These days, every new thing needs an application, and there is a constant need for front-end developers with deep knowledge of systems and environments. Thus, it’s hardly unexpected that Angular emerges as a favored tool for web and mobile applications. The competition between different startups makes this framework and Angular developers more popular than ice cream cones on a hot summer day.
This article, or hiring guide, is created to help you learn about popular frameworks like Angular. Additionally, it allows you to learn more about hiring an Angular developer and how to hire the best Angular developers by avoiding critical mistakes.
- 1. What Is Angular?
- 2. Best Use Cases of Angular Framework
- 3. Advantages of Using Angular
- 4. Reasons for Switching to Angular
- 5. Angular Developers Responsibilities
- 6. Angular Developer Skills
- 7. Options to Hire Angular Developers
- 8. Angular Developers Hourly Rates
- 9. Mistakes to Avoid When Looking for a Developer
- What Will You Get with JayDevs?
What Is Angular?
Angular, a TypeScript-powered JavaScript framework, represents an open-source solution originating from Google. According to statistics, Angular generates more than 6 million websites worldwide. In addition, Angular is considered the most widely used JS framework.
The name Angular itself comes from using angle brackets (‘< >’) used in HTML. Angular allows developers to use HTML as a base template language, allowing them to extend the HTML syntax to express application components clearly and concisely with just a few code lines.
AngularJS is the first name of the framework. After the second version was released, it became usual to call it Angular or Angular 2+. Many changes were introduced when creating Angular 2; thus, it is considered a new framework. One of the critical differences is using the TypeScript language as default. After the redesign, Angular underwent enhancements that simplified mastery of the framework. Consequently, web application architecture was streamlined, and the code became more readable and writable.
If you visit madewithangular, you will see an extensive list of websites using the Angular framework. In addition, more than 2500+ projects inside Google use the Angular framework, which increases its reliability.
Best Use Cases of Angular Framework
Every technology has its scope; Angular is no exception. To apply Angular correctly, you should be aware of the capabilities of this framework.
Web Development
Angular is well-suited for developing scalable applications for organizations of various industries and sizes. You will get not only a flexible application but also a secure technical tool for reaching new heights in the development of your company. Here are a few options for applications you can create using Angular:
- Building applications for streaming videos, such as YouTube, Netflix, PlayStation,
- Developing apps for e-commerce, like T-Mobile,
- Travel apps, as they incorporate dynamic features,
- Creating real-time data applications, such as weather.com,
- For coding custom content portals, such as Upwork and the New York Times,
- Creating websites like The Guardian for the latest news and content,
- Progressive Web Apps (PWAs): PWAs were first developed in 2015 by the Google team. The Angular team anticipated this popularity and started working on making PWAs easier to create. Therefore, the versions following Angular5 have PWA support built-in, making it easy for developers to turn your apps into progressive web apps,
- Enterprise Web Apps: With TypeScript, you receive all the features you need to develop large-scale projects. It’s equipped with auto-completion, advanced refactoring, and navigation features, and the tool’s architecture makes it easy to maintain and reuse codes.
Platform transfer
Migrating applications that are already obsolete to modern technologies like Angular can be your perfect solution to improve the performance of your business application.
UI/UX development
Angular can maximize the creation of your custom design and provide a unique and enjoyable user experience. It is essential to provide a positive user experience to make your customers return. In addition, if you are a highly specialized business, choosing Angular and its custom design can be your best decision.
Cross-platform
The term cross-platform in the context of Angular refers to the following platforms: web, server, mobile, and desktop. By default, Angular can only run on the web platform because it is a JavaScript framework. Similarly, it’s only because of the fantastic community that supports the Angular framework that it has created the following integrations to run the Angular framework on every platform:
- Angular Universal: allows rendering of Angular applications on the server.
- Ionic Framework: allows you to run Angular applications on mobile devices.
- Angular Service Worker: allows Angular applications to run as PWA native desktop applications.
Why Use Angular or Advantages of Using Angular?
