. Things can go badly, and you will likely have to start again with other React developers. We’ve had several clients who got burned out when freelancers built their app incorrectly, didn’t get the work done on time or at all, disappeared halfway through the project, or walked away with the code because no agreements were signed.
Outsourcing agencies
This model will suit you if you want to give the responsibility of your ReactJS development to another company and their developers entirely. They take on projects of any complexity, and you are only charged for the amount of work done.
The beauty of working with outsourcing agencies is that you can simply tell them what you need, and they’ll take care of the rest. But let’s not beat around the bush here; the downside is the cost. Hiring an outsourcing vendor isn’t exactly cheap. Do you want to give up much control over the development process and almost no access to the development team?
Is there a way to find top-notch React software developers without breaking the bank and still having control over the development process? In short, “Yes!”
It’s all about finding the balance between cost and quality of service. With some research and clever negotiation, you can find the perfect development company to fit your budget and exceed your expectations.
It staff augmentation
The IT staff augmentation model is a popular method for hiring developers. In this model, a client hires a dedicated team or individual developer to work exclusively on their business needs for a specific period, typically on a full-time basis.
This approach allows for a high level of collaboration and communication between the client and developer and flexibility in adjusting the team’s size and skill set as the work progresses.
When a work comes your way, you can quickly find a React developer for hire, bring them on board, and pay only for the tasks completed. On average, dedicated developers are more cost-effective than hiring someone to work in-house. This can be a substantial economic advantage for your business.
Why Hire a React Developer with JayDevs?
- Coding standards. Our company doesn’t mess around when it comes to hiring the best of the best. We only bring on board those who show incredible potential or exhibit exceptional programming knowledge.
- You only pay for a developer’s time or only upon a successful candidate placement. With our IT staff augmentation services, businesses pay for a developer’s time, typically on an hourly basis. On the other hand, tech recruiting operates on a different payment model. Companies only pay upon a successful candidate placement. This means that they incur expenses only when we’ve found the right candidate who meets your requirements and has been hired for the position.
- Speed and convenience. Our comprehensive services in IT staff augmentation and talent tech recruiting alleviate the burden of searching for qualified React developers. Instead of investing valuable time and resources in recruitment, you can rely on JayDevs to swiftly provide skilled professionals ready to meet your business needs.
All you have to do is fill out the Contact Us and we’ll set you up with a free consultation.