Simple Learning
Developers can quickly learn Angular even with a basic knowledge of JavaScript, HTML, and CSS.
Simple Assessing and Testing
Angular Framework is based on components, which are small interface elements that are independent of each other and offer benefits such as:
- Simplified testing: Since components are independent, they make unit testing much easier and faster.
- Improved code readability: Consistency in coding significantly enhances code readability, thereby boosting productivity and efficiency within businesses employing Angular developers.
Automatic Synchronization with Two-Way Data Binding
Almost all frameworks offer one-way data binding, while Angular provides two-way data binding. The view is automatically updated in real time when data is changed or modified. So Angular is an excellent choice for creating large applications because two-way data binding reduces the need to manually manage the state of all variables, thereby enhancing overall efficiency.
Easy Bug Fixing
No user wants to use an application or website that has bugs. Whether you’re a startup or an established enterprise, application performance is a priority. In the latest version of the framework, developers can fix bugs, solve compiler problems, and more. All of this is done through the TESTBED command. In addition, there are various Angular testing technologies, such as Protractor, which is effective for end-to-end testing, and Karma, which is suitable for unit testing.
Easy Onboarding
Angular’s accessible infrastructure makes introducing new developers to the framework a simple affair. Moreover, when beginning a new Angular endeavor, developers have access to an extensive selection of integrated third-party libraries alongside the core framework.
In the image above, you can see a subset of these libraries. They are installed with the framework but only used once imported into Angular. Some of these libraries include:
- Built-in HTTP client to interact with the REST API,
- Test engine to run unit tests and maintain application reliability,
- An animation package is used to add motion to an Angular application.
Code Sequence
It’s essential to note that developers conceptualize an Angular system in terms of components. These components are frequently employed, as they offer simplicity in comprehension and readability. This attribute proves invaluable when integrating new Angular developers into the team, as they can swiftly acclimate to the existing structure and discern the components comprising the system.
Enhanced App Performance with Fast Loading
Most well-known web pages load in less than 2 seconds. Ideally, a page should load within 3 seconds. From the user’s point of view, the user always pays attention to performance. Angular’s fast features make it a good choice for high-traffic sites.
Default IVY Renderer
This feature has been available since 2018 in Angular 6 to speed up component loading, optimize sizing, and automatically translate application templates and components into JavaScript code.
Backed by Google and Excellent Community Support
When considering technologies for web-related tasks, a major concern is selecting a platform that won’t become obsolete in a short span. Angular, backed by Google, offers the assurance of long-term support and continuous ecosystem growth. Additionally, Angular benefits from a thriving community comprising both developers and contributors suggesting enhancements to the framework.
Reasons for Switching to Angular from Other Frameworks
- Reusability.
- The new versions use Typescript, a programming language that is easy for developers to read and understand.
- Angular divides code into functional modules. Modular code helps applications function better. In addition, reusable snippets are much easier to organize.
- Uniform code affects error reduction and supports high efficiency. Angular uses a simple MVC (model-view-controller) architecture that allows developers to work without creating additional code to connect components or controllers—the less code, the faster the processing.
- Ease of application testing since blocks and elements in Angular are independent.
Who Are Angular Developers
Angular Developer Role
Choosing to hire AngularJS developers depends on the needs of your specific business requirements. Angular coders primarily focus on the client-side aspect of technology solutions. Their role entails crafting comprehensive user interfaces tailored for web-based platforms and websites. Angular developers typically engage in developing modules and components, seamlessly integrating these elements to yield operational systems.
What You Should Know When Hiring an Angular Developer
All developers and companies value their time, so they need an accurate description of their responsibilities and duties.
Before hiring an Angular programmer, it’s important to determine which version of Angular you require. Provide detailed information about your needs, objectives, and goals.
When you’re hiring an Angular developer for your team, remember to specify the stack of technologies used so candidates can familiarize themselves with and better understand their role.
Let’s dive deeper into the required skills for an Angular developer.
Angular Developer Skills
To hire Angular developers, consider the required skills a developer should possess to fulfill their duties. The list of primary hard skills includes:
- HTML, CSS, JS – basic web-development techniques.
- TypeScript is the recommended language for creating Angular applications.
- Version Control-GIT – distributed version control system and GitHub – online repository hosting service using Git.
- Package managers (NPM, for instance) – software that facilitates and speeds up application development.
- Preprocessors – offer advanced facilities to simplify CSS code. They also contain a lot of capabilities that are not available in CSS.
- API RESTful interaction experience.
Soft skills are required along with technical skills and, though not directly linked with the domain area, determine how successful the participation of a developer in the product development process will be. Generally, soft skills can be divided into three main groups which are:
- Social skills (i.e., sociability, grammatically correct speech, and emotional intelligence).
- Intellectual skills (i.e., creativity, learning capability, and curiosity).
- Leadership skills (i.e., responsibility, decision-making skills, and people management skills).
Angular component libraries every mobile developer needs to know
There is an extensive and active Angular community that is continuously working on the creation of libraries. Angular libraries cover the framework gaps and improve the usability of certain functions. Below, we present seven frequently used component libraries for Angular that a developer should be familiar with:
1. Angular Material – component library implementing Google’s material design.
Components: Buttons, Navigation, Data tables, Pop-up creation such as snack bar and Dialog, Toolbar menu, and Navigation bar.
Github Stars: 23,900+
Weekly npm downloads: 905,000+
2. NG Bootstrap is a library that offers bootstrap four components and replaces Angular UI-bootstrap.
Components: Tooltip, Datepicker, Popover, and Typehead.
Github Stars: 8,100+
Weekly npm downloads: 375,000+
3. NGX-Bootstrap is a library that contains all Bootstrap components powered by Angular.
Components: Alerts, Datepicker, Typehead, and Carousel.
Github Stars: 5,500+
Weekly npm downloads: 244,000+
4. Clarity is an open-source design system that combines UX guidelines, an HTML/CSS framework, Angular components, and Web Components.
Components: Login page, Passwords, Toggle switches, Progress bars, Alerts, and Radio buttons.
Github Stars: 6,400+
Weekly npm downloads: 16,500+
5. NG-ZORRO – components aim to provide an enterprise-class UI based on Ant Design.
Components: Buttons, Icons, Typography, Grid, and Divider.
Github Stars: 8,700+
Weekly npm downloads: 33,700+
6. Onsen UI is an open-source collection of UI components for HTML5 hybrid mobile app development.
Components: Side Menu, Tabs, Lists and Forms, Stack Navigation, and Automatic Styling.
Github Stars: 8,400+
Weekly npm downloads: 17,000+
7. NG Semantic UI – a library that is built on Angular 2 and Semantic UI which is one of the most popular and used UI components in the market.
Components: List, Menu, Segment, Select, Button, Rating, and Message.
Github Stars: 978+
Weekly npm downloads: 500+ You can find more components on GitHub here and here.
If you don’t quite understand what library components a developer should know, ask your CTO to assist you.
Where to Find Skilled AngularJS Developers?
The first thing you should do is determine what type of developer you want to hire:
- Are you considering hiring a freelance developer?
- Would you prefer an in-house full-time developer?
- Are you open to hiring a remote developer?
We’ll help you figure out each of them so that you can choose the preferred model that fits your business needs.
Freelance Angular Developers
Freelancers are independent professionals who operate on their own terms. You can discover Angular freelancers on specialized platforms where developers showcase their skills and experience. Freelancers are suitable for work with straightforward requirements, although it’s important to note that relying solely on one freelancer may not suffice for more complex tasks.
It’s good if you know the rules of coding. If you have a technical background, you can assess the proficiency of potential candidates. As a result, you’ll have to spend a fair amount of time and money fixing bugs if something goes wrong. That’s why it’s better to hire angular freelancers when you need to make a few small changes and nothing more. Besides, if the freelancer stops contacting you, your workflow may encounter interruptions.
If you want to hire an Angular freelancer, you should start your search with platforms like Upwork. Besides the platforms, you can also hire Angular freelancers on specialized communities for AngularJS programmers. For example, Angular Air, ng-newsletter, and Try Angular 2.
In-house Angular Developers
Traditional In-house Hiring
If you have enough money and time it makes sense to hire an in-house team of several developers who will effectively cooperate with each other under your supervision in your office.
Traditional in-house hiring involves the company’s internal HR department managing the entire recruitment process. This model typically begins with drafting job descriptions, posting vacancies on company websites and job boards, and conducting interviews with potential candidates.
This approach may be time-consuming and resource-intensive, requiring significant investment in recruitment efforts and onboarding processes. Additionally, it may limit access to a diverse pool of candidates, especially if the company lacks extensive networks in the tech industry.
Talent Tech Recruiting Services
On the other hand, talent tech recruiting leverages the expertise of specialized recruitment companies that focus on sourcing and placing IT professionals, including Angular developers. These companies utilize advanced technologies and extensive networks to identify, screen, and match candidates with specific skill sets and experiences.
Talent tech recruiting offers several benefits, including access to a broader talent pool, accelerated hiring timelines, and reduced administrative burden for businesses. By outsourcing the recruitment process to experts in the field, companies can streamline their hiring efforts and focus on core business activities. Additionally, tech recruiting services often provide ongoing support and guidance throughout the hiring process, ensuring a smooth transition for both candidates and employers. However, relying on external companies may entail higher costs, as recruitment fees are typically based on a percentage of the candidate’s salary.
Remote Angular software developers
Remote hiring has become increasingly prevalent, offering businesses the flexibility to access top talent from around the globe. When it comes to hiring remote Angular software developers, two popular models emerge staff augmentation and dedicated development teams.
IT Staff Augmentation Model
Staff augmentation involves hiring remote Angular developers to supplement an existing in-house team on a temporary or as-needed basis. This model offers businesses the flexibility to scale their team capacity up or down according to business requirements. By augmenting their team with remote developers, businesses can access specialized skills and expertise without the overhead costs associated with hiring full-time employees.
One of the key advantages of staff augmentation is the ability to quickly fill skill gaps and meet deadlines. Remote developers can seamlessly integrate into existing workflows, providing immediate support and contributing to business success. However, staff augmentation also presents certain challenges. Coordinating remote teams across different time zones and cultural backgrounds can lead to communication barriers and logistical complexities. Additionally, businesses may encounter difficulties in ensuring consistency and alignment with company culture and values.
Dedicated Development Team
In the dedicated development team model, businesses establish a long-term partnership with a remote team of Angular developers who work exclusively on their business needs. Essentially, you can hire an entire AngularJS development company that can provide front-end, back-end, and client-side services in real-time.
You can choose any country where the salary of Angular programmers is much lower than in your region, but the quality remains at the same level. The development of your product can be done either from scratch or from the middle of the development process.
This model has minor disadvantages, such as the language barrier (not all countries speak English well enough), lack of communication, or the time difference. However, all these nuances can be easily avoided if you choose a company in a country with high English proficiency: the company uses the same communication tools as you do, the time difference is not too significant, or the IT vendor has solutions to avoid this problem.
If you plan to hire a remote AngularJS developer, check services such as Clutch and GoodFirms, which will help you see honest reviews about companies worldwide. This way, you can choose a company that best meets your requirements.
Best AngularJS Developers for Hire: How Much Do They Cost?
AngularJS developer hourly rates can range from 15 to 175+ per hour. This difference arises due to variations in experience, qualifications, location, and the hiring model.
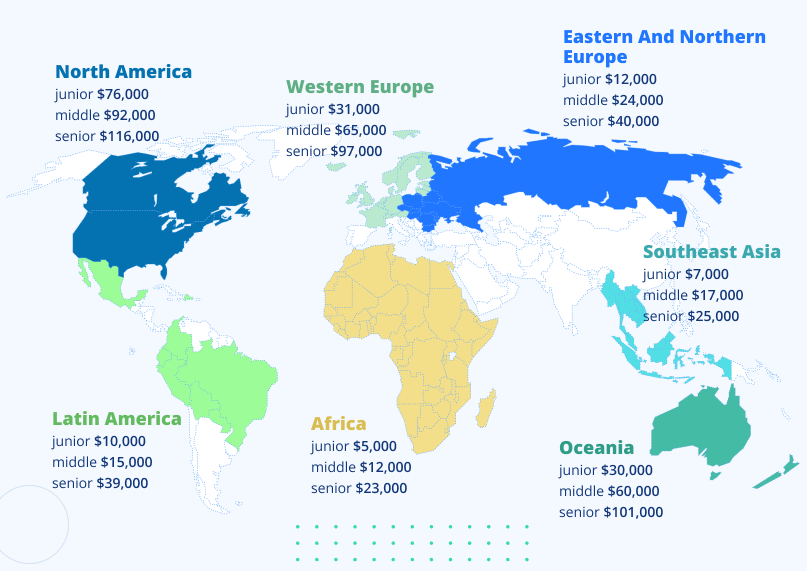
Angular Developer Hourly Rates
The tables below display Angular developers’ rates based on their location.
Annual Salary for Angular Developers
Below, you can check the average annual salary of Angular developers, depending on their seniority level and region. We referred to data from Payscale when composing this spreadsheet.
Common mistakes to avoid when looking for Angular developers
Hiring a complete rookie
Clearly, newcomers are cheap. They often don’t even know how much to ask for their work. Do you need an army of cheap junior angular developers who can ruin your company or a few professionals who will do what you want but at a higher price? Be reasonable with your budget, but understand that top talent does not come for free. Save yourself time, work, money, and nerves by putting quality ahead.
Early bird gets the worm — or haste makes waste?
In the realm of business decisions, the age-old question persists: is it better to act swiftly or to prioritize precision? Before rushing into hiring decisions, it’s essential to weigh the benefits of speed against the value of meticulous planning.
Rather than solely focusing on quick solutions, it’s prudent to conduct thorough research into the typical timeframes for achieving comparable goals. By understanding industry norms, businesses can make informed decisions that balance efficiency and effectiveness.
Limiting yourself to local developers
No doubt you trust people who are culturally similar to you more than strangers from some country you may have never been to. But what do you plan to do if your country’s job market doesn’t have the developer you’re looking for? Not hiring Angular specialists from other countries can often lead to a significant cost increase, which we highlighted above. On the other hand, by limiting yourself to local developers, you also limit your ability to find the most talented people.
What Will You Get with JayDevs?
JayDevs offers professional developers tailored to meet your business needs. With extensive experience in Angular and serving clients globally, choosing JayDevs provides the following benefits:
- A completely free consultation. We will be happy to discuss your business needs, provide you with an approximate cost, and advise you on technical questions.
- By partnering with JayDevs, you gain access to highly skilled developers at a fraction of the cost. Our developer base primarily consists of seniors and lead developers, ensuring top-notch expertise.
- Choose from our dedicated team pricing model or pay-per-hire pricing model based on your preferences and business requirements.
- Our team comprises specialists across various domains, including developers proficient in different technologies, DevOps experts, UI/UX designers, project managers, and QA engineers. We are equipped to deliver top-tier business solutions efficiently.
- We’re experienced with Jira-like enterprise tools and schedule our meetings in advance to best fit your schedule and convenience.
To sum up, before embarking on the hiring process for an Angular developer, it’s crucial to be aware of potential pitfalls, clearly define your requirements for the developer, outline the necessary skills they should possess, determine the budget you’re willing to allocate, and consider other relevant factors. If you still have questions, contact us, and our managers will answer all your questions.